22 декабря 2015
2 апреля 2010
13

Подборка уроков по макетированию сайтов 2: акварель, гранж, бумага
Привет всем. Помните, как-то давно мы собрали с вами неплохую поборку уроков по макетированию сайтов в фотошопе? Так вот, случайно и ненавязчиво, аккурат под весну (у нас в Питере весна второй день) собралась вторая подборка — тематическая.
Всем, кому интересно, как рисовать разводы краски, загнутые и потрепанные уголки, складки, потертости и просто грязь, предназначены эти тринадцать тьюториалов. Приятного аппетита.
Акварель
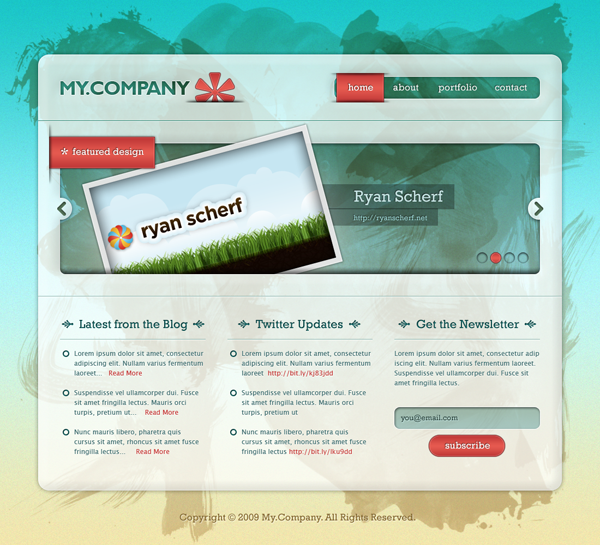
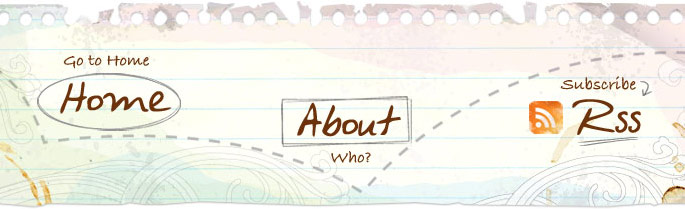
1. Create a Grungy, Translucent Web Portfolio Design
Классная менюшка.

2.Design Watercolor Effect Menu
Не целиком макет сайта, а только менюшка, но выглядит задорно
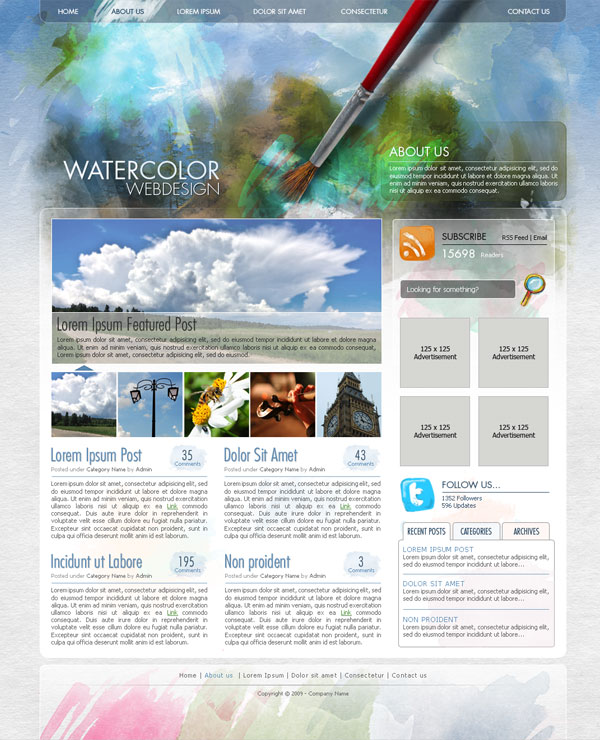
3. Create a Watercolor-Themed Website Design with Photoshop

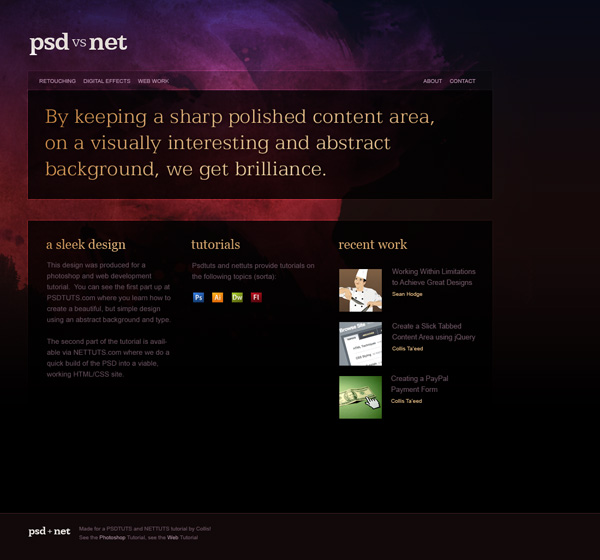
4. Create a Sleek, High-End Web Design from Scratch

Гранж
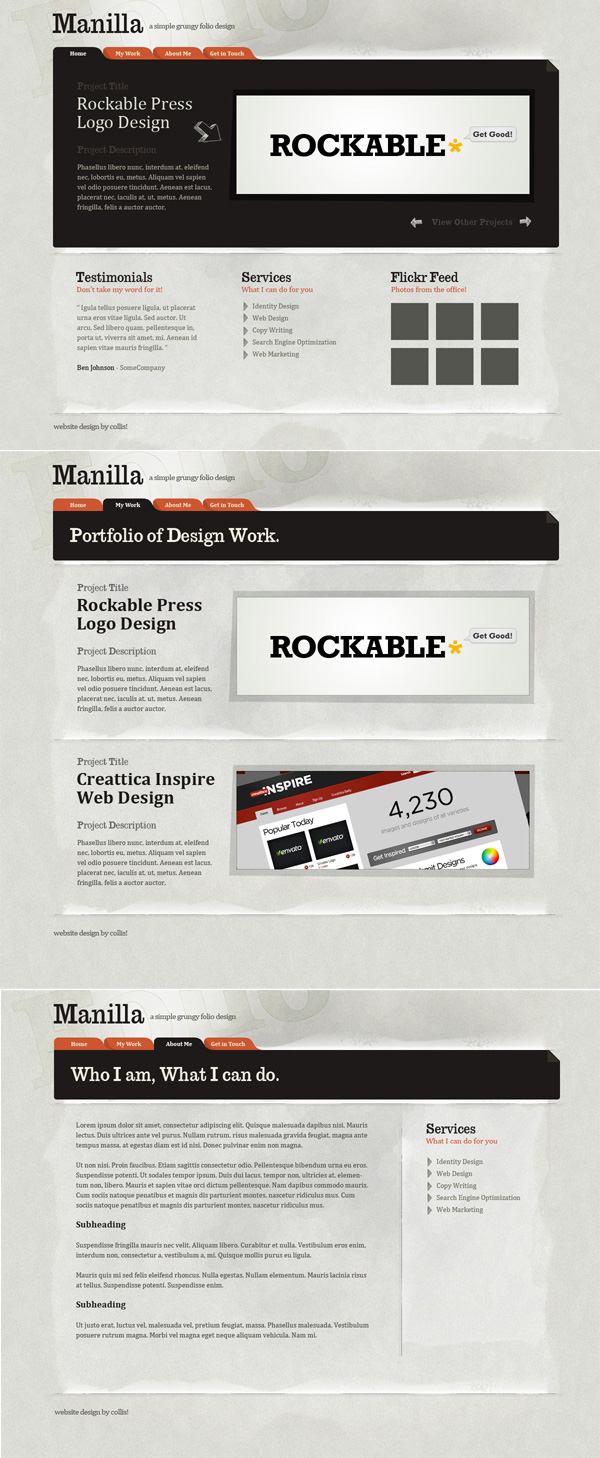
5. Create a grunge personal portfolio layout

- Текстура для фона;
- линованная желтая бумажка;
- ярлык (этот вот в шапке);
- векторный точечный паттерн;
- кровяная кисть;
- социальные иконки.
6. How to Create a Stunning Grunge Portfolio
Странный макет. Включил его в подборку только ради этих бумажных фонов.
7. Light and Colorful Grunge Portfolio Layout in Photoshop
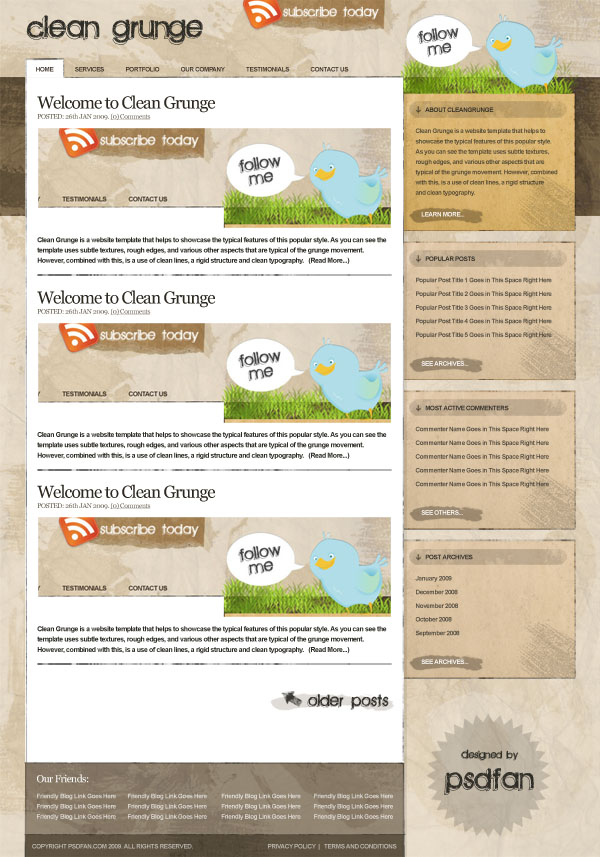
8. Making the ‘Clean Grunge’ Blog Design

Текстура бумаги
Кисти для брызг
Твиттерская птичка
9. Create a grunge photographer layout

Векторный орнамент
Текстура для фона
Бумага
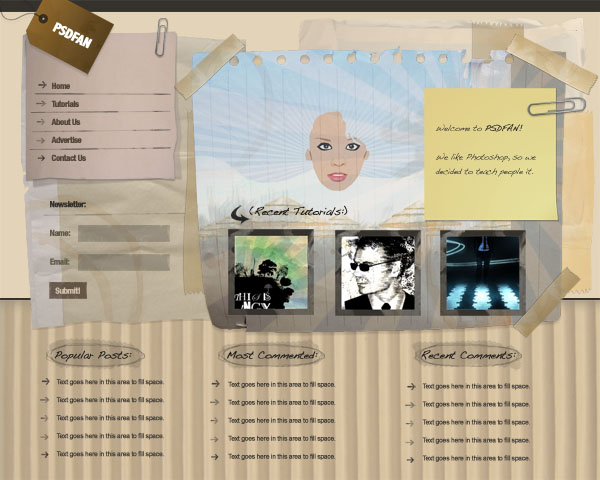
10. Design a Unique Grungy Website Layout

Остальные причендалы (скрепка, пластырь и т.п.)
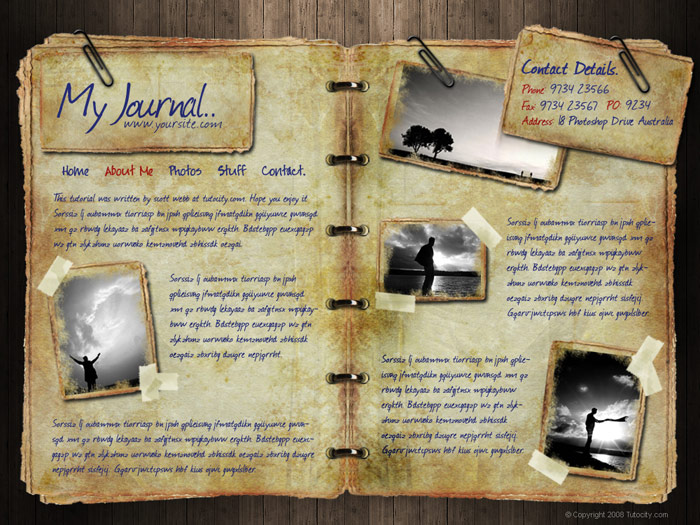
11. Full Photoshop Web Design — Journal

12. Photoshop Paper Texture from Scratch then Create a Grungy Web Design with it!
Этот макет мне понравился больше всех.

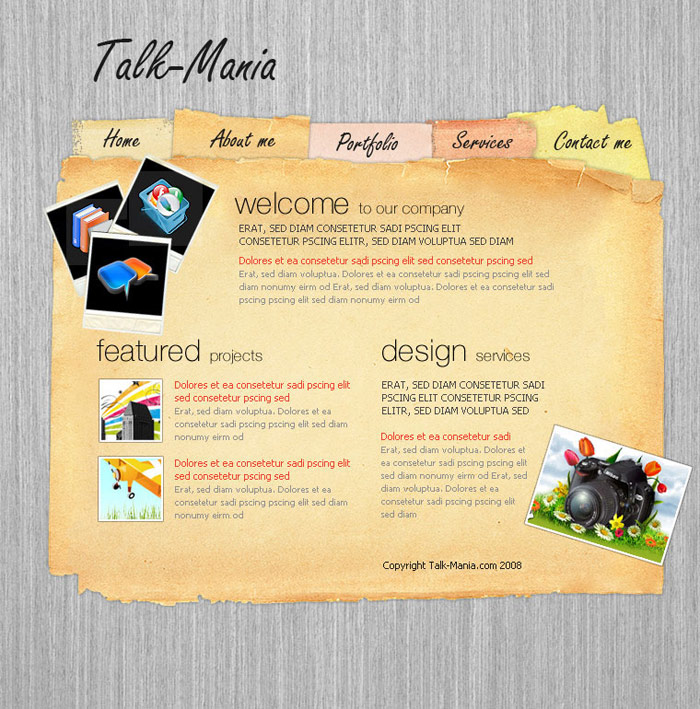
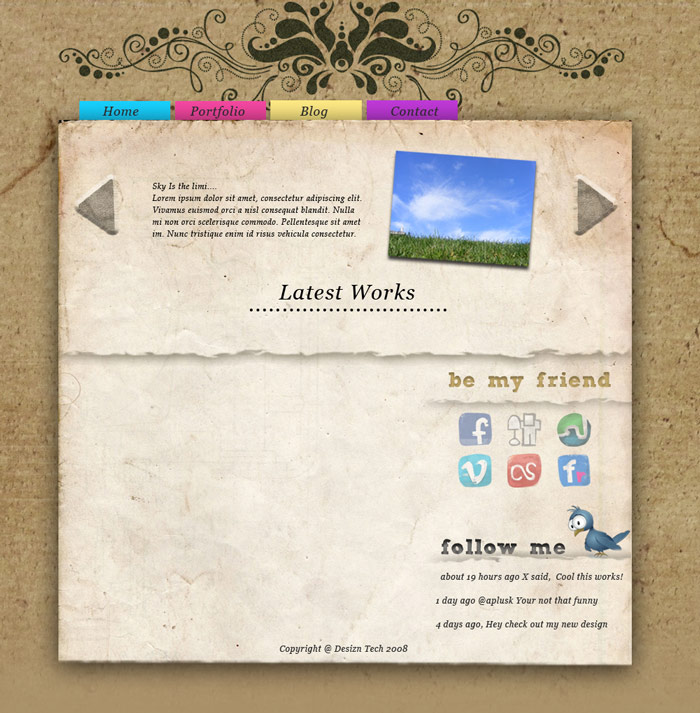
13. Old paper layout — Great portfolio layout




Очень люблю макеты в этом стиле.
Если найдете интересные уроки по отрисовке, присылайте. Я добавлю в статью или сделаю новую подборку.
Спасибо!
http://www.bestergold.ru/