22 декабря 2015
8 сентября 2010
36

Сброс CSS-стилей
Клавиша F5 и Refresh в браузере - это, наверное, самые затертые кнопки у всякого верстальщика. Жаль что в браузере этого не видно :)
Большая часть работы верстальщика заключается во внесении изменений в стили и проверки их отображения в браузерах. С опытом приходит понимание принципов работы HTML+CSS и количество рефрешей уменьшается. А совсем опытные видят матрицу и браузеров вообще не открывают.
Сегодня у нас обзор методов ручного и автоматического обновления CSS без полной перезагрузки страницы.
А было бы интересно устроить соревнования по слепой верстке. С призами, блэкджеком и так далее.
Раздаются участникам макеты страниц и средства разработки и вперед, браузерами пользоваться нельзя. В высшей лиге даже колорпикеры запрещены - реальный верстальщик должен определять цвет на глаз :)
Ладно, к сабжу.
Плагины
Огнелис
- CSS Refresh - Позволяет перезагрузить CSS с помощью шортката Ctrl+Alt+R или из контестного меню
- CSS Reloader - то же самое, только шорткат F9
Хром
Та же фигня:
- CSS Refresh (шорткат Ctrl+Alt+R или CMD+Alt+R на маке)
- CSS Reloader (шорткат F9)
Вопрос только в том, какой из шорткатов вам ближе к сердцу
Букмарклет
На всякий случай напомню, что букмарклет - это такая ссылочка в закладках, которая запускает какой-то джаваскрипт.
Необходимо просто перетащить эту ссылку в закладки браузера. Работает везде.
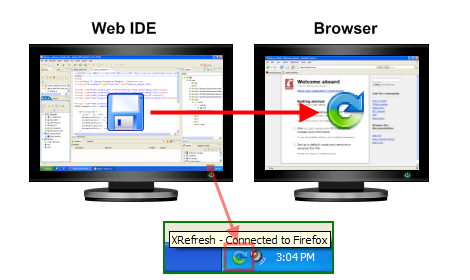
Автоматическая перезагрузка CSS при внесении изменений
Устанавливаем плагин для Firefox или IE, загружаем и устанавливаем программу-монитор.
В программе-мониторе указываются папки, изменения в которых будут отслеживаться.
И все. При внесении каких-либо изменений, будет происходить перезагрузка страницы браузера.

Замечу, что по-умолчанию перезагружается вся страница, но в настройках плагина есть возможность выбрать "мягкий режим" - перезагрузка только CSS или JS.
Удачи!

А идея насчет соревнования по слепой верстке улыбнула... было бы очень интересно =)
Я пользовался bookmarklet'ом. Спасибо за xrefresh. Попробую.
Страница может быть полностью или частично построена с помощью js (после каких-либо манипуляций пользователя, к примеру).
В такой ситуации надо или повторять манипуляции, или воспользоваться сбросом CSS.
А в Опере так еще проще, там можно по клику правой кнопкой мышки в меню установить время авто-обновления для страници.
и браузер сам обновляет страницу каждые несколько секунд. Тормоза особо не досаждают. Окно браузера можно вывести на другой монитор.
meta http-equiv="Refresh" content="2"
И, кстати, для того, чтобы вставлять код у нас используются теги pre и code. (см. «Разрешенные теги»)
Нет, не было - у меня работает нормально. Что пишет в логах плагин к фф? (во вкладке xRefresh)
Редактировать
Забираем из гитхаба и радуемся.
Как всегда актуальное очень хорошо подано.
btw На скрине XRefresh изображена "первая" страница фреймовика Ruby on Rails :-Ь