22 декабря 2015
19 января 2009
21

Flip — плагин jQuery
Сегодня мы рассмотрим один интересный плагин для jQuery — Flip. Он позволяет вращать элементы на странице.
25 декабря 2008
7

Реализация айФонных UI прелестей с помощью jQuery. Часть 3.
Сегодня мы продолжим создавать интерфейс iPhone на jQuery.
В первой части мы научились использовать плагин jQuery mousewheel, чтобы любое движение колесиком мышки было в нашей власти. Обращаю ваше внимание, дорогие читатели, что я обновил файл плагина — прошлая версия плохо работала с IE.
Во второй части мы заставили содержимое айФона перематываться с помощью перетаскивания мышью, для этого задействовали плагин jQuery disable text select.
Сегодня мы, как модные парни, добавим эффект вдавленности к заголовку, о котором было написано в предыдущей статье, а еще, как я и обещал, мы сделаем перемотку курсором более похожей на оригинал — теперь при отпускании кнопки мыши, содержимое будет двигаться дальше, в зависимости от того, насколько быстро мы двигали это самое содержимое.
Поехали!
12 декабря 2008
16

Реализация айФонных UI прелестей с помощью jQuery. Часть 2.
Сегодня мы продолжим работать над нашим маленьким проектом iPhone на jQuery.
В прошлой части научились использовать плагин jQuery mousewheel, чтобы контролировать прокрутку колесика мышки. Это было не очень сложно.
В этот раз я расскажу, как можно реализовать перемотку содержимого не колесиком, а таская содержимое мышкой (почти как в «оригинале»).
Параллельно обратим внимание на плагин jQuery Disable Text Select.
1 декабря 2008
18

Реализация айФонных UI прелестей с помощью jQuery. Часть 1.
Всякий, кто когда-либо держал в руках продукцию apple, испытал на себе wow-эффект от приятных как на ощупь, так и внешне привлекательных продуктов. Но сегодня мы сконцентрируемся не на воспевании яблочной корпорации, а присмотримся к элементам интерфейса таких девайсов как iPhone и iPod touch.
Это первая статья из цикла, посвященного реализации элементов интерфейса айфона на JavaScript, используя jQuery.
Надеюсь всем понравится. Я, например, очень доволен :)
В этой части мы попробуем использовать плагин jQuery mousewheel, который контролирует прокрутку колесика мыши.
24 ноября 2008
20

Лупа на jQuery
Привет!
Сегодня мы рассмотрим еще один полезный плагин jQuery — лупу (jQuery magnify tool).
Все, что вам нужно, это сделать 2 пропорциональные картинки (одну маленькую и одну нормальных размеров), html разметку и небольшой кусок javascript кода.
19 ноября 2008
18

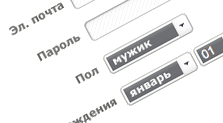
Стилизация элементов формы — подборка решений
Не так давно мы писали про стилизация file-input и, судя по вашим комментариям и письмам, статья вам понравилась.
Сегодня мы предлагаем вам подборку решений, с помощью которых вы cможете стилизовать любой элемент формы — checkbox, radiobutton, простой input или select.
13 ноября 2008
61

Всплывающие подсказки на jQuery
Возможно, некоторые из вас были на сайте программы «Кода» и видели там вот такой интересный эффект:
Так вот, в этом уроке мы посмотрим, как сделать такую же всплывающую подсказку средствами jQuery.
27 октября 2008
22

JavaScript решения для построения графиков
Когда-то давно мы уже писали о различных решениях для построения графиков на сайтах. В тот раз это были в основном flash решения.
Сегодня же мы рассмотрим JavaScript решения. Некоторые из них являются плагинами известных фреймворков, другие же представляют собой самостоятельные библиотеки.
Итак, давайте рассмотрим 8 отличных скриптов JavaScript для построения графиков.
19 октября 2008
23

Плагины jQuery: Background-Position Animations
В первой части сниппетов jQuery мы уже упоминали про использование плагина Color animations, который позволяет плавно изменять цвет элементов страницы.
Сегодня мы рассмотрим еще один плагин jQuery: Background-Position Animations, который, дает возможность анимировать положение картинки фона любого элемента.
17 октября 2008
26

11 многообещающих фреймворков Javascript, о которых вы ни разу не слышали
Всем вам известны такие JavaScript фреймворки как jQuery, MooTools, Prototype, YUI. Некоторые даже слышали про script.aculo.us. В последнее время они стали довольно популярны и их используют все больше и больше.
Казалось бы, все js-программисты должны понимать, что не стоит изобретать велосипед и лезть на рожон, но нет, находятся отважные люди, которые хотят сделать что-то лучше и проще известных лидеров.
Сегодня мы рассмотрим фреймворки, о которых мало кто слышал, но которые имеют свои неоспоримые преимущества.