22 декабря 2015
13 мая 2009
11

Подсветка кода на сайтах — JavaScript решения
Всем привет!
Когда-то давно я написал статью про подсветку кода внутри textarea. Там я привел несколько решений этой задачи. Сегодня же мы рассмотрим некоторые (естественно, что не все) решения для подсветки кода на страницах сайта. Обращаю ваше внимание, что мы рассмотрим только клиентские решения, так как они не перегружают контент лишним кодом и их использование наиболее удобно. Ну по крайней мере мне так кажется ;-)
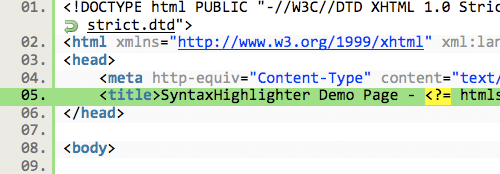
SyntaxHighlighter

Довольно сильный инструмент. Имеет поддержку огромного количества языков, несколько тем оформления и различные расширения и дополнения. Что особо приятно, каждый язык вынесен в отдельный файл — это позволяет, во-первых, подгружать только те языки, которые нужны, а, во-вторых, (при особой надобности) дописывать интерпретаторы для недостающих языков. Единственный минус — это то, что скрипт не является XHTML валидным, точнее для его использования нужно написать невалидный код (аттрибут name не разрешен у тега pre).
Добрый человек Ларс Корнелиуссен взял и сделал из этого скрипта плагин для jQuery, заодно сделав так, что плагин можно использовать и с валидным xhtml кодом.
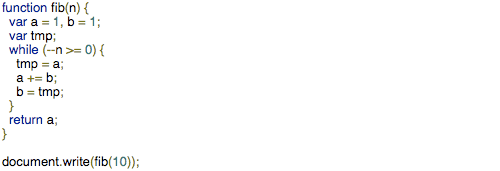
Google Code Prettify

Как понятно из названия, это решения от компании Гугл, которое используется, например, в Гугл сайтах. Скрипт автоматически определяет язык и подсвечивает его синтаксис. Оформление можно менять через CSS.
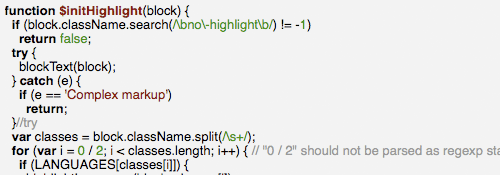
HighLight.js

Еще один скрипт с автоопределением языка. Имеет довольно большой список поддерживаемых языков программирования. Среди доступных на сайте расширений стоит упомянуть плагин для Файерфокса, который будет находить автоматически подсвечивать код на посматриваемых страницах.
SHJS

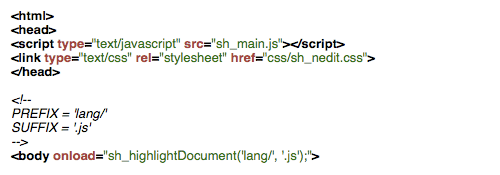
Этот вариант подсвечивает код только внутри тега pre (не ясно, с чем это связано). Кроме того, для каждой области с кодом нужно указывать, на каком именно языке там код. Для каждого языка существует свой js-файл и css-файл. Подгружать их можно либо руками, либо автоматически.
Chili

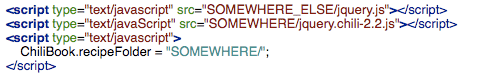
Плагин для jQuery. Быстрый, имеет поддержку многих популярных языков.
Lighter.js

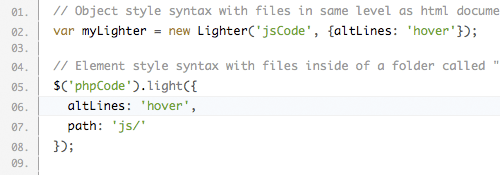
А вот плагин для Mootools 1.2.1. Скрипту нужно сообщать, какой именно язык подсвечивать. Есть куча полезных настроек, выглядит красиво — вроде бы неплохой скрипт.
А каким скриптом для подсветки синтаксиса пользуетесь вы, дорогие читатели? Оставляйте ссылки, добавим в обзор.
Сама библиотека внутренне очень утонченна и красива.
Для своего сайта я несколько модифицировал библиотеку:
Например, добавил поддержку <![CDATA внутри блока <pre>...</pre>. Благодаря этому, можно писать гораздо более чистый и красивый XML/HTML-код, не заменяя угловые скобки «<» и «>» на entity «<» и «>»
Т.е. вместо:
писать более чисто и красиво:
См. например HTML-код моей статьи: http://www.alik.su/articles/xml-and-yaml/
Также там есть другие улучшения, например поддержка русского языка в именах и параметрах XML-тегов и др.
Вам что клиенты не нужны?