22 декабря 2015
28 февраля 2009
15

Обзор файловых загрузчиков или еще раз про стилизацию инпутов
Буквально на днях gMail внес небольшое изменение в свой интерфейс. Вместо обычного файл-инпута для прикрепления файла теперь используется swf-объект. Казалось бы, замечательно. Можно выбрать сразу несколько файлов, наблюдать индикатор загрузки. Но не стало очень приятной для пользователей Safari и Chrome фишки: возможности перетащить файл из окружения на файл-инпут.
Давным-давно я уже писал про стилизацию файл-инпутов. Мне показалось недостаточным, и позже было написано продолжение. Сегодняшняя статья посвящена уже не инструкции по изобретению колеса, а готовым решениям, которые реализуют загрузку файлов.
Безфлэшевые решения
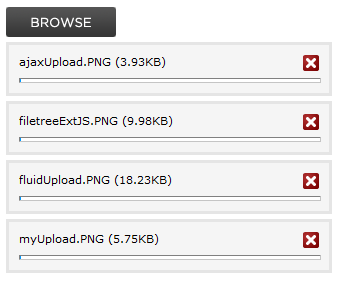
1. Ajax upload
Очень хороший инструмент, работающий без флэша. Нету никаких ограничений на стилизацию, позволяет удовлетворить желание пользователя поперетаскивать файлы на инпуты ;)
Много где работает: IE6/7, FF2/3, Safari, Chrome, Opera.
Примечательно, что имеются разные версии для работы с jQuery, Prototype и независимо.
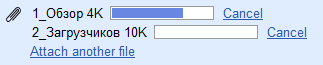
2. Решение от Жеки Белодеда
Ага, мое.
Готовое к использованию решение позволяет стилизовать инпут, но с ограничением. Нельзя кнопку "browse" сделать выше и шире обычной кнопки файл-инпута. Для разного типа файлов, показываются соответствующие иконки. И, конечно, туда можно таскать файлы.
Работает во всех мажорных браузерах.
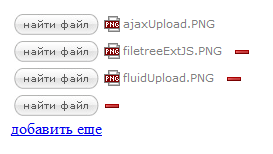
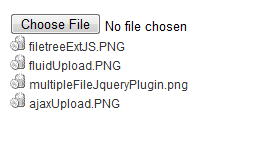
3. jQuery Multiple File Upload Plugin
Плагин, позволяющий из обычного файл-инпута сделать необычный. Например, встраивает возможность валидации, ограничить максимальное количество файлов для загрузки. Позволяет файлам назначать иконочки.
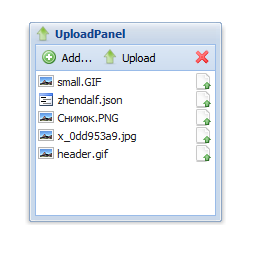
4. Ext.ux.FileTreePanel (Расширение для Ext.JS)
Решения, использующие флэш
Отличаются от безфлешевых тем, что позволяют выбирать сразу несколько файлов для загрузки, дают возможность посмотреть индикатор загрузки. Разумеется, для использования этих аплоадеров клиенту нужен флэш.
Я рекомендую, если для себя вы выберете один из этих аплодеров, проверяйте наличие у клиента флэша. А если флэш отсутствует, заменяйте его одним из вышеприведенных.
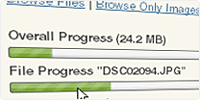
1. SWF Upload
Самое популярное, на мой взгляд, решение. А SWFUpload достоет популярности.
Позволяет стилизовать все элементы загрузки (XHTML и CSS), показывает только необходимые типы файлов в диалоге выбора, js колбэки на все события.
Рекомендуется к использованию.
2. jQuery File Upload Plugin от Ронни Гарсия
Автору этого плагина чем-то не угодил SWFUpload. И он решил написать свое решение.
Возможностей не так много, как у SWFUpload, тем не менее оно тоже имеет право на существование. Хотя бы как плагин jQuery.
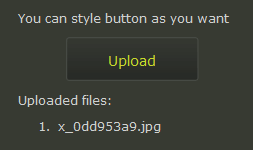
3. FancyUpload

FancyUpload - полностью стилизуемый аплоадер с прогрессбаром. Для работы ему нужен MooTools.
4. Yahoo File Upload
Файл-аплоадер от яху преподносится с таким количеством документации, что возникает мысль, будто на основе этого аплоадера они собираются сделать по меньшей мере летающую тарелку.
Ни одного примера, на который приятно было бы посмотреть, нету. Документацию писали роботы. Чтобы разобраться надо иметь очень сильное желание.
File Upload в YDNСтраница с примерами
Если у читателей возникли какие-то мысли при прочтении статьи, милости прошу в комменты.







Автору большое спасибо, в мемориз!
придется переписывать jQuery upload для mootools
А вообще подборка хорошая, спасибо.
Забавно. В этом аплоадере разные иконки для одинаковых файлов в IE и других браузерах.