22 декабря 2015
12 декабря 2008
16

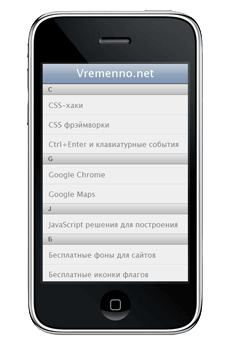
Реализация айФонных UI прелестей с помощью jQuery. Часть 2.
Сегодня мы продолжим работать над нашим маленьким проектом iPhone на jQuery.
В прошлой части научились использовать плагин jQuery mousewheel, чтобы контролировать прокрутку колесика мышки. Это было не очень сложно.
В этот раз я расскажу, как можно реализовать перемотку содержимого не колесиком, а таская содержимое мышкой (почти как в «оригинале»).
Параллельно обратим внимание на плагин jQuery Disable Text Select.
1 декабря 2008
18

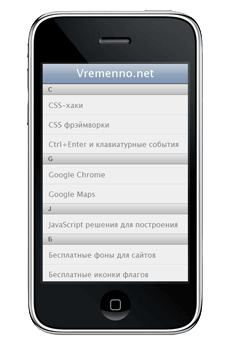
Реализация айФонных UI прелестей с помощью jQuery. Часть 1.
Всякий, кто когда-либо держал в руках продукцию apple, испытал на себе wow-эффект от приятных как на ощупь, так и внешне привлекательных продуктов. Но сегодня мы сконцентрируемся не на воспевании яблочной корпорации, а присмотримся к элементам интерфейса таких девайсов как iPhone и iPod touch.
Это первая статья из цикла, посвященного реализации элементов интерфейса айфона на JavaScript, используя jQuery.
Надеюсь всем понравится. Я, например, очень доволен :)
В этой части мы попробуем использовать плагин jQuery mousewheel, который контролирует прокрутку колесика мыши.
24 ноября 2008
20

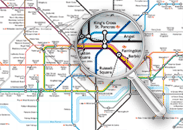
Лупа на jQuery
Привет!
Сегодня мы рассмотрим еще один полезный плагин jQuery — лупу (jQuery magnify tool).
Все, что вам нужно, это сделать 2 пропорциональные картинки (одну маленькую и одну нормальных размеров), html разметку и небольшой кусок javascript кода.
13 ноября 2008
61

Всплывающие подсказки на jQuery
Возможно, некоторые из вас были на сайте программы «Кода» и видели там вот такой интересный эффект:
Так вот, в этом уроке мы посмотрим, как сделать такую же всплывающую подсказку средствами jQuery.
27 октября 2008
22

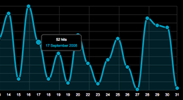
JavaScript решения для построения графиков
Когда-то давно мы уже писали о различных решениях для построения графиков на сайтах. В тот раз это были в основном flash решения.
Сегодня же мы рассмотрим JavaScript решения. Некоторые из них являются плагинами известных фреймворков, другие же представляют собой самостоятельные библиотеки.
Итак, давайте рассмотрим 8 отличных скриптов JavaScript для построения графиков.
24 октября 2008
10

Подборка шпаргалок
Сегодня на повестке дня шпаргалки. Нет, не по биологии или химии, а по HTML, CSS, Javascript и иже с ними. 12 шпаргалок можно либо распечатать (они все в PDF) и повесить рядом со столом, либо просто сохранить и время от времени обращаться к ним за нужной информацией.
19 октября 2008
23

Плагины jQuery: Background-Position Animations
В первой части сниппетов jQuery мы уже упоминали про использование плагина Color animations, который позволяет плавно изменять цвет элементов страницы.
Сегодня мы рассмотрим еще один плагин jQuery: Background-Position Animations, который, дает возможность анимировать положение картинки фона любого элемента.
17 октября 2008
26

11 многообещающих фреймворков Javascript, о которых вы ни разу не слышали
Всем вам известны такие JavaScript фреймворки как jQuery, MooTools, Prototype, YUI. Некоторые даже слышали про script.aculo.us. В последнее время они стали довольно популярны и их используют все больше и больше.
Казалось бы, все js-программисты должны понимать, что не стоит изобретать велосипед и лезть на рожон, но нет, находятся отважные люди, которые хотят сделать что-то лучше и проще известных лидеров.
Сегодня мы рассмотрим фреймворки, о которых мало кто слышал, но которые имеют свои неоспоримые преимущества.
11 октября 2008
60

Скроллер содержимого на jQuery
Сегодня будет учиться делать вот такой симпотичный скроллер содержимого. Для этого нам понадобиться замечательный фреймворк jQuery, плагин mousewheel.js и немного терпения.
8 октября 2008
94

Как делать табы на jQuery
Всем привет! Сегодня мы покажем как делать табы (они же вкладки) с помощью jQuery. Табы довольно популярная штука в современном вебе, так что любой уважающий себя человек просто обязан знать, как их делать. Поехали.