22 декабря 2015
21 апреля 2008
48

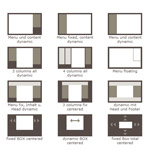
Бесплатные CSS шаблоны
Как веб-разработчику, вам не нужно каждый раз изобретать колесо.
Если нужно, чтобы макет правильно работал во всех браузерах, был валидным и при этом имел красивую, визуально привлекательную иерархию дизайна, вы можете использовать CSS техники, которые уже разработаны.
Валидные (X)HTML+CSS бесплатные шаблоны без труда можно найти во всеоблемлющей сети =)
21 апреля 2008
21

Глобальный сброс в CSS
Глобальный сброс CSS обычно применяют для более-менее одинакового отображения сайтов в различных браузерах. По умолчанию разные браузеры имеют различные значения для margin, padding и line-height. Глобальный сброс позволяет установить одинаковые значения этих величин во всех браузерах.
21 апреля 2008
11

CSS фреймворки
CSS фреймворк — это набор стилей и техник, которые позволяют быстрее и проще верстать макеты сайтов. Вам не нужно каждый раз переписывать страницы таблиц стилей — достаточно один раз описать часто используемые стили, а затем лишь менять их значение под соответствующий макет.
21 апреля 2008
5

Графики на ваших сайтах
Любая информация лучше воспринимается, если добавить к ней что-нибудь наглядное — особенно это касается статистических данных. В этом обзоре приведен список бесплатных инструментов, которые позволят использовать графики и диаграммы в ваших проектах.
Все инструменты легко настроить и изменить на свой вкус.
21 апреля 2008
7

Подсветка синтаксиса в textarea
Небольшой обзор скриптов для подсветки синтактиса в реальном времени в <textarea>.
Такие скрипты пригодятся, если вы, например, делаете CMS, в которой есть редактор шаблонов.
19 апреля 2008
33

Ctrl+Enter и клавиатурные события Javascript
Для отправки сообщений в сети принято использовать сочетание клавиш Crtl+Enter, а для навигации по страницам — Ctrl и стрелочки.
Эта статья рассказывает о том, как сделать это на своем сайте.
19 апреля 2008
6

5+ типографов, которые следует использовать на сайтах
Типограф — это программа подготовки текстов перед публикацией на вебе. О задачах типографа можно прочитать в параграфе «Экранная типографика».
Все указанные типографы cлепляют короткие слова, заменяют минус на тире, делает «елочки», обрабатывают телефонные номера, адреса, подписи, конвертируют (с) в ©, а также ® ™ … . Основным минусом является плохая обработка вложенных кавычек.