22 декабря 2015
8 июня 2009
11

Создание букмарклетов с помощью jQuery
Привет. Поздравляю всех с началом рабочей недели! Я вот на работу не иду, потому что остался без нее. Но это не страшно. Страшно на самом деле то, что я здесь уже давно ничего не писал.
Уважаемые читатели, пользовались ли вы когда-нибудь букмарклетами? Или, может быть, даже не знаете что это такое? Я теперь пользуюсь. И разрешите вам рассказать почему.
3 июня 2009
21

«Хлебные крошки» на jQuery
Привет!
Знаете что называют «хлебными крошками»? Это вид вспомогательной навигации, которая показывает вложенность текущего документа. Она очень удобна, если на вашем сайте есть глубокая вложенность страниц. Но такой вид навигации встречается не только на сайтах, но и в операционных системах (на картинке слева изображена маковская версия).
Так вот, сегодня мы рассмотрим плагин BreadCrumbs для jQuery, которые позволит нам сделать эти крошки более компактными (в случае, когда у вас более 5 вложенных страниц с длинными заголовками это очень актуально). Думаю, что разработчики плагина взяли идею как раз из Мак ОСи.
20 мая 2009
27

Google Maps и большое количество маркеров
Всем привет!
Сегодня мы продолжим разговор о маркерах, начатый в прошлой статье, и каснемся вопроса вывода большого числа маркеров на карту google maps.
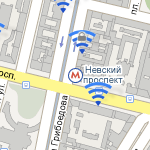
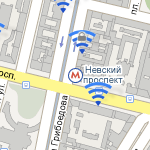
Как вы понимаете, с ростом числа маркеров растет и нагрузка на браузер (особенно на IE), что приводит к «тормозам» и прочим неудобствам для рядовых пользователей. На нашей карте точек Wi-Fi это проблема была особенно актуальна для карты Москвы, где на момент запуска проекта было около 700 точек. Сначала я пробовал выводить точки не все скопом, а по несколько штук с определенным временным интервалом — получалось красиво, но проблему тормозов не решало. Тогда я начал искать наиболее простые и удобные решения для кластеризации точек (англ. clusterer), которые позволяют группировать рядом стоящие точки на определенных уровнях увеличения карты и по мере приближения открывать их.
Среди прочего на сайте карточного апи есть и маркер менеджер, но мне его настройка и работа показалась очень сложной (может быть, это и не так) и я продолжил поиски, найдя в итоге Кластерер. Вот его работу мы и рассмотрим в этой статье.
13 мая 2009
11

Подсветка кода на сайтах — JavaScript решения
Всем привет!
Когда-то давно я написал статью про подсветку кода внутри textarea. Там я привел несколько решений этой задачи. Сегодня же мы рассмотрим некоторые (естественно, что не все) решения для подсветки кода на страницах сайта. Обращаю ваше внимание, что мы рассмотрим только клиентские решения, так как они не перегружают контент лишним кодом и их использование наиболее удобно. Ну по крайней мере мне так кажется ;-)
8 мая 2009
9

Маркеры в Google Maps
Привет, ребята и девчата!
Когда-то давно я написал статью о том, как я делал «карточную» часть сайта точек wi-fi. Так вот, там я все описал вкратце — думал, что материала в сети и так много и вроде все не так сложно (за исключением нескольких моментов ;-). Оказывается, что это не так, и судя по вашим комментариям (статья стала чуть ли не самой комментируемой на сайте), было бы неплохо раскрыть тему более подробно.
В общем, с этой статьи я начну раскрытие вопроса. Сегодня я покажу, как добавлять маркеры на карту учитывая адрес, как этот маркер перетаскивать и как работать с координатами.
1 мая 2009
12

Mootools для начинающих, урок №3
Привет!
Всех с праздником (кстати, что за праздник-то?) и, самое главное, лишним выходным ;-) Сегодня мы продолжим знакомство с фреймворком Mootools. Напомню, что мы уже успели рассмотреть работу с DOM, селекторы, привязку событий и что-то еще между делом.
В этот же раз мы рассмотрим то, ради чего большинство людей и используют JS-фреймворки — да, вы угадали, это AJAX.
22 апреля 2009
6

Mootools для начинающих, урок №2
Привет!
В прошлый раз мы начали знакомство с Mootools с рассмотрения получения DOM элементов, научились манипулировать их свойствами и привязывать события к элементам.
Сегодня мы посмотрим, как делать простую анимацию различных свойств элементов с помощью классов Fx.Tween и Fx.Morph.
20 апреля 2009
25

Простой RSS-reader средствами jQuery
Сегодня мы сделаем очень простую rss-читалку с помощью jQuery.
Внимательный читатель сможет почерпнуть для себя, как надо парсить rss feed, а еще забрать домой простые прокси-странички на asp.net и php.
15 апреля 2009
22

Mootools для начинающих, урок №1
Всем привет!
Сегодня мы начнем знакомство с довольно популярным js-фреймворком Mootools. Этот фреймворк довольно компактный, модульный (то есть можно не угрузить ненужный код) и объектно-ориентированный.
Mootools считается более «программерским» фреймворком (соответственно, jQuery — дизайнерским). Однако и тот, и другой имеют ряд преимуществ и очень удобны в работе. Вот только о jQuery мы говорили с самого начала, а Mootools до этого не затрагивали. Надо исправить недоразумение ;-)
Итак, сегодня мы научимся получать элементы DOM, манипулировать свойствами (стилями и классами) и применять события к этим элементам. В конце будет небольшой пример, как связать это все воедино.
14 марта 2009
11

jQuery Easing Plugin
В jQuery, как известно, есть замечательная функция, которая называется animation. По умолчании jQuery поставляется с двумя методами для анимации: normal и swing.
jQuery easing plugin, созданный Джорджем Смитом, увеличивает количество методов на 30 штук.