22 декабря 2015
30 апреля 2010
28

Пятничный js-сниппет: склоняем существительные и прилагательные
В сегодняшней статье я хочу поделиться парой полезных js-функций. Их задача —правильно выбрать существительное или прилагательное в зависимости от числа, которое им предшествует.
Типа «1 свежая статья», «2 свежих статьи» и т.д.
Многие ленивые программисты делают вывод в другом виде : «новых комментариев — 1». Но это мягко говоря не по-русски, а по-программистски.
Агентство «Идеал» — продвижение сайта
и другие маркетинговые услуги.
22 февраля 2010
13

Несколько маленьких полезных приемов в JavaScript
Всем привет!
Сегодня мы рассмотрим несколько полезных приемов при программировании на JavaScript. Эти приемы даже сниппетами назвать сложно, ведь некоторые из ни состоят из 2-3 символов, хотя некоторые разработчики (в том числе я сам ;-) часто используют вместо них намного более громоздкие конструкции.
Итак, поехали!
1 декабря 2009
13

JavaScript библиотеки, которые расширяют возможности CSS
Привет!
Сегодня мы рассмотрим не совсем обычные JS фреймворки. Их цель — принести в CSS немного больше функциональности и возможностей.
Приведу пример: вы знаете, что есть браузеры, которые поддерживают закругленные углы (свойство из CSS3), а есть те, которые не поддерживают это. Такое условие можно прописать непосредственно в CSS.
Или, скажем, нужно написать разные стили для пользователей шестого ослика под Маком — тоже не проблема.
7 октября 2009
8

Кроссдоменный AJAX
Всем привет!
Сегодня мы поговорим про AJAX. Напомню, что в прошлый раз мы рассматривали пример хорошего AJAX-а. Там мы показали, как нужно делать, чтобы пользователь не чувствовал себе некомфортно.
В этой статье я хочу рассказать про кроссдоменный AJAX. Что в нем особенного? Дело в том, что объект JavaScript XmlHttpRequest, который во всех популярных фреймворках реализует AJAX, не поддерживает кроссдоменные запросы по соображениям безопасности. Но иногда же очень нужно через JS запросить какую-нибудь страничку с другого сайта, да? Варианты есть, так что читаем дальше и выбирает то, что нужно именно для вашей задачи.
31 июля 2009
7

Продвинутая визуализация данных на JavaScript
Привет!
Сегодня у нас в программе различные библиотеки для непростой визуализации данных. Почему непростой? Ну потому что про простую мы уже писали, когда рассматривали скрипты для построения диаграмм и графиков.
В этой же статье мы рассмотрим более сложные штуковины, например, построение графов и временных шкал.
2 июля 2009
16

Прогрессивное улучшение в JavaScript
Всем привет из армии, а точнее с военных сборов ;-)
Сегодня мы продолжим наш давний разговор про прогрессивное улучшение. Напомню, что до этого мы рассматривали теорию прогрессивного улучшения и ее приложение к HTML и CSS. В этой статье мы будем говорить о JavaScript, а точнее рассматривать фреймворк jQuery.
Дело в том, что я очень часто наблюдаю совершенно страшные конструкции скриптов (год назад я писал так же), которые, во-первых, тормозят сайты, а во-вторых, очень неудобны в использовании и работе. В этой статье я хочу показать, как делать не нужно и почему, а заодно привести примеры хорошего грамотного кода.
26 июня 2009
23

Полезные сниппеты на jQuery
Привет!
Помните, когда-то давно мы делали подборки сниппетов jQuery? Так вот, тогда мы закончили их выпускать, так как не могли придумывать 3-5 сниппетов в неделю, а публиковать всякий треш не хотелось.
Недавно Саша подкинул мне идею для пары сниппетов. Они будут особенно полезны тем, кто либо пока плохо знает jQuery, либо не знает его совсем. В любом случае это полезные штуки, которые довольно часто используются на сайтах.
6 января 2009
30

Видео и аудио плееры для сайтов
Всем привет!
Сегодня мы рассмотрим несколько видео плееров для сайтов. Все эти видео плееры имеют поддержку многих форматов и прочие прелести, такие как скины, аддоны различные апи и многое другое.
29 декабря 2008
65

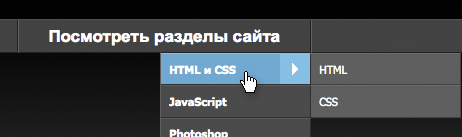
Выпадающее меню на CSS
Сегодня мы посмотрим как сделать вот такое выпадающее меню только средствами HTML и CSS.
Для этого возьмем фреймворк для создания выпадающих меню на HTML и CSS. Он работает во всех основных браузерах, легко модифицируется и довольно шустро работает.
Рассматриваемый нами фреймворк позволит вам сделать не только горизонтальное, но еще и вертикальное, и линейное меню. Файлы стилей разбиты таким образом, что вам останется только добавить свой стиль и меню готово.
25 декабря 2008
7

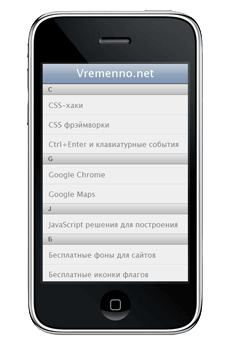
Реализация айФонных UI прелестей с помощью jQuery. Часть 3.
Сегодня мы продолжим создавать интерфейс iPhone на jQuery.
В первой части мы научились использовать плагин jQuery mousewheel, чтобы любое движение колесиком мышки было в нашей власти. Обращаю ваше внимание, дорогие читатели, что я обновил файл плагина — прошлая версия плохо работала с IE.
Во второй части мы заставили содержимое айФона перематываться с помощью перетаскивания мышью, для этого задействовали плагин jQuery disable text select.
Сегодня мы, как модные парни, добавим эффект вдавленности к заголовку, о котором было написано в предыдущей статье, а еще, как я и обещал, мы сделаем перемотку курсором более похожей на оригинал — теперь при отпускании кнопки мыши, содержимое будет двигаться дальше, в зависимости от того, насколько быстро мы двигали это самое содержимое.
Поехали!