22 декабря 2015
7 октября 2009
8

Кроссдоменный AJAX
Всем привет!
Сегодня мы поговорим про AJAX. Напомню, что в прошлый раз мы рассматривали пример хорошего AJAX-а. Там мы показали, как нужно делать, чтобы пользователь не чувствовал себе некомфортно.
В этой статье я хочу рассказать про кроссдоменный AJAX. Что в нем особенного? Дело в том, что объект JavaScript XmlHttpRequest, который во всех популярных фреймворках реализует AJAX, не поддерживает кроссдоменные запросы по соображениям безопасности. Но иногда же очень нужно через JS запросить какую-нибудь страничку с другого сайта, да? Варианты есть, так что читаем дальше и выбирает то, что нужно именно для вашей задачи.
18 сентября 2009
51

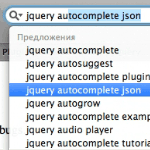
Делаем автозаполнение на JavaScript
Всем привет!
С сегодняшнего дня мы начинаем собирать собственную коллекцию полезных плагинов на jQuery и Mootools. Где-то раз в неделю мы будем делать подробное описание какого-нибудь плагина, решающего насущные задачи рядового верстальщика.
Зачем, просите вы. Ведь есть же Гугл, нужный плагин найти не проблема. Да, Гугл это вещь, но проблема-то в другом — сейчас плагинов развелось столько, что в них черт ногу сломит. Плагинов море, но какие из них хорошие, удобные, быстрокастомизируемые — никто не знает. Поэтому мы и решили делать свою подборку плагинов «проверено на временно» ;-)
Мы посовещались и я решил начать нашу подборку плагинов с плагина автозаполения полей. В статье мы рассмотрим плагины как под Mootools, так и под jQuery (который я немного доработал).
12 августа 2009
27

Улучшаем поля ввода пароля
Всем привет!
Сегодня мы поговорим о возможных улучшениях поля ввода паролей на сайтах. Дело в том, что вводя пароль, вместо вводимых символов мы видим только звездочки и поэтому часто ошибаемся (если только вы не мастер слепого метода печати). Согласитесь, что это не очень хорошо.
Именно поэтому я решил сделать плагин для jQuery, который бы как-то показывал вводимые символы. В этой статье вас ждет мое решение с выводом вводимого символа справа от поля ввода пароля и решение от Криса Койера, автора сайта «Трюки CSS» в стиле айфоновского ввода паролей.
6 августа 2009
11

MopTip и MopBox для jQuery
Всем привет!
Сегодня я расскажу вам о плагинах jQuery, сразу о двух. Эти плагины были созданы в японской студии «Моп» и то, как они работают, можно увидеть прямо на главной странице сайта.
Теперь технические моменты: это плагины для jQuery, которые работают во всех популярных браузерах (ослик с 6-го по 8-ой, Опера, Фаерфокс, Сафари и Хром) и имеют очень понятный и удобный синтаксис. Единственная проблема, с которой я столкнулся, это плохое описание на сайте разработчика — согласитесь, что описание на японском или плохом английском не самое приятное чтиво ;-)
Но вам не о чем беспокоится, ведь я сделал понятное описание в этой статье (надеюсь). Плюс примеры и архивы точно помогут вам разобраться что к чему.
31 июля 2009
7

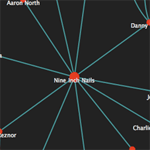
Продвинутая визуализация данных на JavaScript
Привет!
Сегодня у нас в программе различные библиотеки для непростой визуализации данных. Почему непростой? Ну потому что про простую мы уже писали, когда рассматривали скрипты для построения диаграмм и графиков.
В этой же статье мы рассмотрим более сложные штуковины, например, построение графов и временных шкал.
17 июля 2009
28

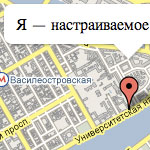
Google Maps и инфоокна
Привет!
Сегодня мы опять вернемся к рассмотрению Google Maps API. В этом уроке я покажу вам, как использовать встроенные и внешние скрипты для управления инфоокнами на картах Гугла.
Когда я делал сайт карты точек Wi-Fi, то хотел использовать свои собственные окна, а не те, что предлагает Гугл по умолчанию. В общем я нашел скрипт, который умеет это делать, прикрутил его, настроил внешний вид — вроде бы все круто. Но буквально за несколько часов до запланированного старта мой друг прислал мне скрин из Оперы, в которой эти самые окна выглядели, мягко говоря, довольно хреново. Сначала я подумал, что это мой косяк, но, покапавшись в скрипте и на сайте разработчиков понял, что лажанули создатели. Я начал искать решение и нашел его где-то в закрамах их SVN репозитариев — совершенно случайно. Его не было в публичной версии, про баг не было даже упоминанию, но решение я все-таки нашел. Так что сегодня я расскажу как делать нормальные кроссбраузерные кастомизируемые инфоокна для Google Maps.
8 июля 2009
51

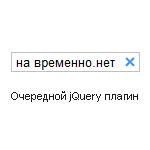
Создаем кнопочку отмены на текстовом поле
Сегодня я расскажу о создании jQuery-плагина, который из обыкновенного текстового инпута делает инпут как на картинке слева.
Начнем. Без лишних слов.
2 июля 2009
16

Прогрессивное улучшение в JavaScript
Всем привет из армии, а точнее с военных сборов ;-)
Сегодня мы продолжим наш давний разговор про прогрессивное улучшение. Напомню, что до этого мы рассматривали теорию прогрессивного улучшения и ее приложение к HTML и CSS. В этой статье мы будем говорить о JavaScript, а точнее рассматривать фреймворк jQuery.
Дело в том, что я очень часто наблюдаю совершенно страшные конструкции скриптов (год назад я писал так же), которые, во-первых, тормозят сайты, а во-вторых, очень неудобны в использовании и работе. В этой статье я хочу показать, как делать не нужно и почему, а заодно привести примеры хорошего грамотного кода.
26 июня 2009
23

Полезные сниппеты на jQuery
Привет!
Помните, когда-то давно мы делали подборки сниппетов jQuery? Так вот, тогда мы закончили их выпускать, так как не могли придумывать 3-5 сниппетов в неделю, а публиковать всякий треш не хотелось.
Недавно Саша подкинул мне идею для пары сниппетов. Они будут особенно полезны тем, кто либо пока плохо знает jQuery, либо не знает его совсем. В любом случае это полезные штуки, которые довольно часто используются на сайтах.
10 июня 2009
30

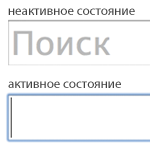
Создаем jQuery плагин на примере поискового поля
Привет!
Сегодня я расскажу о том, как сделать jQuery плагин. А чтобы не делать что-то абстрактное, давайте сделаем вот такой плагин для текстового поля: есть текст по умолчанию и какой-то класс. При фокусе в это поле убирается класс и дефолтный текст, при блюре на нем — если ничего не введено, то текст и класс возвращаются домой. Такие штуки модные парни обычно используют для полей поиска, но они могут пригодиться нам и для других полей.
В программе урока: как делать плагин к jQuery, реализация простого плагина и аналог такого скрипта под Mootools (не все же одно jQuery).