22 декабря 2015
18 сентября 2009
51

Делаем автозаполнение на JavaScript
Всем привет!
С сегодняшнего дня мы начинаем собирать собственную коллекцию полезных плагинов на jQuery и Mootools. Где-то раз в неделю мы будем делать подробное описание какого-нибудь плагина, решающего насущные задачи рядового верстальщика.
Зачем, просите вы. Ведь есть же Гугл, нужный плагин найти не проблема. Да, Гугл это вещь, но проблема-то в другом — сейчас плагинов развелось столько, что в них черт ногу сломит. Плагинов море, но какие из них хорошие, удобные, быстрокастомизируемые — никто не знает. Поэтому мы и решили делать свою подборку плагинов «проверено на временно» ;-)
Мы посовещались и я решил начать нашу подборку плагинов с плагина автозаполения полей. В статье мы рассмотрим плагины как под Mootools, так и под jQuery (который я немного доработал).
Предистория
Пару месяцев назад для одного проекта я делал автозаполнение на Mootools. Тут все оказалось проще, чем я думал. Плагинов хоть было и мало, но я нашел то, что искал — плагин от Гаральда Киршнера, автора потрясающих плагинов под Mootools.
Буквально на днях задача повторилась, но теперь нужна была версия под jQuery. «Да как два пальца о кнехт» сказал я и открыл Гугл. Через час выяснилось, что да, плагины есть, много, разные, красивые, но — все не те. Кришнеровского удобства в них не было.
jQuery версия
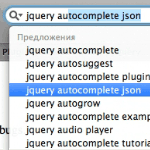
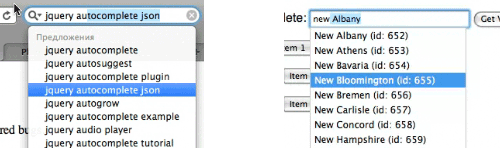
Как я уже сказал, подходящих мне плагинов на jQuery не было, но был более-менее похожий — модификация плагина «jQuery Autocomplete» от ПенгоВоркс. Что меня в нем не устраивало? Посмотрим на две картинки: левая — поле поиска в Сафари, правая — работа плагина до моего вмешательства.

Суть в том, что когда вы набираете строку для поиска, под ней появляются варианты. Если нажать стрелку вниз, то в Сафари строка в поле будет дополняться автоматически, и добавленная часть сразу же выделяется. Если подвигать стрелку, то будет меняться только подставляемая часть. В плагине же ничего не менялось. Это было неудобно.
Итак, посмотрим на код. Привязываем плагин:
<input name="autocomlete" type="text" id="autocomplete" />
<script type="text/javascript" src="jquery/jquery.js"></script>
<script type="text/javascript" src="jquery/jquery.autocomplete.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#autocomplete').autocomplete('backend1.php', {
delay: 10,
minChars: 1,
matchSubset: 1,
autoFill: true,
maxItemsToShow: 10
});
});
</script>Отлично, файл backend1.php в ответ на GET запрос возвращает нам простой текст, где каждое слово должно быть на новой строке:
<?php
/* Подключаетесь к базе и
/* выбираете из нужной таблицы
/* нужный столбец */
$res = mysql_query($sql);
while ($street = mysql_fetch_array($res)) {
echo $street['name'].'\r\n'; // Выводите как простой текст
}
?>Просто, не так ли? Возможные парамерты скрипта вы можете посмотреть в документации. Но я думаю, для обычной работы вам они не потребуются.
Mootools версия
Как я уже сказал, этот плагин написал Гаральд Кершнер. Скрипт может получать данные как из текущего документа (они ему передаются как параметры), так и запрашивать из с помощью AJAX (HTML или JSON). Я рассмотрю пример с HTML, так он мне ближе и понятнее.
Привязываем скрипт к полю:
<input name="autocomlete" type="text" id="autocomplete" />
<script type="text/javascript" src="mootools/mootools.js"></script>
<script type="text/javascript" src="mootools/Observer.js"></script>
<script type="text/javascript" src="mootools/Autocompleter.js"></script>
<script type="text/javascript" src="mootools/Autocompleter.Request.js"></script>
<script type="text/javascript">
document.addEvent('domready', function() {
var inputWord = $('autocomplete');
new Autocompleter.Request.HTML(inputWord, 'backend.php');
});
</script>На сервере отдаем данные, соответствующие POST запросу:
<?php
/* Подключаетесь к базе и
/* выбираете из нужной таблицы
/* нужный столбец */
$res = mysql_query($sql);
while ($street = mysql_fetch_array($res)) {
echo '<li>'.$street['name'].'</li>'; // Выводите как элементы списка
}
?>Надеюсь, что в поисках плагина для автозаполнения вы теперь не будете тратить несколько часов — вы просто зайдете на Временно.нет, перечитаете статью и быстренько сделаете все как надо. Удачи!
_http://www.linkexchanger.su/2008/39.html
(вариант для jQuery )
Может?
", а не ."rn"
2. И использовать < pre>< code> - верибед, почему не просто < code>?
зы ." r n "
pre code — это сложилось исторически ;-)
не верю, в апострофе не может выполниться "перенос строки" ;-)
Например: Да, Гугл — это вещь.
1) хорошо документирован
2) имеет множество настроек и параметров
3) лежит в сборнике плагинов «официального репозитория» jQuery
4) позволяет легко создавать функции для управления как всем список результатов, так и отдельных их параметров (значение, текст)
5) необходимый бекенд на мой взгляд удобнее и гибче, поддерживается например JSON, если написать самому простую функцию для постобработки полученного хеша
6) удобен редизайн списка результатов через CSS
Из минусов — плагин немного устарел (писался по 1.26, но под 1.3x работает отлично), и автор на него немного подзабил, но тем не менее на мой взгляд решает любые задач по автокомплиту.
зы: а ещё актуально мутулс дёргать?
При вводе первого символа вываливается весь список пришедший с сервера, причем даже если в списке нет слов, начинающихся на этот символ. Далее, если вводишь символы не совпадающие с одним из слов, то они заменяются на симолы первого слова в списке (в общем как-будто набираешь первое слово из списка), остальные варианты при этом не пропадают..
Например есть список из двух слов: Moscow и SPB. Вводим i, в поле появляется слово ioscow в списке оба наших слова. Вводим u - в поле iuscow ну и т.п. Подскажите пожалуйста, где это правится.. в какой функции хотя бы. Очень нужен такой скрипт, но знаний javascript не достаточно, чтобы самому разобраться где конкретно происходит обработка.
Но ведь потом я набираю 'о' и строка запроса выглядит теперь не q=Mo,а q=o.
Не выбирать же мне слова, начинающиеся на о теперь..
Или выборка делается всего один раз по первой букве?
Спасибо за Ваше терпение )
У меня в данный момент стоит именно такая задача, то есть на подобие вконтактовцам, когда добавляешь школу или город. Если подобного нет то заноситься в базу на модерацию.
Когда самим пишется подобное то просто осознаётся что ничего сложного нет. JQ.. и Moot... уважаю, но не приемлю из за библиотек которые не хочу подключать. Хотя вы наверное скажите или подумаете , вот дурак, зачем писать то что до вас написана и переписано. Дело в том, что что после написания своего класса, вы знаете что можно изменить или как то повлиять на него, добавив ту или иную уникальную фичу, на врятли у вас подобное получится подключив ихние библиотеки, иначе вам придется лесть и перелопатить всё.
Ну соответственно вопрос для кого, если для себя то да, а если же для ком. проекта то и не стоит заворачиваться и тратить неделю на написание.
вопрос в том, хотите ли вы решить поставленную задачу в кратчайшие сроки самым оптимальным образом, или же повозившись с кодом, потратив неделю, научиться чему-то.
Это принципиально разные подходы к работе. Но делать надо то, что больше нравится.
$autocomplete = $_GET['autocomplete'];
$sql = mysql_connect("localhost","root","");
mysql_select_db("data");
$res = mysql_query("SELECT words FROM auto WHERE words LIKE '%$autocomplete
%'");
while ($street = mysql_fetch_array($res))
{
echo $street['words']."
";
}
та же проблема что и у rp.. может я что то делаю не так?
У меня такая же ситуация...((
автор будь человеком скажи какой запрос при выборке из базы нужно делать?
$res = mysql_query("SELECT words FROM `auto` WHERE words LIKE '$autocomplete%'");
при таком слова выделяются но не сортируются помоги!
но у меня при таком запросе $res = mysql_query("SELECT words FROM `auto` WHERE words LIKE '$autocomplete%'");
вылазят все слова.
какую переменную надо писать в LIKE? а лучше кинь исходный код backend.php который у тебя в примере.
Выдаются все города, так как ты используешь не ту переменную. Возьми фаербаг, посмотри во вкладке «Сеть» какая переменная посылается при запросе (скорее всего q).
для работы с кириллицой добавляем iconv("UTF-8", "WINDOWS-1251", $pz1); в бэкенд.
на всякий случай вот весь код
header("Content-type: text/html; charset=windows-1251");
$sql = mysql_connect("localhost","root","");
mysql_select_db("data");
$pz1 = $_POST['value'];
$pz = iconv("UTF-8", "WINDOWS-1251", $pz1);
$res = mysql_query("SELECT words FROM auto WHERE words LIKE '$pz%'");
while ($street = mysql_fetch_array($res))
{
echo ''.$street['words'].'';
}
автор спасибо!!
слова нужно вводить через запятую? Нужно для работы с тегами!!! Подскажите, плз.