22 декабря 2015
5 июня 2008
41

Скрипты галерей изображений на AJAX
Подборка готовых скриптов галерей и просмотра изображений на AJAX и JavaScript.
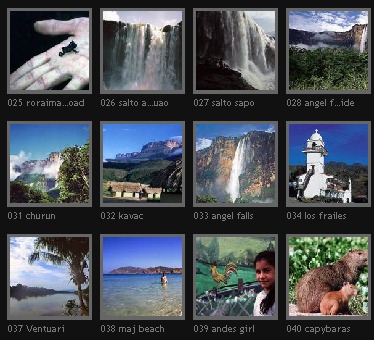
Minishowcase
Minishowcase это маленькая и простая фото галерея, написанная на php/javascript с использованием AJAX/JSON. Она позволяет вам легко добавлять картинки, не настраивая базы данных и не изменяя кода (но если вам захочется покопаться в исходниках, то пожалуйста).
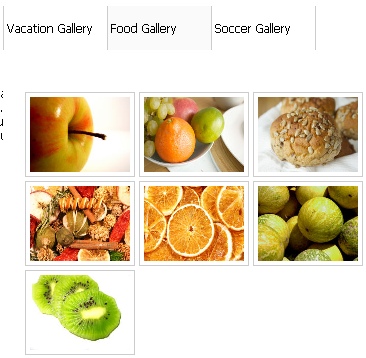
SmoothGallery от JonDesign
Этот скрипт галереи интересен тем, что он придерживается стандартов. Кроме того, галерея весит всего 16КБ.
Фото галерея на AJAX
AJAX версия AgileGallery — это бесплатная AJAX фото галерея, которая интегрируется с Пикаса от Гугла и генерирует DHTML для постраничной навигации, превьшек и отображения полноразмерных изображений вместе с любым описанием из Пикаса. Так как скрипт галереи использует AJAX, отпадает необходимость в перезагрузках страницы.
Галерея Pyxy
Галерея Pyxy — это скрипт на PHP, JavaScript и AJAX, в которой по желанию можно использовать lightbox.js. Простая легковесная галерея.
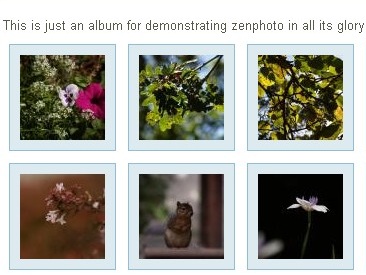
Zenphoto
Zenphoto выполняет основную функцию галереи — показывает ваши картинки. В ней есть только необходимые вам возможности и фишки. И ничего лишнего.
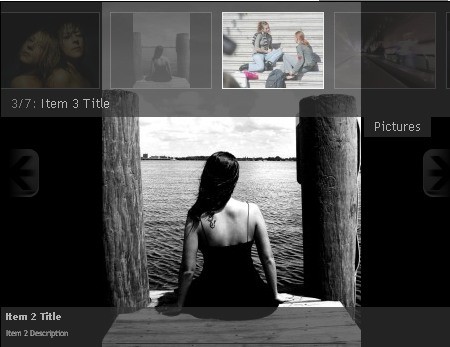
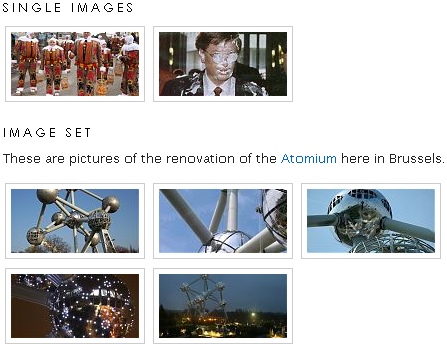
Couloir.org: AJAX Slideshow
Это фото слайдшоу — демонстрация похожего на флеш поведения, которое реализовано только с помощью JavaScript, HTML и CSS. Код предоставлен «как есть» и разработчик не предлагает никакой технической поддержки. Однако, вы можете использовать скрипт галереи в своих собственных проектах, не нарушая правил лицензии проекта.
Grey Box
Реализован через попап окно, в котором можно показывать сайты, картинки и другое содержимое.
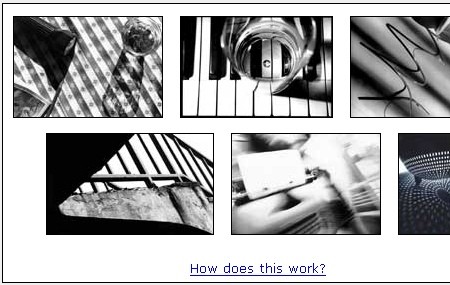
Lightbox2
Пожалуй, самое известное и популярное решение для галереи, которое работает во всех современных браузерах.
Litebox
Это модифицированная версия Lightbox v2.0. Для работы необходима библиотека moo.fx (3КБ) и prototype.lite.
Multifaceted Lightbox
Скрипт галереи, который позволяет фокусировать внимание пользователя на какой-то определенной части экрана — вызывается что-то вроде модального диалогового окна, т. е. пока вызвано это окно, пользователь не может что-либо делать с остальной частью экрана.
Slightly ThickerBox 1.7
Опять же модифицированная версия, но на этот раз скрипта Thickbox от Коди Линдли. Модификация позволят скрипту генерировать ссылки на предыдущее и следующее изображения. В результате можно делать галереи изображений или группы галерей, указывая соответствующий атрибут rel у ссылок.
TripTracker
Легкое решение на JavaScript с возможностью анимации.
Slimbox
Визуальный клон популярного Lightbox JS v2.0, весом в 7КБ, написанный Локешем Дхаром. Не плохой скрипт галерии, в основе которого - компактный фреймворк mootools.
Suckerfish HoverLightbox
Это смесь трех популярных техник веб-дизайна. Задача — предоставить пользователю новый вариант показа своих изображений.
Suckerfish HoverLightbox Redux
Содержит ряд улучшений, в основном визуальных.
ThickBox 2.1.1
Диалоговый виджет для веб-страниц, написанный на JavaScript с использованием jQuery. Основные функции — показ одиночных или нескольких картинок, текстового содержимого, содержимого фреймов или данных, полученных с сервера с помощью AJAX.
Перевод с сайта Smashing Magazine.











Javascript галерея JSImageBox
Компактный и несложный в подключении скрипт. Код скрипта занимает всего 9кб.
остальные не столько галлереи, сколько жабаскриптные примочки...
лайтбокс использовал -- очень просто и красиво!.