22 декабря 2015
17 августа 2009
7

Каллиграфия и типографика, выпуск десятый, то ли о буквах, то ли о свете
Мучимый желанием сделаеть типографические изыски более близкими нашему общему и любимому делу —
Думаю, дизайнеру сайтов не будет помехой подобная библиотечка приемов делания красивых надписей.
Нашел вот на shotgunmag.co.uk красивый текстовый эффектик:

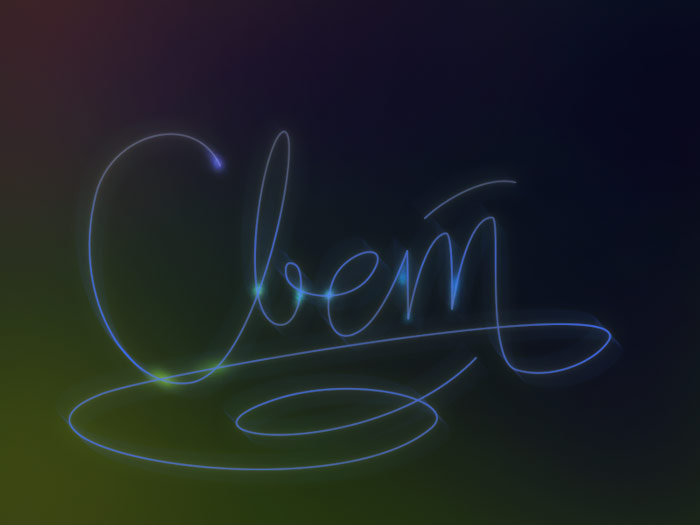
Стал разбираться, как делать. Все написаннное, вроде, выполняю, а получается не то:

Не светится.

Светится, но как-то не так:-(Жестко. Некрасиво.

Опять лажа.
Что за ерунда? Стал разбираться дальше. Вчитываться в текст, повторять действия раз за разом, но результата почти ноль.
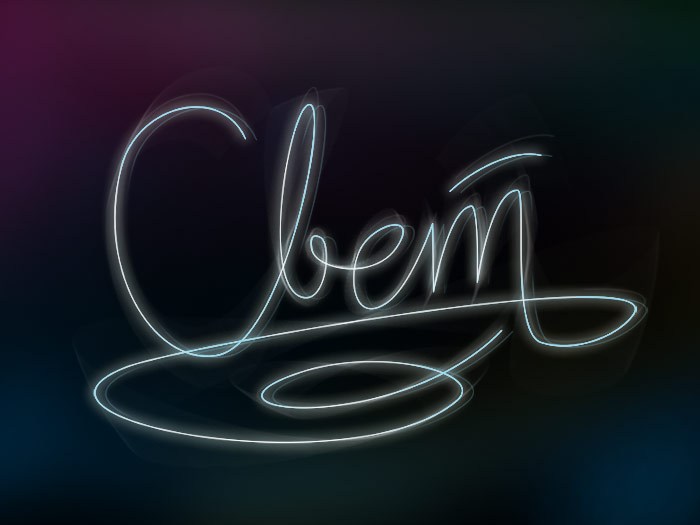
И оказалось, что урок уроку рознь. В данном случае автор статьи достигал такого великолепного эффекта благодаря своему навыку рисовать сияние. После некоторого количества попыток и у меня получилось нечто похожее на правду:

Но как объяснишь, где подкрасить и подмазать? Я сам добивался этого понимания раз за разом перерисовывая сияние, и то неточно повторил. Столько нюансов и мелочей, что нормально их не распишешь. Собственно, в том тьюториале и не расписано. Но нас спасет видео.
В общем и целом, порядок действий таков:
- Рисуем пером (P) сами буквы или узор (удобно предварительно нарисовать заготовку себе на бумажке и потом с нее срисовывать);
- Делаем Stroke path with brush шириной в один пиксель и неярким цветом;
- Ставим полученной линии Outer glow;
- Делаем копию линии уже без Outer glow и более яркую;
- Подтираем её резинкой в нужных местах, чтобы получился эффект блеска (да-да, как делать этот блеск, тоже пришлось впетривать самому, потому что в тюториале этот момент раскрыт не на много подробнее чем «ну я тут резиночкой подтер»);
- Делаем копию этого слоя, чтобы блеск был поярче;
- Ещё раз копируем этот слой (я его назвал «блики») и делаем ему Filter — Blur — Radial Blur. Он усиливает свечение и делает его интереснее (этот пункт я забыл показать в видео).
- А дальше ручками рисуем свечение.
Насчет свечения могу дать такую рекомендацию. Его удобно рисовать на трех слоях. Например, если рисуем голубое свечение, но на нижнем слое голубой кистью с маленькой непрозрачностью (5–8%) рисуем дальнее свечение — по большому радиусу от источника (в нашем случае от буквы). На среднем берем цвет промежуточный между голубым и белым и рисуем свечение меньшего радиуса (я, кстати, начинаю всегда со среднего). На верхнем слое рисуем белым цветом, маленькой кистью и более жесткое свечение. То есть правило следующее: чем меньше радиус свечения, тем белее цвет.
Места сильного свечения — в основном, пересечения линий, верхние и нижние точки букв.
Если не получается, есть резон попробовать сначала с одним цветом.
Не забываем, что в Фотошопе очень удобно изменять размер кисти с помощью клавиш квадратных скобок — [ и ]. Очень ускоряет работу, так как не нужно лазить в меню кисти. Хотя, я все равно иногда забываю и лезу туда.
Вариации результата:


Все, слова кончились, смотрим киношку:
Светящийся текст from Alexander Kirillov on Vimeo.
В следующий раз у нас будет мясной текст. Или молочный. Или еще что-нибyдь.
PS
Потому что некоторые вещи на видео понимать все же _З_ело удобнее - опечатка))
Спасибо за видео.
> Оригинальная картинка автора все-равно красивее всех.
В этом ты прав. Промучившись полтора дня, я так и не
смог сделать так же ярко и гармонично, как автор ориги-
нальной статьи.
Neutron
> Потому что некоторые вещи на видео понимать все же _З_ело удобнее - опечатка))
Да не, это такое словцо старое, которое означает «очень».
Valeriy
> Вообще видео контент в последнее время рулит.
Да. Теперь мне осталось освоить видео со звуком,
и все у нас вообще будет пучком.
Почему-то мне кажется, что мясной и молочный тексты делать попроще будет, по крайней мере ничего не надо будет подтирать.