22 декабря 2015
5 марта 2010
24

Пять простых шагов к разметке модульными сетками. Шаг 1
Всем привет!
Продолжаем изучать модульные сетки. К сожалению, не получилось быстро перейти от введения к переводу. Данная статья — перевод первого шага из цикла Five simple steps to designing grid systems. Этот и последующий шаги: объяснение принципов построения модульной сетки. Первые два шага не имеют непосредственного отношения к веб-дизайну, скорее даже к печатной продукции, но в них раскрыт смысл сеток. Весь цикл может послужить вводом в тему. В дальнейшем я планирую перейти к более углубленным практическим статьям. Тема эта становится популярной в рунете, что очень радует.
Так вышло, что у Марка Болтона к его циклу шагов есть свое собственное введение, которое во многом пересекается с уже опубликованным переводом. Я вынес из его вступления ключевые вещи, на которые он ссылается в дальнейшем.
Что такое сетка?
Сетка — инструмент для упорядоченного представления текста и иллюстраций в документе. Концепция модульных сеток возникла в результате трудов конструктивистов. Начало им положено в Швейцарии в 30-е годы XX века.
Сетки базируются на математике. А точнее, на пропорциях. Отношения (пропорции) и подобие: вот две основные черты модульных сеток. Пропорции бывают рациональные, т.е. целочисленные, такие как 1:2, 4:3, 16:10. Также существуют иррациональные пропорции. Например, знаменитое Золотое сечение 1:1.618.
Итак, перейдем к первому шагу. На первом шаге мы увидим как с помощью модульной сетки можно создать гармоничную композицию.
Начинаем с белого листа
В уроках подобного рода в качестве объекта для изучения лучше всего брать пример из реального мира. Допустим, вам необходимо спроектировать программу для выставки. Вам известно, что программа будет набрана на листе А4. Также известно, что там обязательно будут узображения и текст, к тому же, они будут различного размера. Итак, у нас на руках белый лист А4.
Отношения подразбиений
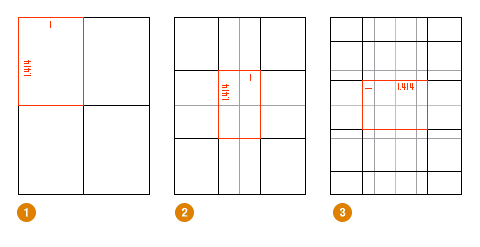
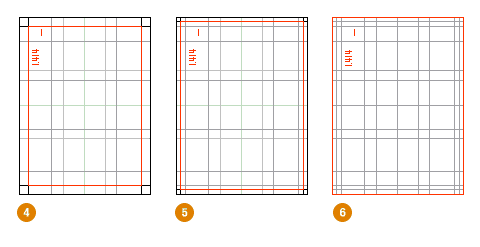
Сетка, которую мы построим, будет симметричной сеткой, базирующейся на последовательном разбиении страницы в отношении 1:1.414. Отталкиваясь от размера страницы, мы можем сохранить пропорции на всей сетке, что выстроит отношение подобия между сеткой и листом. На рисунке диаграммы 1-6 показывают последовательность разбиения листа. Накладывая разбиения одно на другое, мы получаем симметричную сбалансированную сетку.
Пояснения к рисунку взяты из комментариев к оригинальной статье. Сперва я поделил лист на 4 части, используя указанную пропорцию (диаграмма 1). Потом я создал сетку 3×3 в той же пропорции, и расположил ее поверх предыдущей (диаграмма 2). Далее я совершил еще одно деление, но при этом совершил разворот на 90 градусов (диаграмма 3). После этого я увеличил пропорцию вправо вверх, чтобы создать отступы (диаграммы 4 и 5).


Диаграммы созданы Марком Болтоном. Обновлены Михаэлем Спенсем.
Включаем воображение
Многие считают, что сетки подавляют воображение, но я не согласен с ними. (Надо же, еще один!) Сетки могут содействовать воображению, предоставляя удобную платформу и отвечая на наиболее часто возникающие вопросы.
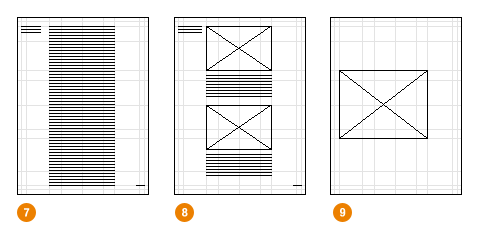
Итак, мы создали сетку. Теперь мы можем начать эксперименты с различным размещением теста, изображений и общей композицией. На рисунке ниже видно как текст и изображения взаимодействуют друг с другом на созданной разметке для публикации.

Диаграмма 7 показывает как располагается текст в сетке. Диаграммы 8 и 9 отражают адаптацию сетки к различным вариантам компоновки страницы.
Коротко и ясно
Этот шаг прост, но с начинать надо всегда с простого. Цель этого шага: показать, что проектирование модульными сетками, это не просто проектирование в стиле «так... сейчас я сделаю дизайн на основе 3-колоночной или 4-колоночной сетки». Сетка гораздо гибче, чем кажется и не надо загонять себя в шаблонное мышление. Модульная сетка — это не колоночная сетка. Далее мы погрузимся в более сложные сетки, созданные более сложным отношением Золотого сечения и создадим сетку для книжного разворота.
P. S. От переводчика. Не придумал как наиболее точно перевести Subdividing rations. Варианты перевода приветствуются в комментариях. Я не дизайнер, и если у тех из вас, кто имеет опыт работы, есть замечание, пишите! Вместе мы сделаем эту статью лучше.
P. P. S. Девушки, с наступающим праздником! Я вас всех очень люблю. =)
а статей полезный и правильный. на эту тему нормально разжеванного материала крайне мало.
960gs и прочие blueprint - фиксированная разметка. Она ужасна. Попробуйте увеличить/уменьшить такой сайт, растянуть и уменьшить окно. Зайти с коммуникатора с QVGA-экраном, наконец.
А теперь попробуйте сделать то же самое, например, на krosswordr.ru (не реклама).
Не, он тут имеет в виду другое. По идее это "построение подпропорций". Что-то типа этого. То есть процесс создания сетки делением источника по пропорциям.
далее в этом цикле будет и об этой проблеме. Ожидайте! =)
да, курс очень хороший. Фраза насчет популярности темы как раз о нем. Когда будет время, отредактирую эту фразу, вставлю ссылку на него.
Не показана иррациональность Золотого сечения (1.1618 не является иррациональным числом).
Ее можно обозначить либо точками после нескольких знаков:
1:1.1618...
...либо просто указав иррациональное число Фи:
1:φ
странно.. я по образованию как раз-таки математик, но о таком не слышал. Разве что, писать 1.1618(6). Но в целом, иррациональность выражается тем, что мы указываем дробь. Не помню ни в одной книге (а их я за 5 лет видел много) такой записи. Не подумайте, что я сильно против. Просто странно. =)
Использование «...» для указания пропущенных разрядов — вполне законный прием.
Например: число пи равно 3,14159265...
См., например: http://en.wikipedia.org/wiki/Ellipsis
Другое дело, я тоже не уверен в правомерности применения «...» в дробях, типа: 1:1.1618...
Поэтому, лучше записать:
1:φ (где φ = 1.1618...)Либо, вообще не мучится:
примерно равно 1:1.1618или
≈1:1.1618спасибо за такие подробные объяснения!
Век живи, век учись. Исправлю.
В веб-дизайне, кстати, мне нравится использовать сетку 960gs =)
спасибо! Такие комментарии придают сил. Если все будет хорошо, скоро переведу вторую часть.
и числа все кажется перепутаны: нужно 1:1.414 а не 1:1.1414 и золотое сечение 1.618, а не 1.1618
точно! Все правильно. Я сначала сам заметил, что у него что-то не так (в разных местах по-разному причем), а потом забыл. Спасибо!
И подзаголовок сейчас поменяю. Именно то, что нужно.
вырастишь поймешь
Что именно сделано при переходе от диаграммы 3 к диаграмме 4?