22 декабря 2015
21 июля 2009
28

Интерфейсные заготовки для веб-дизайнера
Привет. Помнится, в статье про прототипирование я распинался про использование стенсилов (заготовленных заранее элементов сайта). Ну там что нужно заготовить баннеры стандартных размеров; элементы пользовательского интерфейса... Так вот, думаю, будет полезно сделать эдакое дополнение к статье. Ведь существуют свободно распространяемые наборы кнопочек, линеечек прокруточки, выпадающих списочков и прочей мишуры. Вот и соберем самые дельные в одну статью, чтобы не забывать.
17 июля 2009
28

Google Maps и инфоокна
Привет!
Сегодня мы опять вернемся к рассмотрению Google Maps API. В этом уроке я покажу вам, как использовать встроенные и внешние скрипты для управления инфоокнами на картах Гугла.
Когда я делал сайт карты точек Wi-Fi, то хотел использовать свои собственные окна, а не те, что предлагает Гугл по умолчанию. В общем я нашел скрипт, который умеет это делать, прикрутил его, настроил внешний вид — вроде бы все круто. Но буквально за несколько часов до запланированного старта мой друг прислал мне скрин из Оперы, в которой эти самые окна выглядели, мягко говоря, довольно хреново. Сначала я подумал, что это мой косяк, но, покапавшись в скрипте и на сайте разработчиков понял, что лажанули создатели. Я начал искать решение и нашел его где-то в закрамах их SVN репозитариев — совершенно случайно. Его не было в публичной версии, про баг не было даже упоминанию, но решение я все-таки нашел. Так что сегодня я расскажу как делать нормальные кроссбраузерные кастомизируемые инфоокна для Google Maps.
15 июля 2009
5

Иконки — ежемесячный выпуск иконок №4
Привет!
Что-то с этими сборами я совсем забыл про ежемесячные выпуски иконок — прошлая подборка была аж 22-го мая. Так что пора обновить ваши закладки и жесткие диски новыми классными иконками для веба.
Нас ждет 5 наборов и около тысячи иконок, так что не теряйте времени и смотрите, что сегодня в программе!
8 июля 2009
51

Создаем кнопочку отмены на текстовом поле
Сегодня я расскажу о создании jQuery-плагина, который из обыкновенного текстового инпута делает инпут как на картинке слева.
Начнем. Без лишних слов.
2 июля 2009
16

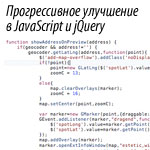
Прогрессивное улучшение в JavaScript
Всем привет из армии, а точнее с военных сборов ;-)
Сегодня мы продолжим наш давний разговор про прогрессивное улучшение. Напомню, что до этого мы рассматривали теорию прогрессивного улучшения и ее приложение к HTML и CSS. В этой статье мы будем говорить о JavaScript, а точнее рассматривать фреймворк jQuery.
Дело в том, что я очень часто наблюдаю совершенно страшные конструкции скриптов (год назад я писал так же), которые, во-первых, тормозят сайты, а во-вторых, очень неудобны в использовании и работе. В этой статье я хочу показать, как делать не нужно и почему, а заодно привести примеры хорошего грамотного кода.
26 июня 2009
23

Полезные сниппеты на jQuery
Привет!
Помните, когда-то давно мы делали подборки сниппетов jQuery? Так вот, тогда мы закончили их выпускать, так как не могли придумывать 3-5 сниппетов в неделю, а публиковать всякий треш не хотелось.
Недавно Саша подкинул мне идею для пары сниппетов. Они будут особенно полезны тем, кто либо пока плохо знает jQuery, либо не знает его совсем. В любом случае это полезные штуки, которые довольно часто используются на сайтах.
22 июня 2009
12

Каллиграфия и типографика, выпуск девятый, в котором логотип почти доделывается, а автор глубже проникает в смысл жизни
Эгегей! Наконец-то добрался до продолжения статьи про логотип. Работа то и дело отвлекает от написания статей. Ах, как неправильно устроен это мир. Хотя, бесплатный шрифтик у меня все же для вас найдется.
Кстати, это, наверное, рекорд по длине заголовка :-)
18 июня 2009
19

Инструменты для оптимизации графики
Всем привет, это снова я ;-)
Сегодня у меня для вас подборка программ и веб-сервисов для уменьшения веса картинок, которые вы используете на сайте. Если у вас есть ФаерБаг или что-то подобное, то вы можете посмотреть, какой процент трафика вашего сайта составляют картинки. Много, да? А ведь их, скорее всего, можно здорово уменьшить в размерах, проверяя какой формат для данной картинки даст наилучшее сжатие при минимальной потере качества.
Кстати, я надеюсь вы сохраняете картинки в Фотошопе не путем «Файл → Сохранить как... → Нужный_мне_формат»? Да, конечно вы делаете «Файл → Сохранить для веб и устройств» и потом еще экспериментируете с форматами и количеством цветов. Это я на всякий случай спросил ;-)
12 июня 2009
14

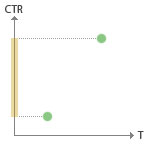
Как увеличить CTR на 10 сантиметров
Всем привет.
Мы уже говорили о том, как можно извлекать прибыль из своего сайта. Сегодня мы более подробно рассмотрим контекстную рекламу и методы увеличения CTR (англ. click through rate— отношение кликов к показам).
Многие начинающие вебмастера ставят себе первые попавшиеся настройки и сразу же ожидают громадные прибыли и высокий CTR, но для этого еще нужно повозиться с настройками объявлений и прочей мутью.
Рассказывая теорию, мы будем приводить примеры оптимизации контекстной рекламы ДПП Бегуна Зорьки на сайте карты точек Wi-Fi. Всех интересующихся прошу пройти за мной ;-)
10 июня 2009
30

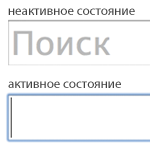
Создаем jQuery плагин на примере поискового поля
Привет!
Сегодня я расскажу о том, как сделать jQuery плагин. А чтобы не делать что-то абстрактное, давайте сделаем вот такой плагин для текстового поля: есть текст по умолчанию и какой-то класс. При фокусе в это поле убирается класс и дефолтный текст, при блюре на нем — если ничего не введено, то текст и класс возвращаются домой. Такие штуки модные парни обычно используют для полей поиска, но они могут пригодиться нам и для других полей.
В программе урока: как делать плагин к jQuery, реализация простого плагина и аналог такого скрипта под Mootools (не все же одно jQuery).