22 декабря 2015
4 апреля 2011
20

Формы: как правильно нарушать правило одной колонки
Есть в Лондоне такое агенство cxpartners, которое занимается user centered design, активно использует тестирование с применением айтрекинга, а в перерывах пишет блог.
Сегодня как раз обсудим некоторые моменты, описанные в их статье Web form design guidelines: an eyetracking study, а именно — какой контент стоит располагать горизонтально, и чтобы жизнь при этом становилась не хуже, а лучше.
4 марта 2011
20

Продажные кнопки
Предлагаю вашему вниманию более-менее вольный перевод статьи Call to Action Buttons Best Practices Guide. О чем статья? О том, что не надо делать унылые кнопки. А надо делать задорные. Потому что унылые кнопки располагают к унылым заработкам, а задорные — к задорным.
Оффтоп: плиз, дайте кто-нибудь приглашение на dribbble, очень хочется.
Эффективная раскрутка сайта
в поисковых системах.
2 марта 2011
23

Бесплатные PSD — подборка сайтов
Всем привет!
Сегодняшний пост вышел с небольшим опозданием — загрузка по проектам в последнее время сильно увеличилась. Ну да ладно, так даже интереснее.
В этом посте я собрал для вас несколько сайтов, на которых вы можете бесплатно скачать PSD файлы, начиная от кнопок и заканчивая макетами сайтов. По своему опыту могу сказать, что такие готовые файлы существенно экономят время, а так же помогают узнать как сделан тот или иной эффект на практике.
Разработка сайтов в интернет-агентстве WebCom —
правильный выбор!
24 января 2011
26

Иконки — ежемесячный выпуск №11 (иконки социальных сетей)
Всем привет!
Как-то со всеми делами забыл про ежемесячный выпуск иконок. Последний был аж в апреле. Ладно, пора восстанавливать традицию.
Сегодняшний выпуск будет посвящен иконкам социальных сетей. Ну знаете, все эти Фейсбуки, Контакты, Твиттеры и так далее. Ведь часто же надо на сайте поставить красивую ссылку на страницу проекта в той или иной социальной сети.
В подборке будут представлены более-менее универсальные иконки. Всего 11 наборов, в том числе и иконки для русских социальных сетей.
13 апреля 2010
18

Иконки — ежемесячный выпуск №10 (иконки мобильных устройств)
Всем привет!
Сегодня очередной иконочный пост (10-ый юбилейный, кстати), и на этот раз его тема — мобильники, КПК, всякие айПоды, айПэды, Андроиды и прочие электронно-развлекательно-переговорные устройства, которыми мы пользуемся каждый день.
Иконки этого выпуска весьма разнообразны по размерам — от 256 до 16 пикселов в форматах ПНГ, ИКО, ГИФ и даже ПСД. Всего около двухсот штук.
2 апреля 2010
13

Подборка уроков по макетированию сайтов 2: акварель, гранж, бумага
Привет всем. Помните, как-то давно мы собрали с вами неплохую поборку уроков по макетированию сайтов в фотошопе? Так вот, случайно и ненавязчиво, аккурат под весну (у нас в Питере весна второй день) собралась вторая подборка — тематическая.
Всем, кому интересно, как рисовать разводы краски, загнутые и потрепанные уголки, складки, потертости и просто грязь, предназначены эти тринадцать тьюториалов. Приятного аппетита.
31 марта 2010
12

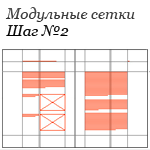
Пять простых шагов к разметке модульными сетками. Шаг 2
Продолжаем цикл Марка Болтона.
Оригинальная статья — «Five simple steps to designing grid systems — Part 2». В очередной раз убеждаюсь, что данный цикл скорее философский, чем практический. Но, несмотря на то, что мой замысел был прежде всего коснуться практики, я решил перевести цикл полностью. Ниже представлена вторая часть. Начиная отсюда, все «я» принадлежат Марку Болтону.
В первой части серии я рассказал вам о том как создать простое разбиение, основанное на листе А4, и создать симметричную сетку. На этом шаге мы создадим более сложную сетку.
10 марта 2010
28

Иконки — ежемесячный выпуск №9 (иконки офисных документов)
Всем привет,
Продолжая добрую традицию ежемесячных тематичных выпусков иконок, в сегодняшнем выпуске у нас очередные полезные иконки — иконки документов.
Такие иконки часто используются в различных корпоративных сайтах, когда нужно как-то красиво оформить блок со ссылкой для скачивания коммерческого предложения, прайс-листа, брошюры, etc.
В этом выпуске я собрал более-менее нейтральные по дизайну иконки, которые подойдут большинству сайтов.
5 марта 2010
24

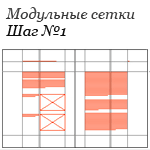
Пять простых шагов к разметке модульными сетками. Шаг 1
Всем привет!
Продолжаем изучать модульные сетки. К сожалению, не получилось быстро перейти от введения к переводу. Данная статья — перевод первого шага из цикла Five simple steps to designing grid systems. Этот и последующий шаги: объяснение принципов построения модульной сетки. Первые два шага не имеют непосредственного отношения к веб-дизайну, скорее даже к печатной продукции, но в них раскрыт смысл сеток. Весь цикл может послужить вводом в тему. В дальнейшем я планирую перейти к более углубленным практическим статьям. Тема эта становится популярной в рунете, что очень радует.
7 февраля 2010
29

Мифы о модульных сетках
Сетки, модульные сетки... много разных терминов, но что это?
Все наверняка слышали и даже что-то знают, но на практике все заканчивается ссылкой на какой-нибудь 960px и словах, что «это что-то типа шаблона такого». И ведь все так и есть, но... «В действительности все не так как на самом деле», — сказал когда-то Станислав Ежи Лец. На деле имеем немного сумбурную статью, в которой автор решил впихнуть невпихуемое в столь малый обьем. А ссылки, по которым все описано четко и ясно, все также на языке вероятного союзника, как говорили у нас на военной кафедре...
В этом цикле статей (это всего лишь вводная) я хочу вместе с вами сам разобраться в модульных сетках и в том, как дизайнеры адаптировали ее из мира печатной типографики в сеть.