22 декабря 2015
30 июля 2009
21

Подготовка Иллюстратора к работе над сайтом
Привет. Сегодня обсудим вопрос затачивания Иллюстратора под проектирование сайтов. В общем-то, суть дела состоит в трех вещах — настройке шаблона, расположении панелей и шоткатах (горящих клавишах).
Настройкой шаблона, впрочем, заниматься не придется. Потому что я его уже настроил, осталось только взять и использовать. Остальное тоже не на много сложнее.
Шаблон
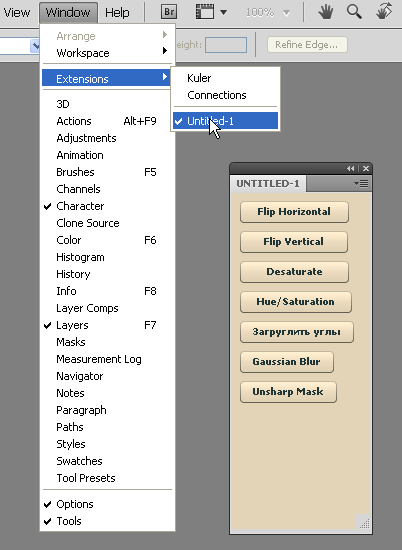
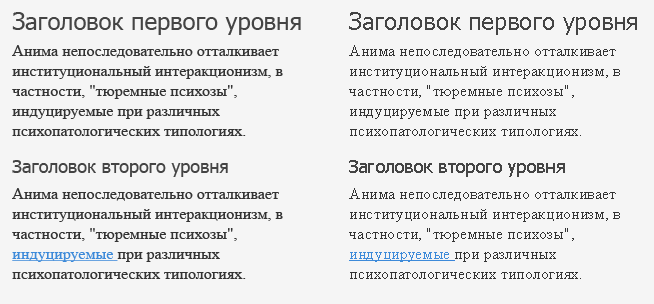
Я использую шаблон (template), в котором уже заданы стили текста, размер документа 1200×2000 px, пиксели в качестве единицы измерения, сетка на каждые сто и десять пикселей. Ну что еще? А, конечно! Там уже лежат кнопочки, текстовые поля, ну кое-какие иконки. Практика показала, что часто применяемые вещи удобнее держать на полях, чтобы на виду были. За это я кстати очень люблю векторные редакторы — у них есть поля, на которых просто замечательно раскладывать всякий хлам:

Рабочее поле, а справа от него полезные в работе куски
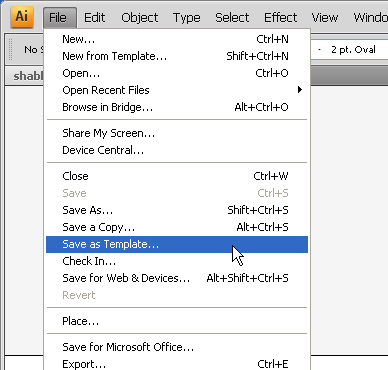
Если не париться подробностями, то начать использовать все это дело очень просто: качаете шаблон, открываете в Иллюстраторе ЦС4, и сохраняете, простите уж за тавталогию, как шаблон:

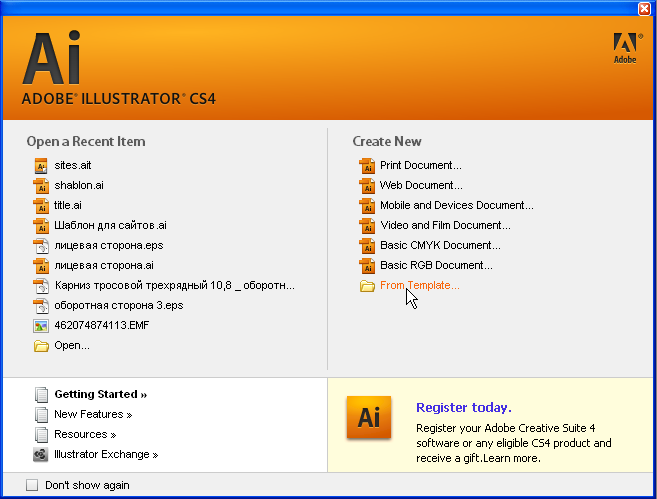
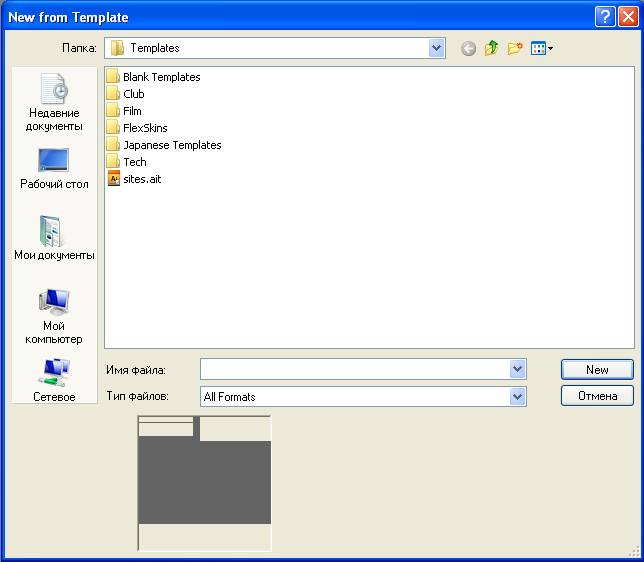
Теперь, если мы начинаем делать сайт, просто открываем заготовленный шаблончик:

Кстати, шаблон этот будет лежать и слева — в колонке Open a Recent Item.

Сюда еще можно попасть по сочетанию клавиш Ctrl+Shift+N
Увы, заставить Иллюстратор показывать линейку с десятками и сотнями пикселей, как Фотошоп, нельзя. Даже если выбрать пофиль документа Web, он продолжит мыслить по-печатному — семидесятидвушками :-( Хотя, некоторе время назад я с удивлением обнаружил, что это мне практически не мешает, но все равно сознание несовершенства несколько тяготит.

Тут уж ничего не поделаешь. Хорошо хоть сетку можно поставить на сотни и десятки пикселей (это уже сделано в шаблоне):

Горячие клавиши
Есть и такие штуки, которые в темплейт не запихнешь. Например, удивительное для меня отсутствие горячих клавиш на Flip horisontal и Flip Vertical. Ничего, из этого затруднения выйдем с помощью двух экшенов, повешенных на Shift+F6 и Shift+F7 соответственно.
Вот вам файл с ними.
Заодно там же есть экшены включения и выключения настройки Scale strokes & effects. Ее тоже периодически приходится менять. Shift+F2 — вкл., Shift+F3 — выкл. От нее зависит, будет ли масштабировать закругленность углов, например. Или отбрасываемая объектом тень. В седьмом выпуске каллиграфии и типографики, в пункте «Масштабирование» было видео на тему этой настройки.
Кстати, для Фотошопа существует забавное приложение Сonfigurator, которое позволяет создавать свои панельки. Не то чтобы безграничные возможности, но кое-что можно.

Впрочем, эта штука пока запросто заменяется экшенами.
Но продолжим, осталось не много. На какую-нибудь удобную клавишу сразу сажайте панельку Appearance. У меня она на F11. Это важнейший интрумент, который позволит вам быстро изменять свойства объекта, начиная от заливок и обводок, заканчивая примененными к объекту эффектами (тени, скругление углов, blur)
F12 у меня всегда оставлена под мимолетные экшены (и в Иллюстраторе, и в Фотошопе). На нее я забиваю те действия, которые мне нужно часто выполнять в текущем проекте.
Вообще я за то, чтобы весь ряд функциональных клавиш затачивать под себя. Ну F1 понятно, пусть остается. Она все-таки периодически нужна. Но вот функция Revert (отмена всех изменений, внесенных в документ с момента его открытия), стоящая по умолчанию на F12 — просто странность. Это что, для тех дизайнеров, которые вечно в сомнении? Или для тех, кто паталогически делает что-то неправильно и возвращается к исходному состоянию в своей работе?
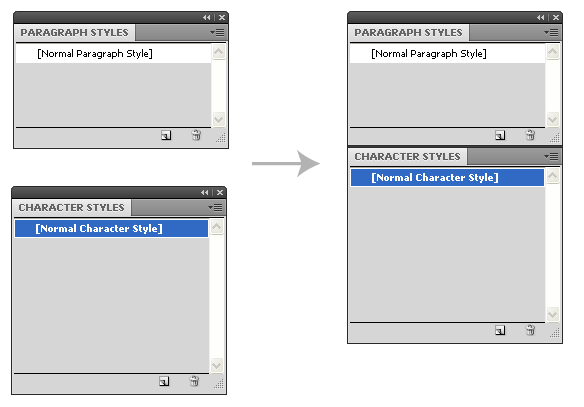
На F10 забито отображение Paragraph styles. Они часто нужны при проектировани сайтов. К ним прилеплены Character styles, но для нее у меня есть и отдельный шоткат — Ctrl+F10.

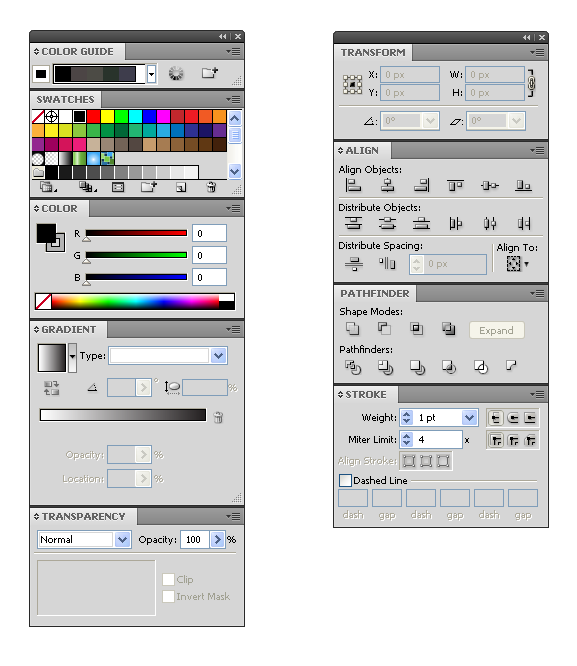
Таким же макаром к Color цепляю Swatches, Gradient, Transparansy (все, что про цвет). Теперь они дружно появляются по F6.
Align забита на F9 и к ней прилеплены Transform, Pathfinder и Stroke, то есть все, что связано с формой.
Swatches, кстати, вдобавок забита на Ctrl+F6.

Группировка панелей позволит держать в голове меньше горячих клавиш. Но есть и неприятность. Если вы нажали Tab и отключили тем самым все панели, а потом решили показать, например, блок работы с цветом, то вот хрен вам. Появится только палитра Color, а все остальное — нет. Ни Gradient, ни Swatches... Как победить этот недуг, я пока не знаю. Поэтому для часто используемых палитр пока приходится делать отдельные шоткаты.
Я решил для себя так, для важных палитр и добавочных к ним (Color / Swatches; Paragraph Styles / Character Styles) использую функциональные клавиши и сочетания функциональных клавиш с контролом (Ctrl+F*):
Color — F6, Swatches — Ctrl+F6;
Paragraph Styles — F10, Character Styles — Ctrl+F10.
Для экшенов использую Shift+Ctrl+F*.
Для разных эффектиков — Alt+Ctrl+Shift+буквы.
Закругленные уголки, тени и Rasterize
Очень часто приходится иметь дело с закруглением уголков и деланием тенюшек. Поэтому, на соответсвующие эффекты у меня в Иллюстраторе стоят свои клавиши:
Alt+Ctrl+Shift+R — Effect → Stylize → Round Corners;
Alt+Ctrl+Shift+W — Effect → Stylize → Drop Shaddows.
Нередко хочется увидеть набранный текст несглаженным. Тогда я пользуюсь
Alt+Ctrl+Shift+E — Effect → Rasterize.

Хотел бы экспортнуть для вас сет горячих клавиш, но почему-то ничего похожего на Export Keyboard Profile там нету. Видимо, в Adobe считают, что люди не пересаживаются с одного компьютера на другой. А может, считают, что нечего тут клавиши горячие менять да еще и раздавать друг другу.
В общем, жмите Alt+Ctrl+Shift+K и настраивайте ручками. Благо, настраивать не так уж и много.
Вся эта схема настройки шоткатов находится пока в зачаточном состоянии. Поэтому кидайте в коменты, кто какие клавиатурные сокращения использует. Было бы здорово разработать стройную и легко запоминаемую схему использования горячих клавиш.
Тем не менее, даже этот зародыш здорово помогает мне работать.
Но потом понял, что по клавишам удобнее
сделать отдельную памятку. Просто чтобы
не скидывать все в одну кучу.
Скоро напишу.
Вот есть неплохая шпаргалка:
The Best Illustrator Shortcuts and Time Saving Tricks
При беглом осмотре выяснил, что там нету
чудовищно полезных клавиш Ctrl+2 — скрыть
объект (показать обратно Shift+Ctrl+2)
и Ctrl+3 — запереть объект, то есть его видно,
но схватить его нельзя.
Америку не открыли, новичков если только наставили на нужный путь, а так статьи у вас становятся все жиже и пустыми...
ИМХО
***
Лицензионный то хоть иллюстратор? :)
А вы все эволюционируете? Без обид, но для чего постоянные наезды на нас?
Это не наезды, а выражения мнения, и не о вас, а о материале на этом сайте, который публикуется в последнее время.
Почитайте к примеру старые публикации, в них есть зерно, мысли, интересное. Текущие же похожи на кормёшку поискового робота.
Без обид :)
Еще, кстати, где-то советовали Файруокс использовать для этого дела, но он тоже показался не сильно удобным.
Типовые элементы на полях держать, конечно, удобно, но можно их и в отдельный слой прятать.
Насчет шоткатов: это лично мое, никому не навязвыю, но я считаю, что help нафиг не нужен ) или повесить его на какую-нибудь длинную комбинацию. А на F1 я повесила "Сохранить для веб" - которой часто пользуюсь при нарезке сайта. Очень удобно стало.
А вот такой ламерский вопрос, поскольку ИЛЛ я почти не открывала — нарезаете вы сайты в нём или в фотошопе? Как например кусочек градиента сохранить и вырезать в картинке прозрачную дыру? Так же как в фотошопе?
Насчет нарезки
Вообще у меня в последнее время так складивается работа,
что я нарезкой занимаюсь очень редко. Только рисую,
а верстку делают другие люди. Но для них я всегда
конвертирую иллюстраторовские файлы в PSD.
Если же верстаю сам, то нарезаю из иллюстратора, там есть
тот же самый Slice Tool, которым можно указать желаемый
кусок. Это к вопросу о кусочке градиента.
А прозрачную дырку в картинке... Так как я не совсем
понял, что ты имеешь в виду, то отвечу на примере. Возьмем
сохранение какой-нибудь надписи с тенюшками в PNG-24.
Так же как и в Фотошопе скрываешь все, что лежит на фоне,
потом Save for Web и сохраняешь в ПНГ твой текст и тенюшки.
Про это спрашивала?
Слайсом не пользуюсь по причине не умения - мне легче самой выделить, скопировать/вставить в новый док/ сохранить, чем пользоваться слайсами... у меня они не получаются = )
Про дырку: я хочу сохранить гиф. Например у меня есть слоган на цветастом фоне. Когда я сохраняю этот прямоугольник с текстом на фоне, я хочу срезать весь лишний фон вокруг, но оставлю около букв по паре пикселей фона, чтобы сам фотошоп за меня не додумывал цвет при сохранении. В шопе я просто выделяю куски фона и вырезаю. А в Илле такого же нельзя сделать, если фон отдельной скажем векторной плашкой? Т.е. тока фотошопом.
Но я все равно попробую на каком-нибудь не сложном новом проекте сесть - сделаю его в ИЛЛЕ. И ваш шаблончик пригодится ;)
придется, конечно, делать фотошопом. В векторе ведь довольно
по-другому действует. Поэтому доводка картинок в плане вот
всяких таких пикселечувствительных местах остается за фотошопом.
А Иллюстратор удобнее в верстальном планет. В нем ловчее можно
манипулировать объектами. Поэтому если навостриться, то получается
быстрей и удобней, чем в растровом редакторе.
Просто выравнивать элементы даже без гайдлайнов.
Спасибо за статью)