22 декабря 2015
3 ноября 2009
35

Диалоговые окна и попапы - обзор jQuery плагинов
Всем привет! Рад снова быть с вами. Как это, к несчастью, случается, многие мои начинания не доходят до своего логического завершения. Это касается и многих ненаписаных статей — заготовки для которых пылятся уже много месяцев.
Для лени всегда могут найтись достаточно везкие отговорки. Возможно, та же судьба постигла бы и этот пост, но я узнал, что Павел нашел
Поэтому сегодня мы с вами будем обзирать кучу плагинов jQuery — диалоговые окна, попапы, jАлерты и так далее. Надеюсь, этот материал попадет в ваши закладки.
Алерт — это диалог или монолог?
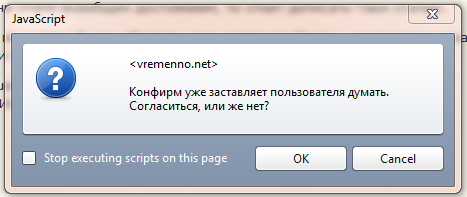
Прежде чем мы возьмемся за плагины jQuery, я хочу убедиться что все знают стандартные способы установления диалога с пользователем. Их три. Можно покликать:
Они стандартны и просты — для элементарных задач самое то. Но есть несколько но.
- Но 1. Их внешний вид нельзя изменить.
- Но 2. Они блокируют доступ к странице.
- Но 3. Они слишком просты — даже добавить чекбокс к prompt’у нельзя.
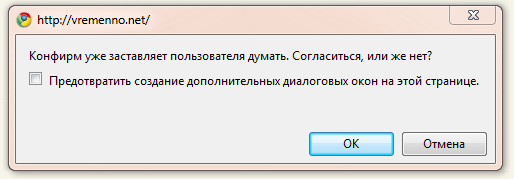
- Но 4. Насчет чекбоксов.
Я понимаю зачем это надо, но, тем не менее, эта галочка сильно усложняет простую форму и заставляет пользователя думать.
От этого чекбокса на моем лице появляются микровыражения злости и раздражения а голову навсегда покидает мысль о том, что на сайте такие попапы можно использовать.
Диалоговые и монологовые плагины jQuery
А теперь вернемся к нашей теме. Я только поставлю кофе завариваться, ок?
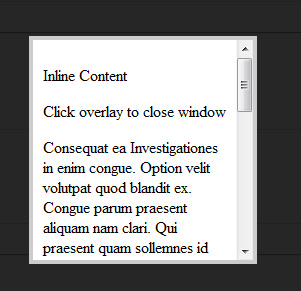
Fancybox
Так уж получилось, что многие лайтбоксообразные плагины можно использовать для реализации диалогов — загружая не фотографии, а инлайн-контент, ифрэйм или аякс-контент.
Фэнсибокс — хороший пример. Легко настраивается, легко вставляется, успешно протестирован в IE.
Да и последняя, рекомендуемая версия вышла буквально вчера.
FaceBox
Фейсбукообразный лайтбокс. Тоже крайне прост и незатейлив.
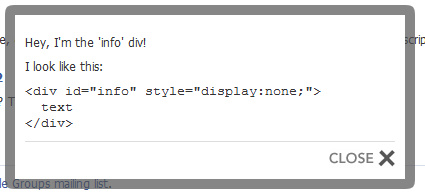
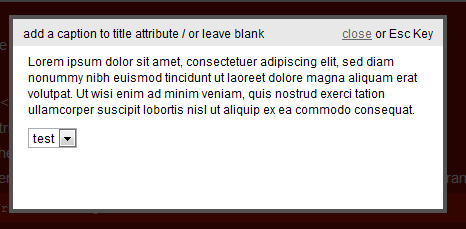
Impromtu
Этот плагин расширяет возможности стандартных методов, о которых мы говорили в самом начале. Но не более того.
BlockUI
Вообще говоря, плагин предназначен для того, чтобы блокировать страницу или отдельные элементы на время обработки аякс-запросов.
Но кроме этого, у него есть набор функций, которые могут стать полезны для того, чтобы организовать приятный диалог.
Забыл про кофе. Кипит. Шайсе!
nyroModal
Весьма и весьма функциональный плагин, но документация и презентация сделаны настолько неряшливо, что разбираться с ним не хочется.
Демонстрация и загрузка, все вперемешку
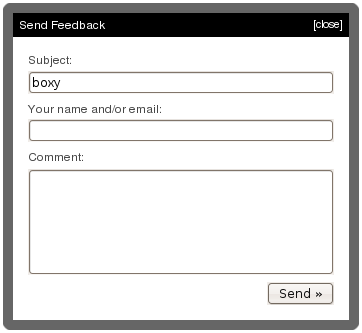
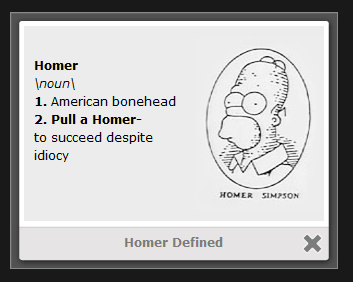
Boxy
Этот плагин очень похож на выше упомянутый FaceBox внешне, но более функциональный.
jQPOOOP
Упоминаю этот плагин исключительно для объема и полноты обзора. На самом деле хрень какая-то. Не кликайте, зря потратите время.
ThickBox
Весьма функциональный был модуль, но его поддержка закончилась. Тем не менее он не перестал работать. Инлайн-контент, ифрэйм или картинки — все есть.
Признаюсь, здесь мне уже стало скучно. Не было изюминки в плагинах, которые я находил. Но дальше стало интересно.
ColorBox
Субъективно прекрасен. Уже знаю где его буду использовать.
Ну нельзя не упомянуть jQuery UI:
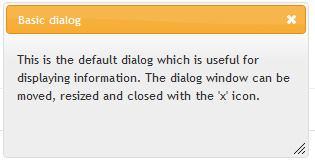
jQuery UI Dialog
DOM Window
Это для тех, кому попроще.
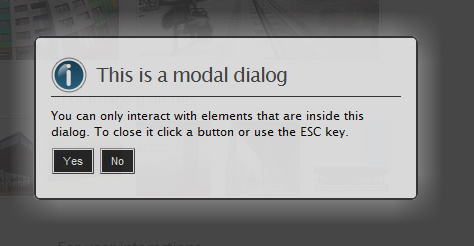
UPD: SimpleModal
Замечательный плагин, про который я действительно забыл упомянуть.
Спасибо Vect0r.
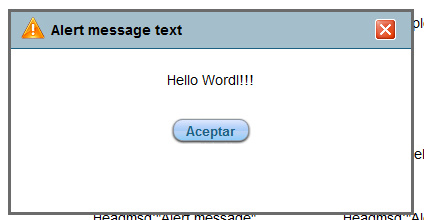
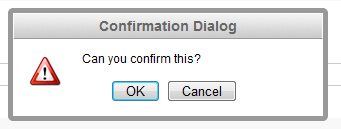
UPD: jQuery Alert Dialogs
Плагин позволяет заменить стандартные функции alert(), confirm() и prompt().
Спасибо [t].
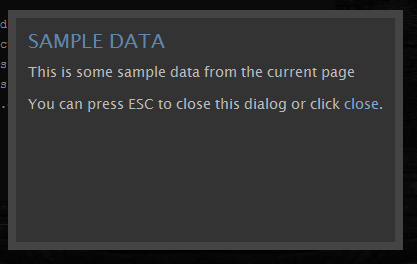
UPD: jQuery Tools Overlay
Спасибо Никите и Damien87 за напоминание.
UPD: Humanized Messages
Цитирую описание проекта.
Прозрачные сообщения - дети мозга Джефа раскина. Это большие просвечивающиеся сообщения, которые показываются поверх контента. Оно исчезает когда пользователь начинает что-нибудь делать (двигать мышкой или стучать по клавишам). Такое сообщение одновременно заметное и ненавязчивое. А так как оно полупрозрачное, то всегда можно видеть, что находится под ним.
Спасибо Александру Шевлякову.
Последний плагин напомнил мне про еще некоторые ненавязчивые плагины для нотификэйшнс:
Без jQuery, пожалуйста
Знаю два решения, написанных на чистом js. Оба просят денег для коммерческого использования. Буду признателен, если читатели подкинут еще.
Shadowbox.js
Это не плагин, а самостоятельное решение. Есть все и все можно поменять.
Для коммерческого использования шэдоубокс платен.
Стоимоть для одного разработчика 20у.е., для множественного — 50 у.е.
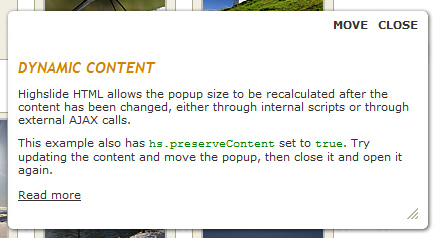
Highslide.js
Не менее функциональное решенее.
Для коммерческого использования на одном сайте стоит 30у.е., безлимитное использование — 180 у.е.
Всем спасибо за внимание.



















а для поп-апов nyroModal
Называется он “Humanized Messages”:
– Демо
– Домашняя страница проекта
Изначально нужно было для галерей. Затем понадобилось и inline с ajax и iframe.
Выбор сужался, приходилось "фиксить" некоторые под свои проекты.
Сейчас остановился на colorbox. Шикарный плагин и внешний вид можно гибко менять и набор апи достаточный. В общем для меня на сегодняшний день это лучшее решение оказалось.
Так же надо кликать кнопку "да". Так же недоступен контент. Крайне никого не волнующий дизайн. Но при этом ждать пока все это чудо отдуплиться.
свернуть-развернуть нигде не видел, но ресайз есть в jQuery UI и Hightslide JS
есть такое))
админка ucoz, конкрус модальных окошек на vkontakte и т.п.
и вот своё сворачивание сейчас делаю
какой попап или лайт бокс использовать для того чтобы нормально работали
формы, где сабмит обрабатывается с помощью php.
Использую Simple Modal. Можно использовать colorbox.