22 декабря 2015
10 июня 2008
21

Скрипты галерей изображений на CSS
В продолжение статьи о скриптах галерей на JS, сегодняшняя статья посвящена скриптам галерей, которые сделаны исключительно средствами CSS.
Их естественный плюс в том, что они могут работать даже в том случае, если у пользователя отключен JavaScript.
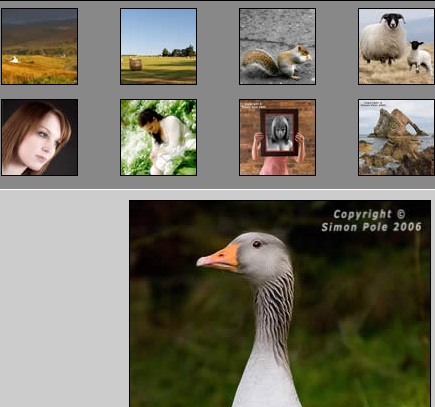
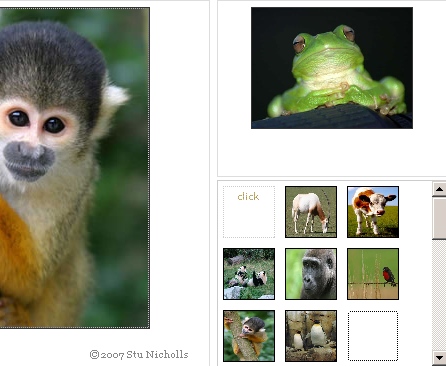
Галерея фотографа
Очень простая и легкая в эксплуатации галерея. Можно добавлять примечания к каждой из картинок. Вам нужен красивый и удобный фотоальбом? Значит это ваш выбор.
Простенький CSS фотоальбом
Весьма незамысловатая галерея. Показывается номер картинки и соответственно сама картинка. Но, ни номер, ни рисунок не помечены больше ничем. Одна из самых простых галерей.
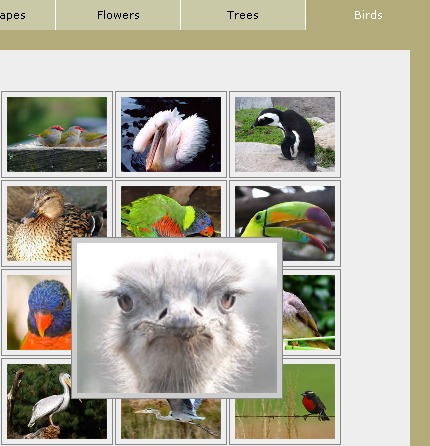
Многостраничная галерея фотографа
Основано на Suckerfish HoverLightbox. Картинки могут быть разбросаны по темам, что, несомненно, очень удобно для посетителей ваших галерей. А, следовательно, посетителей будет больше… Рисунки, при наведении на них курсоом мышки, увеличиваются.
CSS-ная картинная галерея
Основанная на CSS галерея. Картинки представлены в маленьком размере, но опять же при наведении на курсором мышки, они отображаются на экране увеличенными. И опять же довольно простая в обращении.
СSS-ная фото-витрина
Использует CSS. Никаких особых наворотов в этой галерее нет. Самая обычная галерея. Всё просто – а простота ещё никому не мешала.
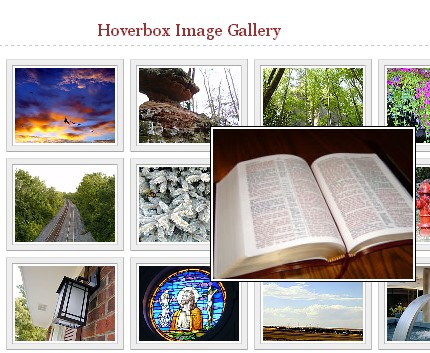
Галерея Hoverbox
По сути, это фото галерея, которой ничего не нужно, кроме CSS. И притом весит всего 8КБ!
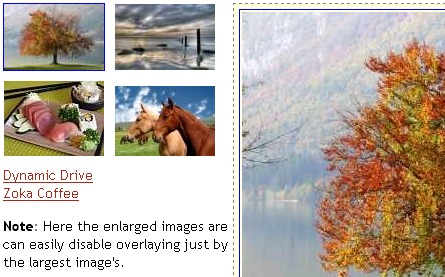
Галерея Photo-scroll
Комбинация некоторых предыдущих галерей. Ничем особенным она не отличается от предыдущих, представленных на нашем сайте. Такая же простая и лёгкая в обращении.
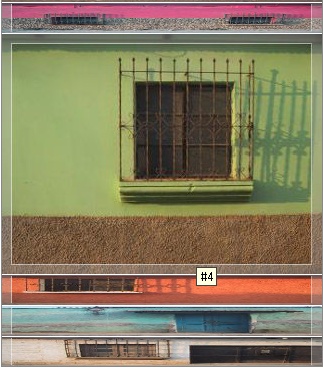
«Раздвижная» галерея фотографа
Эта галерея сразу бросается в глаза своей непохожестью на все остальные. Смотрится очень оригинально: картинки сжаты по вертикали (между прочим сокращение 8:1) и, проводя курсором над одной из картинок, та увеличивается до своих нормальных размеров. Также может быть уменьшено не только по вертикали, но и по горизонтали.
Перевод с сайта Smashing Magazine.








В закладки.
http://www.smashingmagazine.com/2007/05/18/30-best-solutions-for-image-galleries-slideshows-lightboxes/
Советую эти две:
http://smoothgallery.jondesign.net/showcase/gallery/
http://slideshow.triptracker.net/
Очень красивые!
огромное спасибо!