22 декабря 2015
8 февраля 2009
20

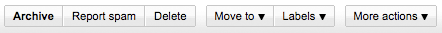
Кнопки как в Gmail и Google Reader
Привет! Сегодня мы посмотрим как делаются вот эти симпатичные кнопки из некоторых веб-продуктов Гугла.
Чего в них хорошего? Они требуют мало кода, везде показываются одинаково, вы легко можете поменять оформление кнопок и при желании можете сделать их без картинок.
Сама реализация таких кнопок пренадлежит Дугласу Боуману. На момент написания статьи Дуглас сделал уже 3 версии таких кнопок, одна из которых вообще без использования картинок, только HTML и CSS.
Сегодня мы рассмотрим только 2 последние реализации и начнем с «картиночной» версии.
Версия с картинками
Ну, картинка, по правде сказать, всего одна — это градиент кнопки. Если градиент не принципиален, можете делать и без картинки. Хотите с градиентом и без картинки — листайте ниже ;-)
Вообще говоря, в нас будет 4 вида кнопок — левая, правая, центральная и одиночная.
HTML
У нас будет 2 версии кнопок — одна с использованием <button>, а вторая — <a>. Там, где возможно, используйте первый вариант — он более семантичен (ссылки это ссылки).
В обоих случаях мы будем использовать вложенные <span>:
<a class="btn" href="#"><span><span>кнопка-ссылка</span></span></a>
<button class="btn" type="button"><span><span>кнопка-кнопка</span></span></button>CSS
.btn {
display: inline-block;
background: none;
margin: 0;
padding: 3px 0;
border-width: 0;
overflow: visible;
text-decoration: none;
color: #333;
}
* html button.btn {
padding-bottom: 1px;
}
/* Тут у нас хак для Gecko браузеров,
которые добавляют дополнительные 3px
справа и слева от тега button*/
html:not([lang*=""]) button.btn {
margin: 0 -3px;
}
.btn span {
background: #ddd url(img/bg-button.gif) repeat-x 0 0;
margin: 0;
padding: 3px 0;
border-left: 1px solid #bbb;
border-right: 1px solid #aaa;
}
* html .btn span {
padding-top: 0;
}
.btn span span {
position: relative;
padding: 3px .4em;
border-width: 0;
border-top: 1px solid #bbb;
border-bottom: 1px solid #aaa;
}
/* эти классы только для кнопок лево-центр-право */
button.pill-l span {
border-right-width: 0;
}
button.pill-l span span {
border-right:1px solid #bbb;
}
button.pill-c span {
border-right-style:none;
border-left-color:#fff;
}
button.pill-c span span {
border-right:1px solid #bbb;
}
button.pill-r span {
border-left-color:#fff;
}
/* нужны только если у вас разные стили для хувера и актива */
.btn:hover span,
.btn:hover span span,
.btn:focus span,
.btn:focus span span {
cursor: pointer;
border-color: #9cf !important;
color: #000;
}
.btn:active span {
background-position: 0 -400px;
outline: none;
}
.btn:focus,
.btn:active {
outline: none;
}
/* стиль для главной кнопки, например кнопка сохранения */
.primary {
font-weight: bold;
color: #000;
}Будьте внимательны, хувер не будет работать для тега <button> в IE меньше 7 версии, придется использовать JavaScript для mouseover.
Вот, все готово, смотрим пример.
Версия без картинок
Расскажу только принцип, реализацию вы и сами сможете посмотреть в исходниках примера.
Смысл в том, что помимо двух <span> мы добавляем внутрь еще <u> и <b>. С помощью них мы эмулируем градиент. Но такая реализация пока что хорошо работает только в Firefox и Safari, но не работает в IE. Теперь идем смотреть пример.
Убирая "font:100%/1.2 Arial,Sans-serif;" у класса "btn" вы меняете отображение в ИЕ 6 и 7. Лень проверить было что ли? Халтурщики.