22 декабря 2015
1 декабря 2008
18

Реализация айФонных UI прелестей с помощью jQuery. Часть 1.
Всякий, кто когда-либо держал в руках продукцию apple, испытал на себе wow-эффект от приятных как на ощупь, так и внешне привлекательных продуктов. Но сегодня мы сконцентрируемся не на воспевании яблочной корпорации, а присмотримся к элементам интерфейса таких девайсов как iPhone и iPod touch.
Это первая статья из цикла, посвященного реализации элементов интерфейса айфона на JavaScript, используя jQuery.
Надеюсь всем понравится. Я, например, очень доволен :)
В этой части мы попробуем использовать плагин jQuery mousewheel, который контролирует прокрутку колесика мыши.
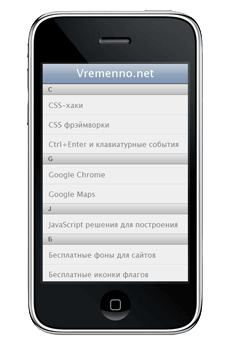
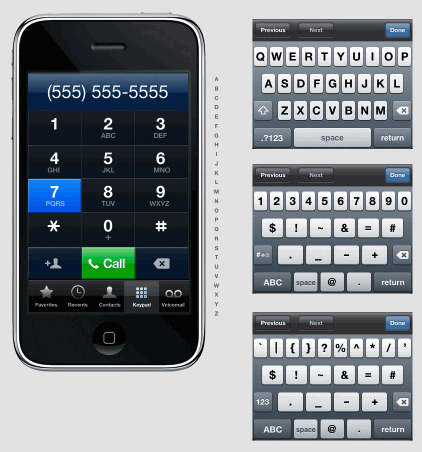
Первое что мы сделаем, нарисуем iPhone, чтобы можно было оценивать плоды нашего труда сравнивая непосредственно с оригиналом.
Хотя нет, рисовать не будем. Возьмем со smashingmagazine. Хорошо прорисованый набор элементов дизайна. Он нам пригодится.

Мы будем делать список элементов, расположеных по алфавиту. То есть как на iPhone реализованы контакты и просмотр альбомов в музыке.
Верстка и CSS нехитрые, поэтому не буду цитировать здесь код. Я думаю, что если вы захотите, сами разберетесь как смотреть исходник.
Итак. Шаблон верстки.
Теперь, когда шаблон готов, подключим плагин jQuery.mousewheel. Он позволяет нам отлавливать событие прокрутки колесика мыши, и делать с этим событие что нам вздумается. Мы, например сделаем плавную прокрутку содержимого нашего виртуального айфона. По умолчанию она плавная только в Опере.
Итак, скрипт:
<script type="text/javascript">
$(document).ready(function(){
var margintop = 0;
$('#myIphoneDiv')
.mousewheel( function (event, delta)
{
if ( delta > 0 ){
margintop -= 60;
$('#innerDiv').animate({'marginTop':margintop});
}
else if ( delta < 0 ){
margintop+=60;
$('#innerDiv').animate({'marginTop':margintop});
} event.stopPropagation();
event.preventDefault();
});
});
</script>
Функции event.stopPropagation() и event.preventDefault() нужны нам для того чтобы при прокрутке колесика внутри айфона, внешная страница не моталась (в том случае если там будет скролл)
Теперь сделаем еще такую вещь. При прокрутке более чем в конец списка или в менее чем в начало, наш скрипт должен возвращать нас соответственно в конец или в начало. Разумеется плавно.
<script type="text/javascript">
$(document).ready(function(){
var difference = $('#innerDiv').height() - $('#myIphoneDiv').height();
var margintop = 0;
$('#myIphoneDiv')
.mousewheel( function (event, delta)
{
if( ( margintop <= 0 ) && ( margintop + difference >= 0 ) )
{
$('#innerDiv').stop();
if ( delta > 0 ){
margintop -= 60;
$('#innerDiv').animate({'marginTop':margintop},
function()
{
if( difference + margintop < 0 ) {
margintop = -difference;
$('#innerDiv').animate({'marginTop':margintop})
}
});
}
else if ( delta < 0 ){
margintop+=60;
$('#innerDiv')
.animate({'marginTop':margintop},
function()
{
if( margintop > 0 ) {
margintop=0;
$('#innerDiv').animate({'marginTop':margintop})
}
});
}
}
event.stopPropagation();
event.preventDefault();
});
});
</script>Дальше — больше. Читаем продолжение.
От читателей жду предложений и идей. Если есть какие-то вопросы — задавайте.
Всем интересной рабочей недели!
Вы наверное в опере смотрите?
Слышал, что у какой-то ее версии была с этим путаница и там все было задом на перед )
Кстати в Опера 9.00 смотреть страшно, все крутиться правильно но список не ограничивается экраном айфона показывается весь полностью.
Здоровский урок.
Нужно что бы можно было помещать 1 прокрутку в другую прокрутку, но что бы при прокрутке мыши они крутились не одновременно а именно та над которой находится мышь.
Я хорошо владею jQuery, но прикрутка к функция .mouseover не привела не к чему. Прошу о помощи.
На сайте автора этого нету, но на гитхабе есть архивчик с плагином и примером
Я пытаюсь сделать прокрутку горизонтальную, но она работает везде кроме как в Google Chrome, подскажите пожалуйста как реализовать такой эффект? И вообще возможно ли это...