22 декабря 2015
21 апреля 2010
27

jsPlumb — визуализируем связи объектов на странице
Привет всем,
Сегодня хотелось познакомить вас с одним замечательным скриптом, который позволяет визуально связывать различные объекты на сайтах. С его помощью удобно делать сетки турниров (в онлайн и офлайн играх), показывать иерархию или наследование. В общем, поле применения широко, как мне кажется.
Этот плагин для jQuery называется jsPlumb и с помощью <canvas> он умеет рисовать линии от одного элемента на странице до другого. Линии могут быть прямые или кривые. Им можно задавать цвета, размер и положение относительно блоков.
Быстрое и качественное создание сайтов в Крыму, Симферополь.
Студия дизайна «WebDevelop»
3 ноября 2009
35

Диалоговые окна и попапы - обзор jQuery плагинов
Всем привет! Рад снова быть с вами. Как это, к несчастью, случается, многие мои начинания не доходят до своего логического завершения. Это касается и многих ненаписаных статей — заготовки для которых пылятся уже много месяцев.
Для лени всегда могут найтись достаточно везкие отговорки. Возможно, та же судьба постигла бы и этот пост, но я узнал, что Павел нашел кое-какие фотографии и если я не хочу, чтобы они стали всеобщим достоянием, то стоит дописать-таки статью.
Поэтому сегодня мы с вами будем обзирать кучу плагинов jQuery — диалоговые окна, попапы, jАлерты и так далее. Надеюсь, этот материал попадет в ваши закладки.
18 сентября 2009
51

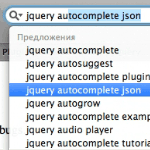
Делаем автозаполнение на JavaScript
Всем привет!
С сегодняшнего дня мы начинаем собирать собственную коллекцию полезных плагинов на jQuery и Mootools. Где-то раз в неделю мы будем делать подробное описание какого-нибудь плагина, решающего насущные задачи рядового верстальщика.
Зачем, просите вы. Ведь есть же Гугл, нужный плагин найти не проблема. Да, Гугл это вещь, но проблема-то в другом — сейчас плагинов развелось столько, что в них черт ногу сломит. Плагинов море, но какие из них хорошие, удобные, быстрокастомизируемые — никто не знает. Поэтому мы и решили делать свою подборку плагинов «проверено на временно» ;-)
Мы посовещались и я решил начать нашу подборку плагинов с плагина автозаполения полей. В статье мы рассмотрим плагины как под Mootools, так и под jQuery (который я немного доработал).
6 августа 2009
11

MopTip и MopBox для jQuery
Всем привет!
Сегодня я расскажу вам о плагинах jQuery, сразу о двух. Эти плагины были созданы в японской студии «Моп» и то, как они работают, можно увидеть прямо на главной странице сайта.
Теперь технические моменты: это плагины для jQuery, которые работают во всех популярных браузерах (ослик с 6-го по 8-ой, Опера, Фаерфокс, Сафари и Хром) и имеют очень понятный и удобный синтаксис. Единственная проблема, с которой я столкнулся, это плохое описание на сайте разработчика — согласитесь, что описание на японском или плохом английском не самое приятное чтиво ;-)
Но вам не о чем беспокоится, ведь я сделал понятное описание в этой статье (надеюсь). Плюс примеры и архивы точно помогут вам разобраться что к чему.
10 июня 2009
30

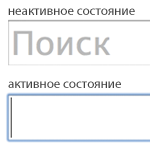
Создаем jQuery плагин на примере поискового поля
Привет!
Сегодня я расскажу о том, как сделать jQuery плагин. А чтобы не делать что-то абстрактное, давайте сделаем вот такой плагин для текстового поля: есть текст по умолчанию и какой-то класс. При фокусе в это поле убирается класс и дефолтный текст, при блюре на нем — если ничего не введено, то текст и класс возвращаются домой. Такие штуки модные парни обычно используют для полей поиска, но они могут пригодиться нам и для других полей.
В программе урока: как делать плагин к jQuery, реализация простого плагина и аналог такого скрипта под Mootools (не все же одно jQuery).
19 октября 2008
23

Плагины jQuery: Background-Position Animations
В первой части сниппетов jQuery мы уже упоминали про использование плагина Color animations, который позволяет плавно изменять цвет элементов страницы.
Сегодня мы рассмотрим еще один плагин jQuery: Background-Position Animations, который, дает возможность анимировать положение картинки фона любого элемента.