22 декабря 2015
8 сентября 2010
36

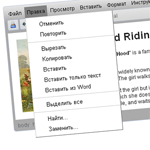
Сброс CSS-стилей
Клавиша F5 и Refresh в браузере - это, наверное, самые затертые кнопки у всякого верстальщика. Жаль что в браузере этого не видно :)
Большая часть работы верстальщика заключается во внесении изменений в стили и проверки их отображения в браузерах. С опытом приходит понимание принципов работы HTML+CSS и количество рефрешей уменьшается. А совсем опытные видят матрицу и браузеров вообще не открывают.
Сегодня у нас обзор методов ручного и автоматического обновления CSS без полной перезагрузки страницы.
3 сентября 2010
67

Разработка веб-приложений для iPad, iPhone и iPod
Всем привет! У меня хорошая новость - авторы временно.нет постепенно просыпаются после летнего отдыха. За это время мы много сделали и многому научились. Пришло время делиться этими знаниями с нашими дорогими читателями.
Сегодня я хочу сделать краткий обзор того, что позволяет делать мобильный сафари на айДевайсах, какие инструменты есть в руках у веб-разработчиков и как эти инструменты применять.
23 июля 2010
63

Кросс-браузерный @font-face
Всем привет!
Сейчас все больше разработчиков начинают внедрять собственные шрифты в дизайн сайтов. Весной я написал статью о том, как с помощью различных библиотек (JS, Flash) можно использовать сторонние шрифты на сайтах.
Сегодня же я хочу рассказать о свойстве CSS @font-face, с помощью которого легче и удобнее всего использовать произвольный шрифт на сайте. Но есть одно «но», которое предстоит решить — разные браузеры требуют разные форматы шрифтовых файлов.
12 июля 2010
20

Как тестировать и оптимизировать JS скрипты
Всем привет!
Сегодня мы посмотрим как можно тестировать производительность своего JS кода и, соответственно, оптимизировать его.
Пару месяцев назад я написал статью про Firebug и console, в которой мы рассматривали как пользоваться этой самой консолью. Сегодня мы будем использовать метод console.profile() и увидим как с его помощью можно протестировать и затем улучшить скрипты.
Статья основана на статье Сидхарта «How jQuery beginners can test and improve their code».
7 июля 2010
71

Когда уже IE6 не станет?
Совершенно случайно, когда фиксил баги в «осле» наткнулся на пост и мне понравилась идея. Ведь если каждый сайт будет ставить заглушку на IE6 с информацией о том, что браузер, мягко говоря, староват, пользователю ничего не останется как перейти на более новый браузер.
Сегодня я расскажу про два способа на php, как поставить такую заглушку себе на сайт.
4 июня 2010
63

Подбираем качественный бесплатный WYSIWYG редактор
Привет, меня зовут Антон.
Это моя первая статья на Временно.нет и сегодня речь пойдет о WYSIWYG редакторах. Сразу скажу, что выбирать редактор буду не для комментариев или формы обратной связи, а для полноценной работы, к примеру, для установки в CMS или для какого-нибудь сервиса типа Google Docs.
Основные критерии — это поддержка XHTML, модульность (чтобы не пришлось при необходимости переписывать весь скрипт), наличие API (позже узнаете зачем), поддержка основными браузерами, возможность установки файлового менеджера.
28 мая 2010
40

Оптимизация CSS для ускорения обработки браузерами
Всем привет.
Сегодня хочу поговорить о том, как браузеры обрабатывают правила CSS и как писать эти самые правила так, чтобы страница рендерилась быстрее.
Наверное, самый яркий пример тормозов, которые может вызвать CSS, это когда страница «дергается» при прокрутке в Ослике — это обычно связано с использованием :hover не у элементов <a>.
26 мая 2010
67

Правда о простоте Гугла
Перевод заметки Дона Нормана The truth about Google’s so-called «simplicity».
Хочу сразу предупредить, что многие вещи в отношении Гугла, которые он описывает, трудно увидеть сегодня. То ли потому, что они изменились, то ли потому, что они изначально другие для русскоязычных пользователей.
Однако я привожу эту заметку не ради частностей, а ради одной простой идеи... впрочем, давайте отложим идею на послесловие.
Профессиональная раскрутка сайта — компания «Aweb» предоставляет услуги по продвижению сайтов, оптимизации внутренних факторов, увеличению продаж.
1 мая 2010
15

Интерфейсные заготовки для веб-дизайнера 2
Со времени предыдущего сборника прошло девять месяцев. Вполне подходящий срок, для того чтобы на дизайнерских просторах народилось много новых интересных шаблонов, сборников. Для того, чтобы плавно вошли в обиход парочка мобильных платформ (Андроид и S60 5th edition) и появилась реклама третьей (Maemo), один очередной хардверный продукт одной компании, очердной софтверный продукт другой компании. Для появления CS5, наконец. Да много для чего достаточно девяти месяцев.
Поэтому пора прочистить трюмы, продуть сопла, разгрести загашники — для того лишь, чтобы насовать туда нового дизайнеского и проектировочного добра. Enjoy!
7 мая 2010
25

Клавиатурные сокращения в Фотошопе: Слои
Привет, дорогие читатели.
Сегодня я хочу начать разговор о клавиатурных сокращениях в Фотошопе. До прочтения статьи «Mastering Photoshop: Unknown Tricks and Time-savers» (перевод которой я хочу опубликовать в несколько этапов), максимум, что я делал с помощью шорткатов, это переключение инструментов, всякие так «отменить выделение» и прочие детские вещи. Учитывая, что с Фотошопом я работаю ежедневно, мне захотелось узнать больше всяческих полезных штук, которые ускорят и упростят мою работу.