22 декабря 2015
11 октября 2008
60

Скроллер содержимого на jQuery
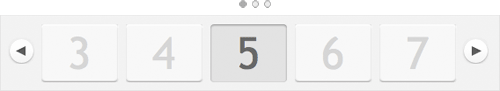
Сегодня будет учиться делать вот такой симпотичный скроллер содержимого. Для этого нам понадобиться замечательный фреймворк jQuery, плагин mousewheel.js и немного терпения.
Этот клевый скрипт сделали ребята из Флоуплеера.
Возможности
- горизонтальный и вертикальный скроллинг;
- возможность установить количество видимых элементов;
- возможность скролить мышкой (в том числе и колесиком мыши) и стрелками с клавиатуры (требуется плагин mousewheel.js);
- создание навигационных клавиш без программирования;
- встроенные действия: next, prev, nextPage, prevPage, seekTo, begin, end.
Поддержка браузерами
- Firefox 1.5/2.0+;
- Internet Explorer 5.5/6.0/7.0+;
- Safari 2.0+;
- Opera 9.0+.
Примеры
- простой пример (его мы рассмотрим ниже);
- скроллинг плейлиста;
- скроллинг с навигацией по табам.
Понравилось? Теперь давайте посмотрим, как реализовать первый пример.
HTML
<div id="scrollable">
<div class="navi">
<span class="active" page="0"></span><span page="1"></span><span page="2"></span> </div>
<a class="prev"></a>
<div class="items">
<a>1</a> <a>2</a> <a>3</a> <a>4</a> <a>5</a>
<a>6</a> <a>7</a> <a>8</a> <a>9</a> <a>10</a>
<a>11</a> <a>12</a> <a>13</a> <a>14</a> <a>15</a>
</div>
<a class="next"></a>
</div>JavaScript
$("#scrollable").scrollable({items:'.items',horizontal:true});CSS
#scrollable {
background-color:#efefef;
border:1px solid #ddd;
padding:10px 8px;
width:550px;
height:65px;
}
/* контейнер для элементов, которые мы будет скролить */
div.items {
height:66px;
margin-left:8px;
float:left;
width:478px !important;
}
/* стиль элемента */
div.items a {
display:block;
float:left;
margin-right:8px;
width:88px;
height:66px;
background:url(img/item.gif) 0 0 no-repeat;
font-size:50px;
color:#ccc;
line-height:66px;
text-decoration:none;
text-align:center;
cursor:pointer;
}
div.items a:hover {
color:#999;
}
div.items a.active {
background-position:-174px 0;
color:#555;
cursor:default;
}
/* кнопки вперед и назад */
a.prev, a.next {
display:block;
width:30px;
height:30px;
float:left;
background-repeat:no-repeat;
margin:15px 0 0 0;
}
a.prev {
background:url(img/button-left.gif);
}
a.prev:hover {
background:url(img/button-left-over.gif);
}
a.next {
background:url(img/button-right.gif);
}
a.next:hover {
background:url(img/button-right-over.gif);
}
/* верхняя навигация */
div.navi {
position:relative;
top:-30px;
left:310px;
margin-left:-50px;
width:50px;
height:0px;
}
/* элементы верхней навигации */
div.navi span {
width:8px;
height:8px;
float:left;
margin:3px;
background:url(img/dots.png) 0 0 no-repeat;
cursor:pointer;
}
div.navi span:hover {
background-position:0 -8px;
}
div.navi span.active {
background-position:0 -16px;
}
Сейчас вы увидели как сделать такой же скроллер. Давай посмотрим остальные возможности скрипта.
Полный синтаксис
Ниже идет список всех возможностей (и значений по умолчанию).
// выберите один или несколько элементов для скроллинга
$("JQUERY SELECTOR").scrollable({
// дефолтное количество видимых эелементов 5
size: 5,
// по умолчания ставиться вертикалльный скроллинг
horizontal:false,
// время одного прокручивани]
speed: 300,
/*
селектор для кнопки перемотки назад
*/
prev:'.prev',
// это для кпопки вперед
next:'.next',
/*
селектор для верхней навигации
*/
navi:'.navi',
// имя html элемента внутри верхней навигации (точки)
naviItem:'span',
// CSS класс для активного элемента верхней навигации
activeClass:'active',
/*
Элементы, который мы будет скролить, выбираются этим селектором
*/
items: '.items',
// функция, которая вызывается при скроллинге элементов
onSeek: null
});Использование навигации
Если в вашем списке много элементов, то вы скорее всего захотите воспользоваться функцией навигации по страницам (это точки над скролом).
Рассмотрим такой пример. У нас есть 4 кнопки, кликая по которым вы будете прокручивать список элементов сразу на несколько штук. Количество таких элементов будет зависить от количества элементов внутри скрола.
<div class="navi">
<span page="0" class="active"></span>
<span page="1"></span>
<span page="2"></span>
<span page="3"></span>
</div>Использование API
Рассмотрим функции скрипта, которые можно использовать для организации навигации внутри скрипта.
// выбираем элемент для скрола
var el = $("div.scrollable");
// шаг сперед
el.scrollable("next", [speed]);
// шаг назад
el.scrollable("prev", [speed]);
// страница вперед
el.scrollable("nextPage", [speed]);
// страница назад
el.scrollable("prevPage", [speed]);
// переход на конкретную страницу
el.scrollable("setPage", 1, [speed]);
// 2 шага вперед
el.scrollable("move", 2, [speed]);
// переход на конкретный элемент
el.scrollable("seekTo", 2, [speed]);
// переход к первому элементу
el.scrollable("begin", [speed]);
// и к последнему
el.scrollable("end", [speed]);Я думаю, что вы уже поняли как много штук можно сделать с помощью этого скрипта.
Архив со скриптами урока
ZIP, 44 КБ
ZIP, 44 КБ
Заранее благодарен!
с вертикальным скролом - реально глюковато...
и насчет скрипта как такового... я не силен в js - давно не писал на нем... но вот решил вспомнить и прифигел (стока всего, конечн не флэш, но чувствую скоро не за горами :) объясните как использовать этот плагин: просто подключил и передал в функцию классы элементов которые каждый за свое отвечают или нужно прописывать события на каждый элемент просто с сылкой внутри обработчика на этот плагин?
Тут элемент с id scrollable - внешний контейнер, элементы с классом .items - то, что мы будем скролить. Все остальные элементы управления имеют уже зарезервированные в скрипте классы (например, navi), по которым к ним сами привяжутся события.
Тут функций то на пару килобайт !
Если реально то кто подскажет в каком месте почистить ?
Зачем выкладываете нерабочие примеры?
Мне проект директору здавать сегодня, а он как раз в Опере тестит все))
Может быть кто-нибудь уже исправлял баг?
Подскажи плз, как переинициализировать уже отсортированный набор элементов для скролла, чтобы он не перескакивал с первого на 10 (который раньше был вторым) ?
p.s. Классный скроллер!
Ды я и сам только на firefox, IE9 и chrom проверяю.
Может недопонимаю что, но ВЫЛОЖИТЕ, плиз, УРОК С ЭТИМ ПРИМЕРОМ (ДВА МЕНЮ НА СКРОЛЛЕ)! ))
тобишь когда уже скролить некуда...то кнопочка исчезает
Если не учитывать кнопки лево право плагин не адаптирован под мобильные девайсы с сенсорными экранами.
и еще хотелось бы видеть вместо точек (для навигации) ползунок потянув за который можно было бы еще быстрее скролить