22 декабря 2015
18 мая 2009
10

Каллиграфия и типографика, выпуск седьмой, сугубо практический
Опять понедельник и снова я в эфире. Я снова провел с собой совещание и решил попробовать включать в уроки видео. Беру курс на визуальность. Посмотрим, добавит ли это удобства и понятности. С вас чур обратка по этому поводу.
Наш второй заход на каллиграфию (или даже вернее леттеринг) в Иллюстраторе начнем с анализа результатов предыдущего урока, разберем, как настраивать кисти, и упомянем пару важных в работе мелочей. На старт — внимание — арш..!
Помните, я говорил, что после применения кисти к каркасу надпись у всех получится немножко разная. И также говорил, что это происходит из-за того, что некоторые параметры кисти по умолчанию выставлены на Random. Так вот, я не врал.
Наклон
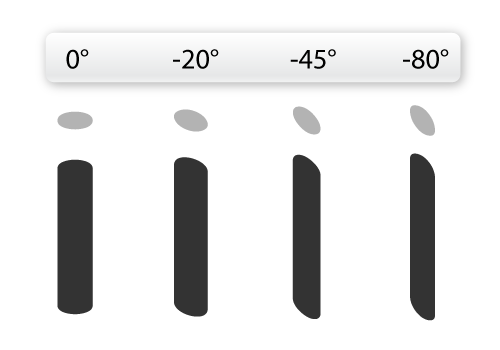
Строго говоря, рандомных параметров в нашем случае было всего два. Первый — наклон пера (=кисти). Кисть у нас овальной формы, поэтому выглядеть разные наклоны будут так:

Сереньким форма кисти, более темным форма штриха
А теперь посмотрим, какие наклоны в шрихах нашей надписи:

Красным отмечены наклоны
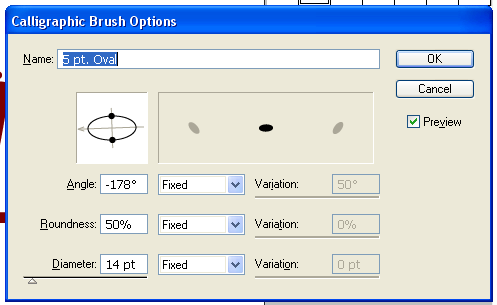
Я проставил наклоны на глазок, но думаю, всем и так понятно, что они разнятся. Достаточно взглянуть на восклицательный знак, в котором штрих наклонен в одну сторону, а точка — в другую. Избавиться от этого несложно, нужно просто изменить Angle в настройках кисти:
Круглость
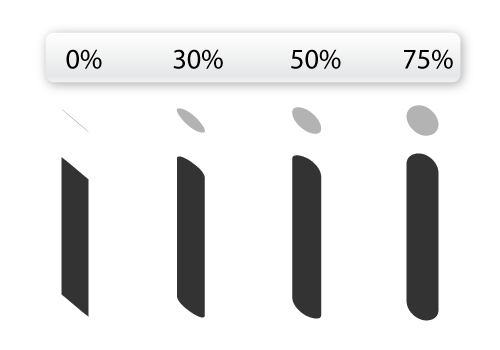
Другой рандомный по умолчанию параметр — круглость кисти (Roudnes):

Как вы догадались, он регулируется там же в настройках:
Видите, в два счета мы получили круглый равномерный штрих
Используя эти знания уже можно что-нибудь смастерить:
Ширина штриха
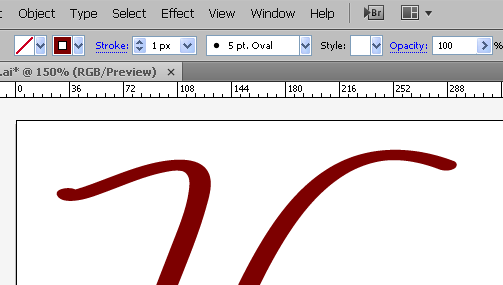
Для комфортной работы нужно знать еще кое-какие мелочи. В меню настроек кисти вы видели параметр ширины (Diameter):

Так вот, толщину (=ширину) штриха можно регулировать не только здесь. В работе, когда желательно все делать быстро, следует применять следующую методу: вначале в настройке кисти выставить подходящее значение, а если в процессе нужно его быстро поменять, то делать это в верхней панели Иллюстратора в поле Stroke:
Поле Strоke доступно всегда, когда выделены ваши буквы, а в панель настройки кисти нужно лезть, потом ее закрывать...
Направляющие
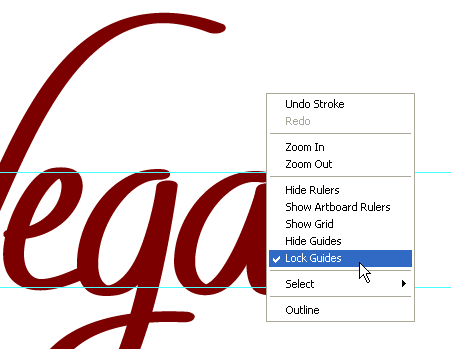
Следующая мелочь — направляющие облегчают жизнь. Направляющие — это такие синие полоски, которые можно вытаскивать из линейки.

Контекстное меню артборда. Жамк на правую кнопку мыши
на любом пустом месте рабочего пространства, и вот
эта менюшка уже перед вами.
Их редактируемость можно включать и выключать. Поставили галку Lock Guides, и при всем старании не сможете их случайно задеть или сдвинуть. Ну а если направляющую нужно передвинуть, снимаете галку и двигаете.
Больше кистей
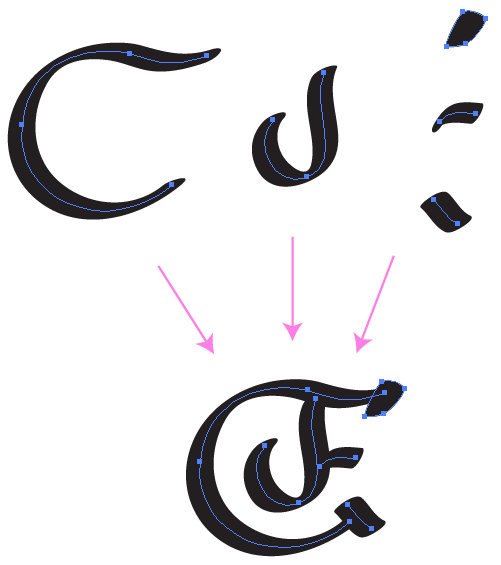
В определенных ситуациях нужно получить штрихи с разным наклоном/шириной/круглостью.

Как быть? В яблочко! Сделать еще одну кисть. И еще одну, если нужно.

Красные штрихи одного наклона, зеленый — другого, а желтая штука
вообще не штрих. Она нарисована не кистью, просто векторная форма.
Видите, на предыдущей картинке у всех штрихов посередине
идет синяя полоска, а у этой — нет. У нее синяя обводка. Она не штрих,
а пятно, так сказать.
Масштабирование
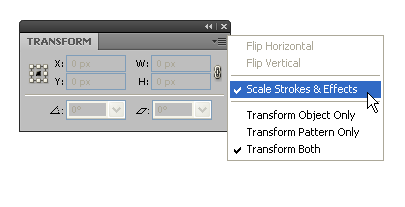
И последнее. В панели Transform есть важная настроечка. Настроечка называется Scale Strokes & Effects.

От нее зависит, будет ли штрих масштабироваться при масштабировании надписи:
Заключение
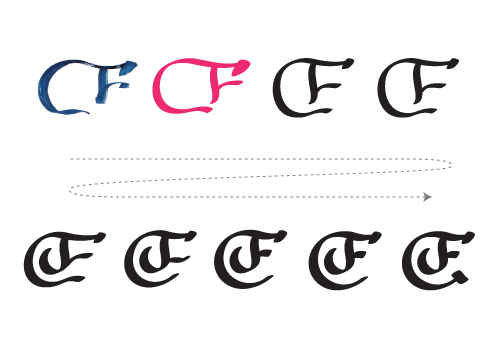
Вот примерно так все и происходит. Просто? Вроде бы несложно. Пользуются ли этим люди? Понятия не имею. Я пользуюсь. Вот пример из совсем недавней практики, который, впрочем, уже мелькал в этой статье:

Значок эволюционировал-эволюционировал и выэволюционировал.
От рукописно-корявого вначале до приятно округлого в конце.
Приз.

о господи...
А сиське... нда, совсем я с этим видео отошел от традиций. Исправляюсь. Вот приз, всем добравшимся до финала.
Спасибо за статью, для меня очень полезно, несмотря что это и не моя басть деятельности.
Видео особенно полезны оказались, стало сразу понятно как и что происходит.
Обязательно буду читать и смотреть следующие выпуски про каллиграфию, да и вообще ваш блог читать!
На первой картинке неправильно указан угол для последней кисти. Ты, кстати, не пробовал такой трюк (я к сожалению не могу попробовать, планшета щас нет). Сделать изменение угла кисти от нажима на перо?