22 декабря 2015
25 декабря 2008
7

Реализация айФонных UI прелестей с помощью jQuery. Часть 3.
Сегодня мы продолжим создавать интерфейс iPhone на jQuery.
В первой части мы научились использовать плагин jQuery mousewheel, чтобы любое движение колесиком мышки было в нашей власти. Обращаю ваше внимание, дорогие читатели, что я обновил файл плагина — прошлая версия плохо работала с IE.
Во второй части мы заставили содержимое айФона перематываться с помощью перетаскивания мышью, для этого задействовали плагин jQuery disable text select.
Сегодня мы, как модные парни, добавим эффект вдавленности к заголовку, о котором было написано в предыдущей статье, а еще, как я и обещал, мы сделаем перемотку курсором более похожей на оригинал — теперь при отпускании кнопки мыши, содержимое будет двигаться дальше, в зависимости от того, насколько быстро мы двигали это самое содержимое.
Поехали!
23 декабря 2008
48

Text-shadow — эффект гравировки, вдавленности и тени от текста
В сегодняшней статье я хочу раскрыть тему CSS-свойства text-shadow. Это свойство не является новым в CSS — оно появилось еще в CSS 2, но было реализовано не всеми браузерами.
Text-shadow чаще используется не для того, чтобы создать размытую тень за текстом, а для того, чтобы реализовать эффект гравировки или вдавленности текста. Если вы посмотрите на пример iPhone на jQuery в Safari или Opera > 9.5, то сможете увидеть эффект гравироки в заголовке айФона.
Это свойство любят использовать разные модные парни, но в большинстве случаев эти модные парни прибегают к помощи фотошопа, а не CSS. Сегодня я расскажу, кто эти модные парни и как им можно помочь.
Но для начала мы погрузимся в историю и посмотрим на текущее состояние браузеров.
19 декабря 2008
24

Простой способ улучшить фотографию
Наверняка у вас есть дома цифровая камера и вы частенько или, наоборот, иногда, используете ее. Возможно вы замечали, что ваши фотографии иногда получаются на такими хорошими, как бы вы этого хотели (если у вас всегда получаются клевые фотки, тогда вы настоящий мастер и можете дальше не читать ;-).
Ну так вот, в этом уроке мы покажем как можно улучшить ваши фотографии в Photoshop. После обработки они, конечно, не станут более профессиональными, но общее впечатление от фотографии явно улучшиться.
12 декабря 2008
16

Реализация айФонных UI прелестей с помощью jQuery. Часть 2.
Сегодня мы продолжим работать над нашим маленьким проектом iPhone на jQuery.
В прошлой части научились использовать плагин jQuery mousewheel, чтобы контролировать прокрутку колесика мышки. Это было не очень сложно.
В этот раз я расскажу, как можно реализовать перемотку содержимого не колесиком, а таская содержимое мышкой (почти как в «оригинале»).
Параллельно обратим внимание на плагин jQuery Disable Text Select.
10 декабря 2008
13

Веб 2.0 иконки
Всем привет!
Продолжаем публиковать иконки — на этот раз большая подборка веб 2.0 и социальных иконок. Итак, переходим к просмотру 16 наборов и более чем 1000 иконок.
1 декабря 2008
18

Реализация айФонных UI прелестей с помощью jQuery. Часть 1.
Всякий, кто когда-либо держал в руках продукцию apple, испытал на себе wow-эффект от приятных как на ощупь, так и внешне привлекательных продуктов. Но сегодня мы сконцентрируемся не на воспевании яблочной корпорации, а присмотримся к элементам интерфейса таких девайсов как iPhone и iPod touch.
Это первая статья из цикла, посвященного реализации элементов интерфейса айфона на JavaScript, используя jQuery.
Надеюсь всем понравится. Я, например, очень доволен :)
В этой части мы попробуем использовать плагин jQuery mousewheel, который контролирует прокрутку колесика мыши.
24 ноября 2008
20

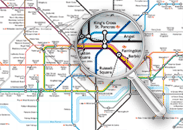
Лупа на jQuery
Привет!
Сегодня мы рассмотрим еще один полезный плагин jQuery — лупу (jQuery magnify tool).
Все, что вам нужно, это сделать 2 пропорциональные картинки (одну маленькую и одну нормальных размеров), html разметку и небольшой кусок javascript кода.
19 ноября 2008
18

Стилизация элементов формы — подборка решений
Не так давно мы писали про стилизация file-input и, судя по вашим комментариям и письмам, статья вам понравилась.
Сегодня мы предлагаем вам подборку решений, с помощью которых вы cможете стилизовать любой элемент формы — checkbox, radiobutton, простой input или select.
14 ноября 2008
15
. На этот раз — иконки браузеров.</p><p>Пак не большой, но крайне симпатичный. В комлекте 9 иконок в формате PNG)
Иконки браузеров
Всем привет!
Сегодня у нас опять иконки (да, знаю, «лучше больше кода и меньше картинок», но сегодня же пятница ;-). На этот раз — иконки браузеров.
Пак не большой, но крайне симпатичный. В комлекте 9 иконок в формате PNG и ICO.
13 ноября 2008
61

Всплывающие подсказки на jQuery
Возможно, некоторые из вас были на сайте программы «Кода» и видели там вот такой интересный эффект:
Так вот, в этом уроке мы посмотрим, как сделать такую же всплывающую подсказку средствами jQuery.