22 декабря 2015
16 февраля 2009
18

Прогрессивное улучшение CSS
В прошлый раз мы с вами познакомились с таким понятие как прогрессивное улучшение. Тогда я только знакомил вас с этой стратегией создания сайтов и объяснял какие у нее есть плюсы и минусы. Сегодня же, как и обещал, я рассмотрю более практические аспекты на примере CSS.
Организация стилей
Многие веб-дизайнеры уделяют мало внимания тому, как они оформляют свои таблицы стилей. Однако при использовании прогрессивного улучшения вы можете получить очень много плюсов.
Использование нескольких файлов
Можно выделить много плюсов разделения файлов стилей. Очевидно, что файл, в котором более 1500 строк, довольно сложен для восприятия и редактирования, и разделение его на несколько разных файлов сделает вашу работу проще и эффективнее. Другой немаловажный аспект состоит в том, что разделением файлов можно добиться правильного представления вашего сайта на всех нужных вам устройствах.
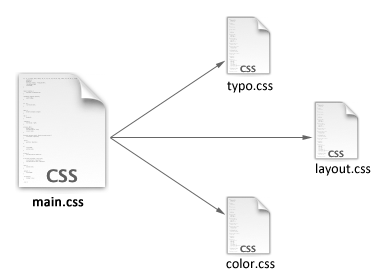
Допустим, у вас есть один файл стилей — main.css. Разбиваем его на несколько файлов, которые описывают типографику (typo.css), расположение элементов (layout.css) и цвет (color.css).

Как только вы это сделали, у вас появилась возможность управлять отображения вашего сайта в разных платформах и браузерах. Например, вы можете сделать «урезанную» версию сайта для старых браузеров (IE 5 Mac), которые плохо поддерживают CSS. Вся соль в том, как именно вы подключаете свои файлы стилей. Допустим, вы используете тег <link>:
<link rel="stylesheet" type="text/css" href="main.css" />Для начала, мы сделаем 3 разных вызова для наших разделенных файлов:
<link rel="stylesheet" type="text/css" href="type.css" />
<link rel="stylesheet" type="text/css" href="layout.css" />
<link rel="stylesheet" type="text/css" href="color.css" />Прежде, чем идти дальше, давайте посмотри, что такое альтернативые медиа типы.
Альтернативные медиа типы
Так как основная цель прогрессивного улучшения состоит в том, чтобы предоставлять оптимальный вывод информации для всех устройств, которые это поддерживают, то нам нужно думать не только о выводе сайта в браузере, но и о печати и мобильных платформах.
К сожалению, мобильные браузеры еще далеки от совершенства и применение прогрессивного улучшения CSS на них имеет столько подводных камней, что освещение этого вопроса займет несколько статей, если не книгу. Так что ради экономии времени и сил мы пока рассмотрим печать.
Обычно, мы бы добавили стили для печати еще одним тегом <link>:
<link rel="stylesheet" type="text/css" media="print" href="print.css" />Традиционно, этот файл содержит все стили, относящиеся к печати. Часто они дублируют какие-то стили из основного файла стилей, что не очень хорошо. Вот здесь то и проявляются плюсы разделения типографики и цвета, и стилей расположения элементов: нам они не нужны в стилях для печати.
На данный момент мы подключаем стили, не указывая медиа типы:
<link rel="stylesheet" type="text/css" href="type.css" />
<link rel="stylesheet" type="text/css" href="layout.css" />
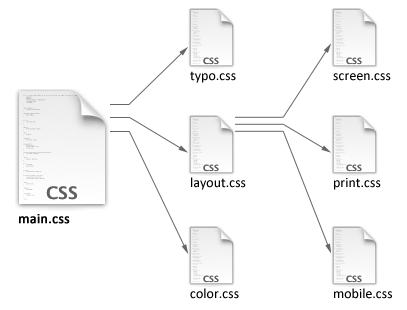
<link rel="stylesheet" type="text/css" href="color.css" />Поэтому Netscape 4.x прочтет все файлы, но мы можем использовать его плохое понимание CSS и реорганизовать стили, переместив все стили, которые содержатся в layout.css, в новый файл screen.css. Наконец, мы включим в layout.css стили из screen.css (указав при этом, что они для вывода на экран). NS 4.x (и похожие) не поймут такой конструкции:
@import 'screen.css' screen;Проблема состоит в том, что Ослик (вплоть до 7-ой версии) вообще не понимаем такого синтаксиса. Чтобы эти стили подключились и для этих браузеров, вы можете использовать условные комментарии, про которые мы напишем ниже.
Кстати, вы возможно заметили, что мы использовали одинарные кавычки вместо двойных — это сделано для того, чтобы IE5 для Мака проигнорировал эти стили (так как в этом браузере довольно плохо работают float и position).
Использую ту же технику, мы включаем файл для печати:
@import 'screen.css' screen;
@import 'print.css' print;Итак, мы не только красиво организовали наши стили, но и применили прогрессиное улучшение, что позволит нашему сайту правильно отображаться на разных типах устройств.

Что же делать с IE6?
Как мы уже упоминали, для Ослика мы будетм использовать условные комментарии, которые позволяют не только подключать стили для всех версий этого браузера, но и для конкретной версии тоже.
Как разработчики, которые придерживаются стандартов, мы сначала должны протестировать дизайн в тех браузерах, которые более всего соответствуют стандартам, а уже потом делать правки для всех остальных менее «стандартных».
Итак, скажем у нас есть вот такие файлы стилей:
type.css;layout.css;screen.css;print.css;color.css.
Затем, в зависимости от проекта, у вас могут быть файлы, которые содержат правки для каких-то браузеров (в большинстве случаев — IE 6 и 7).
Скажем, чтобы включить файл ie7.css только для седьмого Ослика, можно написать вот так:
<!--[if lte IE 7]><link rel="stylesheet" type="text/css" href="ie7.css" /><![endif]-->Соответственно, для шестого и седьмого:
<!--[if lte IE 7]><link rel="stylesheet" type="text/css" href="ie7.css" /><![endif]-->
<!--[if lte IE 6]><link rel="stylesheet" type="text/css" href="ie6.css" /><![endif]-->Мы уже как-то писали про условные комментарии, так что можете обновить их в памяти.
Прочие размышления
Прогрессивное улучшение в CSS не ограничивается только тем, как подключать файлы стилей, его можно распространить и на написание самого кода.
Например, у вас есть вот такая простая форма:

Скорее всего, верстая эту форму вы пропишете двоеточия прямо в HTML. Зачем? Добавляют ли они какой-то смысле в названия полей? Нет. Поэтому их стоит расценивать как визуальное улучшение и выносить в CSS. Рассмотрим подробнее сам код:
<form id="contact-form" action="#" method="post">
<fieldset>
<legend>Contact Us</legend>
<p>Send us a message. All fields are required.</p>
<ol>
<li>
<label for="contact-name">Name</label>
<input type="text" id="contact-name" name="name" />
</li>
<li>
<label for="contact-email">Email</label>
<input type="text" id="contact-email" name="email" />
</li>
<li>
<label for="contact-message">Message</label>
<textarea id="contact-message" name="message" rows="4" »
cols="30"></textarea>
</li>
</ol>
<button type="submit">Send It</button>
</fieldset>
</form>Чтобы добавить двоеточия, нужно в CSS написать следующее:
label:after {
content: ":";
}Такой прием позволяет нам при необходимости очень просто убрать двоеточия — нам нужно будет отредактировать CSS, а не перерывать все шаблоны с формами.
Вы так же заметите, что написание правил с более сложными селекторами позволит вам применять определенные правила для конкретных браузеров. Один из самых ярких пример, это использование селекторов аттрибутов, которые полностью игнорируются Осликом до 6-ой версии включительно. Егор Клус сделал вот такой пример:

Как он это сделал? Давайте посмотрим на код:
/* <= IE 6 */
body {
margin: 0;
text-align: center;
background: #600 none;
}
/* IE 7, Mozilla, Safari, Opera */
body[id=css-zen-garden] {
margin: 100px 0 0;
padding: 0;
text-align: center;
background: transparent url(squidback.gif);
}Этот пример отлично иллюстрирует как можно использовать прогрессивное улучшение в CSS.
Заключение
Как вы видите, существует много способов начать использование прогрессивного улучшения в CSS. Самый простой, пожалуй, это разделение файлов стилей и грамотное их подключение.
В следующей статье мы рассмотрим прогрессивное улучшение на примере JavaScript.
Перевод статью «Progressive enhancement with CSS».
- какова сейчас доля NN4 и IEforMac? Зачем под них что-то писать? - зачем разделять стили (кроме стилей для разных устройств) если каждый запрос к серверу лишнее время ожидания для пользователя и лишняя нагрузка на сервер? Использование одного файла для стилей одного устройства позволяет править свойства любого элемента только в одном месте. Это _очень_ облегчает работу
Когда проект большой и работает над версткой не один человек - разделение необходимо.
Chupa, они не сливаются в один (по крайней мере, не в этом идея)
В этой стратегии суть в том, что всякие "навороты" (оформление, js) добавляется поверх основного содержания. Разделение файлов тоже относится к этому. В любом случае, при командной разработкой или разработке крупного проекта такая стратегия существенно облегчит вам работу. Многие этого не понимают, так как никогда не работали с большими файлами стилей, где черт ногу сломит
http://www.csszengarden.com/?cssfile=062/062.css
css, подгружаемые через @import собираются намного дольше, чем простое подключение через link. На Хабре была об этом статья с результатами тестов. Так что то, что с одной стороны улучшение, с другой - тормоз.
Обе статьи по теме вообщем не впечатлили, имхо, попахивает сыроватостью, практической пользы от которой я так и не увидел. И название "прогрессивное улучшение CSS" как-то хреново звучит. Честно говоря, подобная организация мне не кажется чем-то новым, чему нужно новое название. Все вышеизложенное давно известно всем заядлым любителям css, который, кстати, для описанных в статьях целей создавался изначально.
А conditional comments они и были conditional comments. Здесь, как я понял, все наиболее полезные и нужные вещи собраны в одну кучу под новым названием. По-моему, это лишнее. Можно было бы назвать "продвинутой организацией веб-проектов" что ли...