22 декабря 2015
28 февраля 2009
15

Обзор файловых загрузчиков или еще раз про стилизацию инпутов
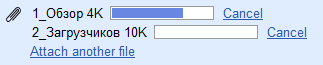
Буквально на днях gMail внес небольшое изменение в свой интерфейс. Вместо обычного файл-инпута для прикрепления файла теперь используется swf-объект. Казалось бы, замечательно. Можно выбрать сразу несколько файлов, наблюдать индикатор загрузки. Но не стало очень приятной для пользователей Safari и Chrome фишки: возможности перетащить файл из окружения на файл-инпут.
Давным-давно я уже писал про стилизацию файл-инпутов. Мне показалось недостаточным, и позже было написано продолжение. Сегодняшняя статья посвящена уже не инструкции по изобретению колеса, а готовым решениям, которые реализуют загрузку файлов.
16 февраля 2009
18

Прогрессивное улучшение CSS
В прошлый раз мы с вами познакомились с таким понятие как прогрессивное улучшение. Тогда я только знакомил вас с этой стратегией создания сайтов и объяснял какие у нее есть плюсы и минусы. Сегодня же, как и обещал, я рассмотрю более практические аспекты на примере CSS.
8 февраля 2009
20

Кнопки как в Gmail и Google Reader
Привет! Сегодня мы посмотрим как делаются вот эти симпатичные кнопки из некоторых веб-продуктов Гугла.
Чего в них хорошего? Они требуют мало кода, везде показываются одинаково, вы легко можете поменять оформление кнопок и при желании можете сделать их без картинок.
10 января 2009
39

CSS хаки — продолжение
Когда-то давно мы уже писали про CSS хаки, теперь пришло время обновить свои знания свежей порцией приемов для верстки (не совсем красивых, но иногда все-таки нужных).
29 декабря 2008
65

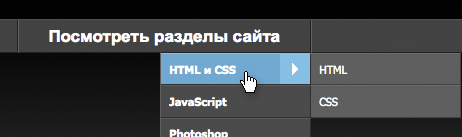
Выпадающее меню на CSS
Сегодня мы посмотрим как сделать вот такое выпадающее меню только средствами HTML и CSS.
Для этого возьмем фреймворк для создания выпадающих меню на HTML и CSS. Он работает во всех основных браузерах, легко модифицируется и довольно шустро работает.
Рассматриваемый нами фреймворк позволит вам сделать не только горизонтальное, но еще и вертикальное, и линейное меню. Файлы стилей разбиты таким образом, что вам останется только добавить свой стиль и меню готово.
23 декабря 2008
48

Text-shadow — эффект гравировки, вдавленности и тени от текста
В сегодняшней статье я хочу раскрыть тему CSS-свойства text-shadow. Это свойство не является новым в CSS — оно появилось еще в CSS 2, но было реализовано не всеми браузерами.
Text-shadow чаще используется не для того, чтобы создать размытую тень за текстом, а для того, чтобы реализовать эффект гравировки или вдавленности текста. Если вы посмотрите на пример iPhone на jQuery в Safari или Opera > 9.5, то сможете увидеть эффект гравироки в заголовке айФона.
Это свойство любят использовать разные модные парни, но в большинстве случаев эти модные парни прибегают к помощи фотошопа, а не CSS. Сегодня я расскажу, кто эти модные парни и как им можно помочь.
Но для начала мы погрузимся в историю и посмотрим на текущее состояние браузеров.
19 августа 2008
21

Эффективный CSS — советы и скрипты
Сегодня рассмотрим некоторые практические приемы для написания более красивого, правильного и быстрого CSS. В статье будет рассмотрено использование коротких свойств, глобальные сбросы, тулбоксы и некоторые полезные скрипты, которые скорее всего облегчат вам жизнь.
24 июля 2008
50

38 статей о создании закругленных углов на сайтах
Большая подборка различных решений для создания круглых углов.
В этой статье представлены варианты с использованием пустых тегов, без пустых тегов и с использованием Javascript.
Кроме того, есть небольшая подборка генераторов блоков с закругленными углами.
21 июля 2008
17

Расставив все точки над семантикой
В этой статье мы объединили уже изложенные мысли многих людей (Флак.ру, Пепелсбей.net и некоторые другие), которые почему-то так и не были донесенны до большинства.
16 июля 2008
15

Создание закругленных кнопок для сайтов
При создании дизайна постоянно сталкиваешься с необходимостью создания стилизованных под конкретный дизайн кнопок для сайта, а рисовать постоянно картинки не удобно, да и не практично.
Здесь представлены 9 отличных статей на тему создания кнопок с изменяемой шириной.