22 декабря 2015
4 марта 2011
20

Продажные кнопки
Предлагаю вашему вниманию более-менее вольный перевод статьи Call to Action Buttons Best Practices Guide. О чем статья? О том, что не надо делать унылые кнопки. А надо делать задорные. Потому что унылые кнопки располагают к унылым заработкам, а задорные — к задорным.
Оффтоп: плиз, дайте кто-нибудь приглашение на dribbble, очень хочется.
Эффективная раскрутка сайта
в поисковых системах.
Итак, что же нам надо делать, чтобы на нашу кнопку щелкали охотнее. Вот вам список рецептов.
Придай реалистичности
Обязательно используйте закругленные уголки, тенюшки, блики и все остальное, что придает кнопке более реалистичный вид. Глядя на реалистичную кнопку, пользователь начинает чувствовать непреодолимый зуд в указательном пальце и не может от него избавиться, пока не нажмет.
![]()
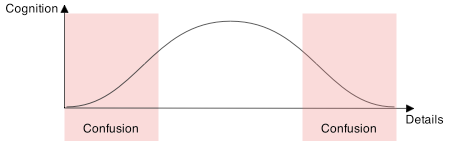
На заметку: придать реалистичности не значит нарисовать прямо так, как кнопка выглядит в жизни. Придать реалистичности в данном случае значит буквально следующее — «нарисуй модную кнопку». По поводу реалистичности в интерфейсе советую читать http://www.uxmag.com/design/realism-in-ui-design. Коли вдруг найдутся страждущие, могу ее перевести, но если вкратце, есть некая золотая середина реалистичности, которая работает лучше всего. Следующие две картинки все объяснят:


Слева недоумение, справа недоумение, посередине то что нужно.
Серая кнопка в примере тоже довольно унылая, поэтому нужно пойти в статью Бесплатные PSD — подборка сайтов, посмотреть, где брать красивые кнопки, и брать их там.
Используй контрастные цвета
Потому что они привлекают внимание. Ну и вообще иногда просто красиво, когда зафигачено красненьким:
![]()
Сделай покрупней

Насколько покрупней, зависит, конечно, от того, что стоит вокруг. Например, если на всей странице нет ничего, кроме текст-инпута под имейл и кнопки «Известить меня, когда сервис запустится», место можно не экономить. Но вообще по жизни меру нужно знать.
Примеры по теме:
http://vandelaydesign.com/blog/galleries/add-to-cart/
http://www.leemunroe.com/call-to-action-buttons/
Вызови ощущение срочности

Авторы статьи обещают, что если вы напишете «Покупай сегодня» вместо просто «Покупай», то ваш конверт вырастет как живот после десяти лет сидячей работы и пива по вечерам. Если проведете экспериментальную проверку, расскажите потом, сработало или нет. Кроме «сегодня» рекомендуется использовать слова «сейчас», «скорее» и прочие подгоняющие.
Иногда лучше не давить
Если посетитель еще слабо знаком с вашим продуктом, то как ни пиши «Срочно», на покупку он скорее всего не решится. В таком случае нужно попробовать что-то менее радикальное, например «Попробовать».

Но, естественно, не просто «Попробовать», а «Попробовать сейчас».
Иллюстрируй кнопки — используй иконки

Или ставь на кнопку стрелку, которая говорит «действуй!», или дополни кнопку иконкой, иллюстрирущей действие или объект. В примере, предоставленном авторами иконка не очень похожа на демо, здесь больше подошла бы надпись «создать документ» или «попробовать листочек со строчками текста»... А, пардон, «попробовать листочек со строчками текста сейчас».
Нормальные примеры:
![]()
Последняя аще кул-дзен-стаф
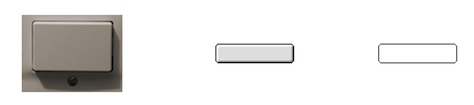
Используй ховер
И под конец довольно интерфейсная рекомендация — кнопка должна реагировать на пользователя, сигнализировать ему, что она активный элемент интерфейса. Ему будет приятно. Пользователю, в смысле.

Normal стейт, ховер и нажатие
Вот и сказочке конец, а кто вникал, молодец.
http://blog.performable.com/631526233/
http://dmix.ca/2010/05/how-we-increased-our-conversion-rate-by-72/
Это две статьи одних и тех же людей.
Красная кнопка обгоняет зеленую на 21% при сплит-тестировании (это когда на сайте половине аудитории выдают красную кнопку, а половине зеленую).
В заключении они пишут, что на основании этого тестирования не стоит делать обобщений насчет цвета. Вполне возможно, основную роль играет не цвет сам по себе, а то, что в остальных местах на сайте они используют зеленые кнопки, поэтому красная сильно выделяется и привлекает внимание.
Однако, тестирование явно показывает, что «тревожность» красного цвета сильно переоценена, нажимать кнопки она не мешает.
Насчет "зеленые кнопки нажимают чаще" неправда, я видел не один пример этому.
Не все так "линейно" зависит от цвета кнопки, главная идея, что бы она была контрастна общей картине.
зы: к примеру дам линк где красная круче зеленой - http://blog.performable.com/631526233/, даже два - http://dmix.ca/2010/05/how-we-increased-our-conversion-rate-by-72/
Ну ладно вы делайте красным для наших конкурентов, и желательно суйте кнопки по дальше от видимого фрейма, а мы пока бабла побольше заработаем тем временем :)