22 декабря 2015
16 октября 2009
4

Интервью с Якобом Нильсеном, часть вторая
Итак, дождались. За четыре подхода я сегодня одолел перевод второй части, подобрал картинки, сложил все это в кучку — и вуаля, продолжение первой части перед вами. Сегодня поговорим о мобильниках, «Амазоне», о том единственном, на чем нельзя экономить при юзабилити-тестировании, хлебных крошках, сайтах-портфолио и целевой аудитории. Специально для нелюбителей многабукав я выделил главное жирным.
Отвлекаясь от темы повествования хочу прихвастнуть, что весь сегодняшний день я имел удовольствие работать с Google Wave. Это мессенджер нового поколения, сочетающий в себе черты почты, блога и инстант-мессенджеров. Это, должен вам доложить, полный восторг. Кому интересно, идем смотреть на Ютьюб, вот версия с русскими субтитрами — http://www.youtube.com/watch?v=v_UyVmITiYQ; кому не хочется ждать загрузки на Ютьюбе, вот ссылка на Яндекс.Файлы — http://narod.ru/disk/14199092000/Google%20Wave.rar.html. Пока что приглашения достать сложно. Но скоро это будет везде. Потому что всякие там аськи отдыхают, сосут и нервно курят одновременно. (Жаль, что Гугл мне не приплачивает за подобные отзывы.)
Как тестировать юзабилити веб-сайтов на мобильных устройствах?
Основные правила те же, что и при любом юзабилити-исследовании. Существует и четвертое правило: использовать репрезентативное оборудование.
Для исследований десктопных используется пк или мак, и нет большой разницы, какую из этих платформ вы выберете. Главное, выбрать правильный размер экрана для тестов. Последние несколько лет мы тестили на размере 1024×768, но теперь мы перешли на экран побольше.
Если говорить о мобильниках, то тут выбрать репрезентативное оборудование несколько сложнее, потому что мобильники гораздо более разнообразны, чем копьютеры. В исследованиях мобильных приложений мы используем три основных класса аппаратов: телефоны лоу-енд класса (feature phones), смартфоны (Blackberry) и тачскриновые аппараты вроде Айфона.

Подопытные пользователи приходят со своими аппаратами и проходят тесты на них. К сожалению, в тесты для мобильников приходится вовлекать большее число людей, потому что требования юзабилити для этих классов телефонов сильно разнятся.
Вообще я, конечно, за то, чтобы делать три разные мобильные версии сайта — на каждый класс аппаратов. Думаю, это единственный путь для сложных сайтов. Что же касается остальных, я надеюсь что они по крайней мере будут создавать отдельную мобилооптимизированную версию, потому что от юзабилити остаются лишь лохмотья, когда приходится заходить на десктопную версию сайта с мобильного устройства.

Исконной философией веба был упор на кросплатформенный дизайн, чтобы один и тот же сайт можно было посмотреть на любом устройстве. Но, даже когда технически возможно закодить сайт для обеих платформ одновременно (для мобильной и десктопной), то с точки зрения юзабилити это все равно не фонтан. Сайт будет или слишком маленький для пользователей копьютеров, или слишком сложный для мобильного устройства. Взаимодействие строится настолько неодинаково, что просто требуют разного дизайнерского подхода.
Как провести юзабилити-тестирование и не потратить все денежные накопления?
Главное, на что не нужно жмотиться, так это подбор репрезентативной группы. Какой смысл исследовать свойства дизайна не на тех людях, которые в действительности будут им пользоваться?
Все остальное варьируется. Я уже упоминал, что вы можете проводить тестирование сами, это бесплатно, если не считать затрат времени. Да и занимает это всего несколько часов — оттестить пятерых человек. Вы можете провести испытание на трех, если время совсем уж поджимает.
Никакого специального оборудования, вроде камер, односторонних зеркал или специального софта, не требуется. Даже компьютеры не нужны, если вы тестируете бумажные прототипы. Если же вы тестируете небумажный продукт, то вам просто потребуется компьютер и помещение. Помещением может послужить ваш офис.
Естественно, вам нужно закрыть дверь в тест-комнату. Ну просто чтобы шум не мешал испытуемым. И чтобы сохранить их анонимность. Снаружи повесьте на дверь табличку «Юзабилити-тестирование. Не беспокоить». (И не забудьте её снимать в перерывах, иначе люди перестанут воспринимать её всерьез.)

Что насчет «хлебных крошек» (breadcrumbs)? Можно ли сказать, что это отмирающий вид навигации?
Нет, я бы так не сказал. Мы часто сталкиваемся с хлебными крошками в тестировании, и должен отметить, люди нередко используют их, чтобы определить, в каком месте сайта они находятся или перейти на уровень выше. Так что «хлебные крошки» полезны.

Важно отметить и то, что они не ухудшают взаимодействие с теми людьми, кто их не использует вообще. А некоторые тесты показывают, что таких довольно много. Так что «крошки» полезны тем, кто ими пользуется, и вместе с этим, не вредны всем остальным. Учитывая, что это довольно легкий элемент сайта, есть смысл использовать его в дизайне.
Нормально ли, что дизайнеры нарушают правила юзабилити при создании своих сайтов-портфолио и блогов?
Полагаю, да, вполне. Главное отличие искусства от дизайна в том, что искусство — вещь не утилитарная. Так что даже учитывая деловую направленность портфолио, правила юзабилити здесь не так критичны по двум причинам. Во-первых, целевую аудиторию таких сайтов составляют продвинутые пользователи веба (другие дизайнеры, менеджеры и т. п.). Ну и во-вторых, людям не надо решать каких-то глобальных задач на сайте-портфолио. Обычно там просто рассматривают работы и цокают языком «круто — не круто».
Так что нет ничего страшного, если дизайн вашего портфолио будет не таким стандартным и традиционным, как в онлайн-банке, например. Здесь ведь нет опасности перевести деньги не туда.
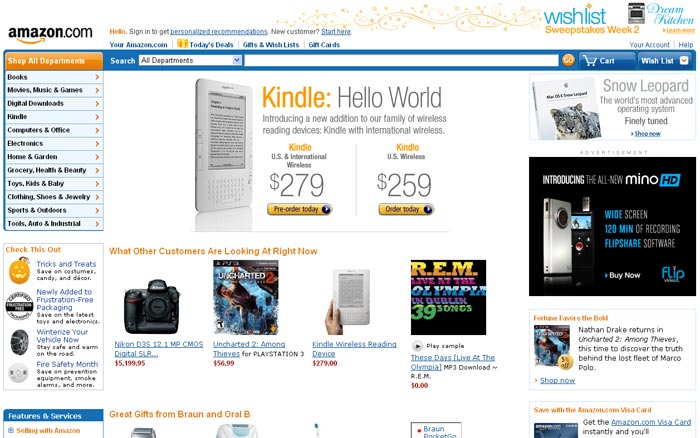
«Амазон» — один из известнейших интернет-магазинов. Почему он так успешен? Какие упущения есть на «Амазоне» в плане юзабилити?
Достаточно солидная часть их успеха заключена в аспектах недизайнерского свойства: сравнение продуктов, информативные письма-подтверждения, само складное и аккуратное исполнение всего этого. Ну и кроме того, у них нормальные цены. Не самые низкие, но нормальные. Это подтверждает, что они работают не только над ценовой политикой, но и над улучшением пользовательского интерфейса.
Сам дизайн тоже в общем-то хорош. Я имею в виду в основном обилие информации о продукте, в том числе отзывы покупателей. В «Амазоне» раньше многих компаний поняли, можно позволить оставлять и отрицательные отзывы тоже. Это повышает доверие пользователя. Человек просто купит другой товар. Поэтому Амазон не теряет покупку, даже если теряет покупку данной конкретной позиции.

На самом деле, все это совершенно не значит, что «Амазон» хороший пример для других сайтов. Его страницы сильно перегружены всякими сложными функциями, которые пользователю не шибко помогают принять решение относительно товара. «Амазону» с этим нормально, большинство его пользователей хорошо знакомы с его интерфейсом, ведь они делают здесь достаточно много покупок. Но остальные сайты, как правило, не имеют такой лояльной и опытной аудитории, так что им следует быть попроще.
«Амазон» ещё не слишком хорош вот в чем — у него туго с понятностью товарных категорий. Тут ведь продается все на свете. А изначально это книжный магазин. Так вот в описании отдельных товаров «Амазон» молодец, но сильно лажает в объяснении людям, как они должны мыслить себе товарные категории.
Это довольно серьезная конкурентная возможность для специализированных сайтов: они могут предоставить посетителю инструменты, подходящие именно для их товара как нельзя лучше.
Юзабилити одно на всех? Или для каждой ЦА удобство пользования свое?

Юзабилити всегда зависит от двух вещей: кто ваши пользователи и чего они пытаются добиться. Поэтому мы не можем выработать один дизайн на все случаи жизни и просто менять каждый раз логотип на нужный при создании нового сайта.
Если ваш посетитель будет иметь дело с небольшим набором сущностей, что ж, вполне подойдет просто перечислить их. Если же количество объектов или функций, с которыми будет работать человек, велико, вам придется предоставить ему функции поиска, отбора, сортировки, мухокотлетоотделения и, кто знает, возможно, даже инструменты визуализации.

Подобные штуки излишни для сайта группы из трех ресторанов. Но сайту для всемирного поиска и локализации «Макдональдсов» они вполне пригодятся наряду с блоком выбора языка и другими атрибутами международных сервисов.
Также дизайн будет различаться для людей, ориентирующихся в предметной области вашего сайта и для новичков. Классический пример — медицинские сайты. Для удобного использования вам придется применить разные подходы подачи информации для докторов и для пациентов.
Большинство сайтов в наши дни сильно нагружают страницы горами информации. Новостные выдержки, твиттер- и Rss-фиды… Могут ли информационно нагруженные страницы быть при этом юзабильными?
Могут, но… Очень существенным обстоятельством является то, что гораздо сложнее сделать юзабильной страницу, набитую информацией под завязку. Простая структура обычно лучше. Но если вашим пользователям требуется много функционала и разнообразной информации, вам следует протащить ваш интерфейс через существенное количество итераций тестирования.
Вам придется приложить на порядок больше труда, чтобы сделать более насыщенный интерфейс хорошим. Ведь выпускать без тестирования сложный сервис сильно более рискованно, чем простой.
Попробовал перейти в раздел о JS. Вижу - меню новое, типа drop-down... Кликнул старик золотую мышку раз, кликнул два, а потом смеялся долго, потому как перед этим, в аккурат, о юзабильности читал
А стоял у того старика FF 3.0.14, вместе с ним хохотал он безудержно и в консоли ошибку высвечивал. И не одну, кстати, а целых две.
Это я, типа, не со зла. Это я помогаю вам так стать лучше. Просто характер у меня скверный.
а выебоны в мозгу застряли ;-)
Ты ведь, старик, обрати внимание. Почти все
уже поняли, выкрики «фу лох!» на предмет
какой-нибудь известной личности — давно
моветон и крутости тебе совсем не добавляют.
Держись, не давай маразму укрепиться в тебе.
Я вроде и так не мягок. Вот потыкал в плечо,
в колено. Довольно жестко.
А вы поборник чистоты языка?