22 декабря 2015
4 февраля 2010
27

Иконки — ежемесячный выпуск №8 (методы оплаты)
Привет, дорогие наши читатели!
Сегодня у нас запоздалый, но от этого не менее ожидаемый (надеюсь) пост с подборкой свежих иконок для вас и ваших проектов.
И еще я подумал, что выпуски иконок носят какой-то сумбурный характер — иконки одного выпуска почти всегда абсолютно разные, не имеют толком ни общего стиля, ни общей темы. Пора с этим что-то делать. Начиная с этого выпуска, все подборки иконок у нас будут тематичные. Например, этот выпуск содержит иконки методов оплаты (в основном кредитные карты).
Обновление №1: добавил иконки для Яндекс.Денег и Webmoney.
Обновление №2: добавил иконки российских банков и платежных систем от Егора Большакова.
Обновление №3: добавил иконки платежных систем от Яниса Маркина.
Если у Вас есть острая необходимость вывести Яндекс.деньги на Webmoney, воспользуйтесь XRates.ru — это бесплатный сервис по поиску обменных пунктов и сравнению курсов обмена электронных денег.
8 января 2010
7

Иконищи
Помните тот анекдот, в котором хлебозавод предлагает своим покупателям хлебищи, батонищи и бублищи, потому что надоело заниматься мелочевкой? Примерно такая же ситуация сейчас и в дизайне иконок. Народ выбрался на оперативный простор: 128×128, 256×256 или даже 512×512 пикселей.
Красочные, тщательно отрисованные картинки подобного размера вполне тянут на звание иллюстраций. Но иконки так иконки, нам-то что.
В сегодняшнем обзоре только большие и только бесплатные иконищи, которые можно использовать в качестве иллюстраций на сайте, в баннерах и презентациях. Наслаждайтесь.
5 января 2010
33

Не прячьте пароли от пользователей
Как и обещал в новогоднем посте, начинаю серию статей о юзабилити. Для начала будет несколько статей с сайта useit.com, а там посмотрим.
Сегодня у нас заметка Якоба Нильсена полугодовалой давности про поля для ввода паролей. В оригинальной статье довольно много ссылок на другие его материалы, их я буду по мере появления заменять ссылками на переводы на нашем сайте. Поехали!
7 декабря 2009
4

Иконочный инспирейшн
Полагаю, все видели Пашину серию про иконки. Даже ничуть не сомневаюсь. Но оказывается, есть такие сумасшедшие, которые рисуют иконки самостоятельно. Что ж, геройству храбрых поем мы песню. Сегодня у нас куча иконографического инспирейшена в разных формах и видах, потому что каждый вебдизайнер нет-нет да и столкнется с необходимостью нарисовать иконку-две. Сделаем так, чтобы этому дизайнеру было на что взглянуть перед началом работы.
20 ноября 2009
12

Иконки — ежемесячный выпуск №7
Привет!
Прошу прощения, что очередной выпуск иконок задержался на две с лишним недели — из-за запар по другим проектам я не всегда успеваю все отследить.
Итак, сегодня у нас небольшая, уже седьмая по счету, подборка бесплатных иконок для ваших проектов.
Все представленные иконки вы можете совершенно спокойно использовать в любых коммерческих проектах или для личных нужд.
16 ноября 2009
30

Google Wave Скроллер
Привет. Сегодня я хочу поговорить про Google Wave. Наверняка многие из вас уже видели видео-презентацию этого замечательного инструмента. Возможно, вам уже довелось и попробовать волну в действии. Но даже если не видели, это не помешает мне сегодняшним постом начинать серию статей об интересных UI-решенях Google. Некотрые из них будут превращаться в jQuery-плагины, о других мы просто поговорим.
Итак, разрешите вам представить для начала мой перевод статьи Лукаса Матиса о скроллах в Google Wave. Между делом, обратите внимание на его замечательный блог Ignore The Code.
20 октября 2009
12

Подборка уроков по макетированию сайтов от Six Revisions
На Six Revisions (дизайнерский блог такой) есть сложившийся жанр публикаций, который можно назвать «Как нам нарисовать такой-то макет». И так как у них накопилось уже порядочно уроков в подобном ключе, я думаю, пора сделать из них подборочку. Чтобы было легко и просто, когда нужно, найти требуемый тьюториал и посмотреть, как у них там делается во-о-о-он та финтифлюшка или вот этакая менюшечка.
9 октября 2009
9

Иконки — ежемесячный выпуск №6
Прошла первая неделю октября, а, значит, настало время ежемесячной подборки иконок.
В этот раз я решил найти иконки в одном стиле, а не как обычно, сборную солянку. В октябрьской подборке у нас монохромные иконки — их хорошо использовать на немного градиентных плашках, получается очень симпатично.
Итак, в статье вас ждет 3 набора, что в сумме дает 310 иконок. Качаем, используем, советуем друзьям!
28 сентября 2009
9

О цвете, комментировании и изображении интерактивности в прототипах
Прототипирование — ужасно благодатная тема для написания статей ни о чем. Ну вот прихожу я на сайт «Вебдизайн депо» с корыстной целью взять да и перевести статью и не мучаться. Так нет, половина статьи — общие фразы или очевидные советы. Что переводить, спрашивается? Кормить читателя абстракциями?
Это, кстати, не только вступительная лирика, но и совет потенциальным авторам Временно.нет. Щас открою секрет, как определить, фигню написали или статью. Вот если человек после прочтения сразу может как-то изменить способ своей работы, если может применить полученные знания, значит это статья. Если же читатель просто получил очередной вольный пересказ и так известных всем фактов или неприменимых абстрактных мудростей — не публикуйте.
Рекламное агентство предлагает: производство и размещение рекламы, разработка фирменного стиля, медиапланирование и контроль размещения рекламы в СМИ.
14 сентября 2009
25

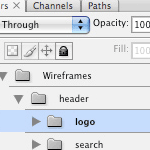
Как все грамотно распихать по слоям в Photoshop, рисуя сайт
Вот увидел тут статью про структуру папочек в Фотошопе при рисовании сайта. Ну стал просматривать, обращая внимание больше на картинки, чем на текст. Поначалу создалось впечатление, что автор перемудрил. Наворотил кучу уровней вложенности, гору папочек... Как работать, когда все распихано по отдаленным углам? Сто раз тыкать в Layers пока не доберешься до нужной тенюшки или градиентика?
Но что-то удержало, решил прочесть. Оказалось, автор не такой уж и дурак и не предлагает работать в неудобных условиях. В общем, я постараюсь все изложить кратко и разборчиво, а вы сами судите, есть тут рацио или одни сплошные плевла. И предупреждаю, к злостным и недобросовестным комментаторам буду применять книжку.
Веб-дизайн в Минске. Разработка сайтов.