22 декабря 2015
23 декабря 2008
48

Text-shadow — эффект гравировки, вдавленности и тени от текста
В сегодняшней статье я хочу раскрыть тему CSS-свойства text-shadow. Это свойство не является новым в CSS — оно появилось еще в CSS 2, но было реализовано не всеми браузерами.
Text-shadow чаще используется не для того, чтобы создать размытую тень за текстом, а для того, чтобы реализовать эффект гравировки или вдавленности текста. Если вы посмотрите на пример iPhone на jQuery в Safari или Opera > 9.5, то сможете увидеть эффект гравироки в заголовке айФона.
Это свойство любят использовать разные модные парни, но в большинстве случаев эти модные парни прибегают к помощи фотошопа, а не CSS. Сегодня я расскажу, кто эти модные парни и как им можно помочь.
Но для начала мы погрузимся в историю и посмотрим на текущее состояние браузеров.
24 октября 2008
10

Подборка шпаргалок
Сегодня на повестке дня шпаргалки. Нет, не по биологии или химии, а по HTML, CSS, Javascript и иже с ними. 12 шпаргалок можно либо распечатать (они все в PDF) и повесить рядом со столом, либо просто сохранить и время от времени обращаться к ним за нужной информацией.
19 августа 2008
21

Эффективный CSS — советы и скрипты
Сегодня рассмотрим некоторые практические приемы для написания более красивого, правильного и быстрого CSS. В статье будет рассмотрено использование коротких свойств, глобальные сбросы, тулбоксы и некоторые полезные скрипты, которые скорее всего облегчат вам жизнь.
24 июля 2008
50

38 статей о создании закругленных углов на сайтах
Большая подборка различных решений для создания круглых углов.
В этой статье представлены варианты с использованием пустых тегов, без пустых тегов и с использованием Javascript.
Кроме того, есть небольшая подборка генераторов блоков с закругленными углами.
9 июля 2008
52

Краткий обзор CSS3
В CSS3 появилось много новых возможностей и функций. Вы этой статье мы рассмотрим некоторые из них.
К сожаления, на данный момент не все браузеры поддерживают CSS3 (стоит отметить, что ни один браузер не поддерживает его полностью), так что использовать новые возможности пока не получится.
10 июня 2008
21

Скрипты галерей изображений на CSS
В продолжение статьи о скриптах галерей на JS, сегодняшняя статья посвящена скриптам галерей, которые сделаны исключительно средствами CSS.
Их естественный плюс в том, что они могут работать даже в том случае, если у пользователя отключен JavaScript.
30 мая 2008
16

Пятничные сниппеты. CSS
Очередная подборка сниппетов.
На этот раз она посвящена CSS.
21 апреля 2008
48

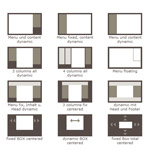
Бесплатные CSS шаблоны
Как веб-разработчику, вам не нужно каждый раз изобретать колесо.
Если нужно, чтобы макет правильно работал во всех браузерах, был валидным и при этом имел красивую, визуально привлекательную иерархию дизайна, вы можете использовать CSS техники, которые уже разработаны.
Валидные (X)HTML+CSS бесплатные шаблоны без труда можно найти во всеоблемлющей сети =)