22 декабря 2015
29 августа 2009
10

Временно.нет временно недоступен
Хочется извиниться перед нашими постоянными читателями и людьми, которые не могли найти интересующую их информацию на нашем ресурсе. По данным статистики за время не доступности сайта таких должно было набраться примерно 1500 постоянных посетителей и 1300 людей, искавших информацию в поиске, но не сумевших зайти на сайт по причине его 2-х дневного падения.
По непонятной для нас причине наш дорогой и любимый хостинг уранил 2 наших сайта, один из которых, как вы могли догадаться - Временно.нет, а второй - сайт студии Эстетик Дизайн, кстати на котором обновился дизайн, если кому-то интересно. Быстро решить вопрос не удалось, так как Женя и Паша, которые занимались этими вопросами далеко от дома и общение с ними весьма затруднено. Меня не было около рабочего компьютера, Саша не имел доступа к аккаунту хостинга. В общем неприятное стечение обстоятельств и стали причиной столь длительной недоступности сайтов.
Еще раз приносим наши извинения и милости просим почитать последнюю статью, которая была опубликована за несколько часов до падения. В будущем попытаемся решать подобные проблемы более оперативно и искренне надеемся, что таких ситуаций будет очень мало.
С уважением, авторы Временно.нет.
25 августа 2009
12

Каллиграфия и типографика, выпуск одиннадцатый про дым
Хелло. Второй калитиповидеоинспирейшен пройдет ещё и под музыку — долой немые киношки!
Плюс наша традиция с призом, которая чуть не заглохла, счастливо возродилась — в этой статье приз будет.
Видео стоит в самом начале, все разъяснения дальше. К тому же, инспирейшен все же инспирейшен, даже с обучающим видео. Поэтому в конце несколько картинок на предмет того, что сейчас делается в мире типографики.
Upd: в статье представлен свеженький бесплатный шрифт Егора Тулина и Ивана Лемонада Epool.
17 августа 2009
7

Каллиграфия и типографика, выпуск десятый, то ли о буквах, то ли о свете
Мучимый желанием сделаеть типографические изыски более близкими нашему общему и любимому делу — веб-дизайну — я решил каждый понедельник выкладывать видео с текстовыми эффектами. Потому что некоторые вещи на видео понимать все же зело удобнее, чем читать словесные объяснения.
Думаю, дизайнеру сайтов не будет помехой подобная библиотечка приемов делания красивых надписей.
12 августа 2009
27

Улучшаем поля ввода пароля
Всем привет!
Сегодня мы поговорим о возможных улучшениях поля ввода паролей на сайтах. Дело в том, что вводя пароль, вместо вводимых символов мы видим только звездочки и поэтому часто ошибаемся (если только вы не мастер слепого метода печати). Согласитесь, что это не очень хорошо.
Именно поэтому я решил сделать плагин для jQuery, который бы как-то показывал вводимые символы. В этой статье вас ждет мое решение с выводом вводимого символа справа от поля ввода пароля и решение от Криса Койера, автора сайта «Трюки CSS» в стиле айфоновского ввода паролей.
10 августа 2009
66

Ящик инструментов 3х3 для сеошника
В первую очередь хочу извиниться за долгий перерыв в написании статей. Дело в том, что месяц мы с Пашей Марковниным находились на военных сборах, но он — паренек предусмотрительный и посему заготовил перед отъездом парочку статей (аж 5 штук), которые вы могли почитать в течении нашего отсутствия. А после сборов, нежданно-негаданно лень матушка села мне на плечи =)
Ну хватит лирических отступлений. Сегодня мы поговорим о всяких полезных штуках, которые можно использовать при работе по оптимизации сайта.
6 августа 2009
11

MopTip и MopBox для jQuery
Всем привет!
Сегодня я расскажу вам о плагинах jQuery, сразу о двух. Эти плагины были созданы в японской студии «Моп» и то, как они работают, можно увидеть прямо на главной странице сайта.
Теперь технические моменты: это плагины для jQuery, которые работают во всех популярных браузерах (ослик с 6-го по 8-ой, Опера, Фаерфокс, Сафари и Хром) и имеют очень понятный и удобный синтаксис. Единственная проблема, с которой я столкнулся, это плохое описание на сайте разработчика — согласитесь, что описание на японском или плохом английском не самое приятное чтиво ;-)
Но вам не о чем беспокоится, ведь я сделал понятное описание в этой статье (надеюсь). Плюс примеры и архивы точно помогут вам разобраться что к чему.
31 июля 2009
7

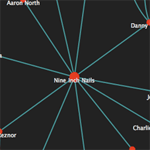
Продвинутая визуализация данных на JavaScript
Привет!
Сегодня у нас в программе различные библиотеки для непростой визуализации данных. Почему непростой? Ну потому что про простую мы уже писали, когда рассматривали скрипты для построения диаграмм и графиков.
В этой же статье мы рассмотрим более сложные штуковины, например, построение графов и временных шкал.
30 июля 2009
21

Подготовка Иллюстратора к работе над сайтом
Привет. Сегодня обсудим вопрос затачивания Иллюстратора под проектирование сайтов. В общем-то, суть дела состоит в трех вещах — настройке шаблона, расположении панелей и шоткатах (горящих клавишах).
Настройкой шаблона, впрочем, заниматься не придется. Потому что я его уже настроил, осталось только взять и использовать. Остальное тоже не на много сложнее.
27 июля 2009
16

Расширения для Firebug
Привет!
Итак, как вы помните, когда-то давно мы писали статью про дополнения к браузерам для веб-разработчиков. Среди них выделяется плагин FireBug для Фаерфокса — пожалуй, самый популярный и полезный плагин для разработчиков сайтов. Думаю, именно из-за его популярности и крутости к нему начали писать плагины (плагины к плагину ;-), чтобы расширить его функциональность и еще больше облегчить жизнь веб-мастерам. Вот именно такие плагины мы сегодня и рассмотрим.
24 июля 2009
10

Сервисы для генерации индикаторов загрузки
Всем привет!
Сегодня мы рассмотрим сервисы, с помощью которых можно создать подходящую для вашего проекта иконку загрузки. Вы, конечно, можете нарисовать ее сами в том же Фотошопе, но это не всегда удобно и почти всегда довольно долго.
Рассмотренные сервисы позволяют выбрать стиль, цвет и фон для нужной иконки и сразу же получить готовый результат. В общем, довольно полезная вещь, как мне кажется.