22 декабря 2015
19 октября 2008
23

Плагины jQuery: Background-Position Animations
В первой части сниппетов jQuery мы уже упоминали про использование плагина Color animations, который позволяет плавно изменять цвет элементов страницы.
Сегодня мы рассмотрим еще один плагин jQuery: Background-Position Animations, который, дает возможность анимировать положение картинки фона любого элемента.
Давайте разберем три примера использования этого плагина: кнопки, дырявые кнопки и меню.
Пример 1. Кнопки.
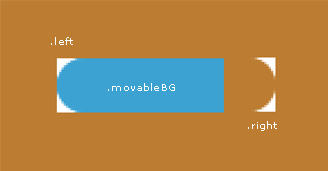
Для начала сделаем простую кнопку со скругленными углами

HTML:
<div class="movableBG" id="mbg1" style="background-position: -5px -130px">
<div class="left">
<div class="right">Vremenno.net</div>
</div>
</div>
CSS: .left
{
background: url(img/left.png) left top no-repeat;
}
.right
{
background: url(img/right.png) right top no-repeat;
padding: 0px 11px 2px 11px;
}
.movableBG
{
margin: 30px;
width: 123px;
height: 24px;
color: White;
font-size: 16px;
cursor: pointer;
} Замечу, что для того, чтобы плагин работал корректно в FF, изначальное положение бэкграунда надо указывать inline.
Не забыв добавить jQuery и плагин, заставим эту кнопку анимироваться при наведении на нее курсора:
Javascript:
$('#mbg1').mouseover(function()
{
$(this).stop(); $(this).animate({backgroundPosition: '(-5px -50px)'});
}).mouseout(function()
{
$(this).stop(); $(this).animate({backgroundPosition: '(-5px -130px)'});
});Как видите, перед тем как анимировать, я запускаю функцию stop(). Эта функция останавливает анимацию для этой кнопки. А запускать ее нужно для того, чтобы при наведении на кнопку несоклько раз, предыдущая анимация останавливалась, а запускалась новая. В противном случае нам придется наблюдать, как процесс движения бэкграунда будет повторяться столько раз, сколько раз мы навели курсор на кнопку.
В этом примере я использовал много различных фоновых изображений:

![]()
![]()
![]()
и другие. Чтобы было совсем понятно смотрим пример 1.
Пример 2. Дырявые кнопки.
Подход в этом примере заключается в том, что мы создали изображение кнопки, в которой текст является вырезанным. А анимация, которая будет при этом происходить, будет касаться только этой дырявой области.
Картинка кнопки:

Картинка бэкграунда:

Да, с размером эллипса я, наверное, переборщил =)
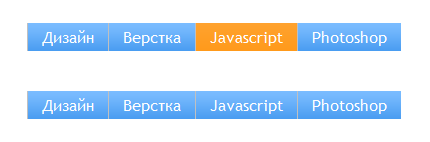
Пример 3. Меню.
HTML:
<ul class="menu" id="m1">
<li><div style="background-position: 0px 35px;">Дизайн</div></li>
<li><div style="background-position: 0px 35px;">Верстка</div></li>
<li><div style="background-position: 0px 35px;">Javascript</div></li>
<li><div style="background-position: 0px 35px;">Photoshop</div></li>
</ulCSS:
.menu
{
clear: both;
}
.menu li
{
cursor: pointer;
color: White;
float: left;
list-style-type: none;
background: url(img/mgrad.png) left top repeat-x;
border-left: solid 1px Silver;
margin-bottom: 40px;
}
.menu li div
{
padding: 3px 14px;
}
#m1 li div
{
background: url(img/mgrad2.png) repeat-x;
}Javascript:
$('#m1 li div').mouseover(function()
{
$(this).stop(); $(this).animate({backgroundPosition: '(0px 0px)'},'fast');
}).mouseout(function()
{
$(this).stop(); $(this).animate({backgroundPosition: '(0px 35px)'},'fast');
});И, наконец, фоновые изображения:
![]()

Все. Высказался. А вы что думаете о таких кнопках и менюшках?
PS. Всем веселой рабочей недели =)



Вот код:
$('.m1')
.mouseover(function(){
$('.katok').stop().animate({backgroundPosition:"(50% 66%)"}, {duration:2000})
})
Не работает скрипт только в IE/
Opera немного неправильно бывает показывает разметку (но всёже лучше IE)
Chrome - рулит! Нет плагинов жаль ((
Mozila Firefox - реальная вещь #1! Отличная альтернатива для IE
Перепроверил, работает везде.
мож че реально не то делаю?
http://snook.ca/technical/jquery-bg/