22 декабря 2015
12 мая 2009
7

Каллиграфия и типографика, выпуск №6
Привет. На совещании меня со мной сегодняшний инспирейшен было решено сделать более практическим. Мы сделаем надпись в — не угадаете какой программе — Иллюстраторе. Как в статьях о прототипировании, так и в понедельничных статьях, посвященных буквам, начнем потихонечку развивать навыки работы в векторе, они никогда не помешают.
Кстати, ответьте мне на такой вопрос: у вас планшеты есть и пользуетесь ли вы ими? Писать мне следующие уроки в расчете на плашет или на мышку? (Этот урок полностью выполним мышью.)
Вдохновляться, вдохновляться и еще раз учиться
Уже пару недель я думаю над тем, как внести в инспирейшены элемент обучения. Этот выпуск получился больше тьюторилом, чем инспирейшеном, но я об этом не жалею.
Для чего существуют наши инспирейшены? Да и любые инспирейшены вообще? Точно! Для того, чтобы соприкосновение с прекрасным подталкивало нас к новым деяниям творческого характера. Но у каждого дизайнера постоянно чешутся руки на все новенькое, и причина этому не псориаз. Значит, идеальный инспирейшн — совмещенный с обучалкой и никак иначе. Подумал я. И немедленно выпил. А потом вспомнил об одной своей давней работе (ей года полтора), которую выполнил довольно быстро и, в принципе, до сих пор ею доволен:

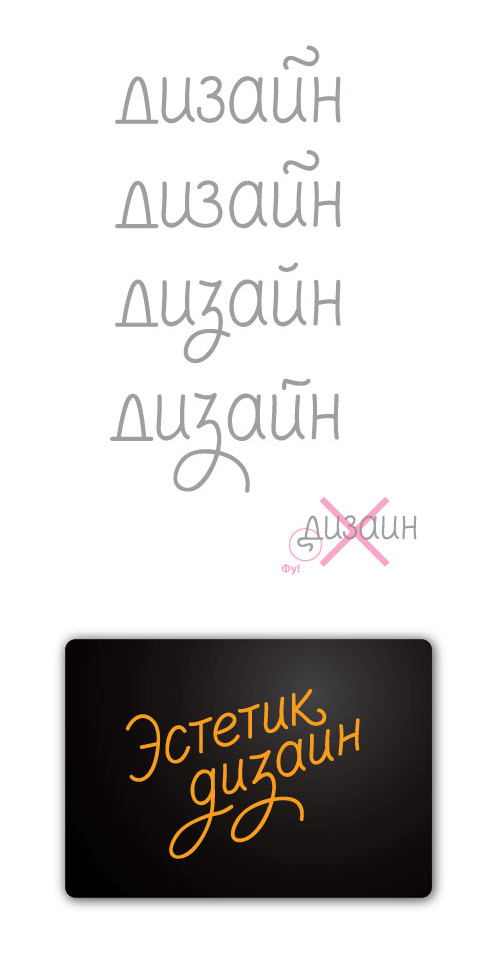
Надпись для нагрудного значка
Почему я о ней вспомнил? А вот почему. Не так уж редко на сайтах появляются слоганы и, того пуще, разного рода маркирущие словечки: new, wow, cool, класс, сюда, туда, обратно... Для простоты возьмем что-нибудь короткое. Из уважения к родине пусть это будет на русском. Допустим, тот же «Вау». Так как это вослицание, прибавим восклицательный знак. Итого «Вау!».
Поставим четко задачу. Хочу сделать «Вау!», написанный не шрифтом, а как бы от руки. При этом, не возиться с ним полдня. Степень задорности, гламурности, угловатости и прочих стилевых параметров надписи вы подрегулируете сами. Я не буду обсуждать их в этой статье, чтобы не растягивать урок и не грузить излишне вашу голову. (Если есть желание обсудить подобные вещи, изливайте его в комменты, я или отвечу прямо там, или напишу отдельный урок.)
Примерная целевая картинка, то, к чему будем стремиться:

Скучная, неотесанная, но примерно такой она и должна выйти в первый раз. Не надо бояться, это не навсегда. Потом немного освоитесь, начнете усложнять, и пошло-поехало:

Кстати, конечная картинка у всех получится немного разной. У иллюстраторовских кистей, которые мы сегодня будем использовать, по умолчанию некоторые параметры стоят на Random. Но об этом, для краткости и внятности подаваемых знаний, пока умолчим.
А теперь по шагам от нуля до нашего словечка.
Иллюстратор
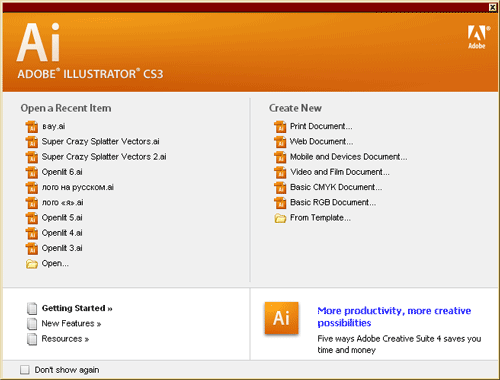
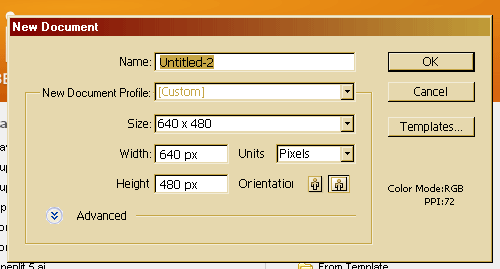
Новый файл:

Выбирайте Create New → Web Document. В итоге картинку будем все равно переводить в растр, поэтому удобнее, чтобы размеры в файле были в пикселях. Но вообще это непринципиально.

640×480 вполне достаточно. Хотя это тоже непринципиально, потому что при экспорте в растр вы сможете указать нужный размер.
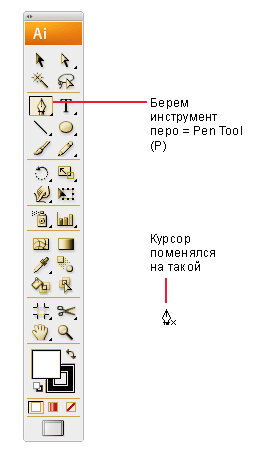
Перед глазами белая рабочая поляна (artboard), панель инструментов, полет нормальный? Всякие остальные панельки можно пока закрыть, когда нужно, откроем.

Буквы
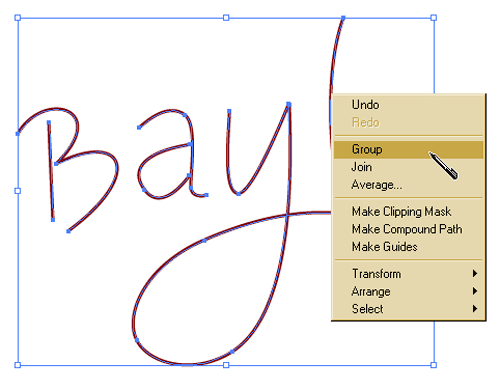
И начинаем творить. Сначала каркас.

Потом группируем все наше хозяйство:

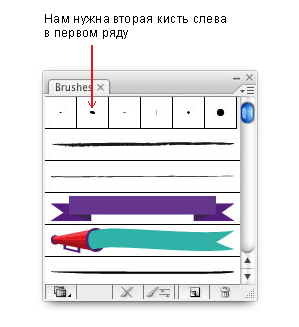
Нажатием кнопки F5 открываем палитру кистей:

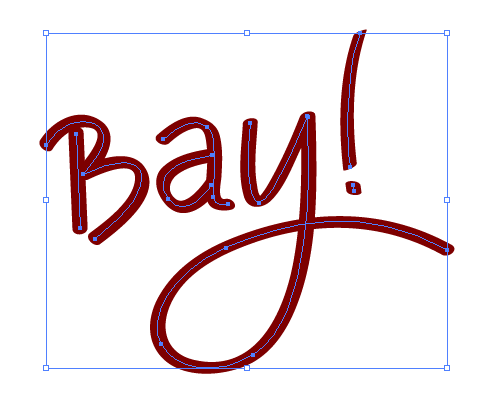
Не снимая выделения с каркаса, кликаем на нее. Наша тонкая надпись оборачивается толстой:

Вот наш векторный результат:

Дальше можно его копировать прямо в Фотошоп или продолжить обработку в Иллюстраторе. Тут уж вы ограничены только своей фантазией и вкусом.

Собственно, инспирейшн
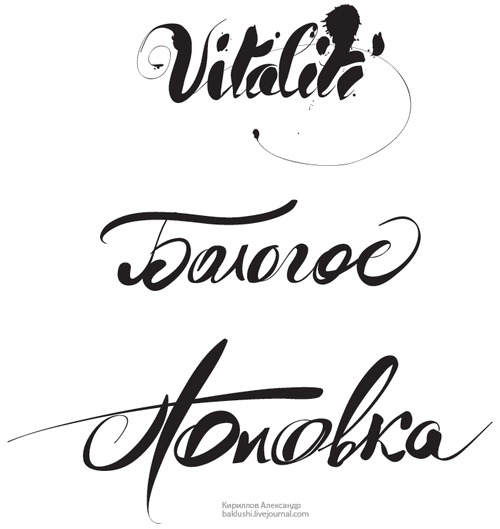
Напоследок давайте глянем, что в перспективе может получиться при использовании этого метода:

В этом логотипе технология полностью аналогична рассмотренной.

А это уже сделано планшетом с помощью кистей Иллюстратора, чувствительных к нажатию. То есть технология та же, но с добавками.

И это тоже.

А тут опять все без наворотов — обычная круглая кисть, никакого планшета.

Тут применялось два типа кистей: Calligraphic Brush для букв и Art Brush для истончающихся в ноль завитков наверху букв t и f. Планшет не использовался.

Простейшая кисть без чувствительности к нажатию, планшет

Планшет, кисти, чувствительные к нажатию
Итак, друзья мои, сегодня мы выяснили, что, не особо напрягаясь, можно сделать «рукописную» надпись. Стали еще на шажок ближе к современной шрифтовой культуре. Впоследствии мы разберем настройки и типы кистей и посмотрим, как они расширяют представленный в статье метод. А пока до новых встреч.
Приз, как водится, на месте.
...
Ох ты! Чуть не забыл, дырявая башка. На днях познакомился с украинским шрифтовым дизайнером Сергеем Ткаченко (рассказ о нем ждите на страницах нашего блога) и, изучая его живой журнал, обнаружил следующую новость. Некая студия Lokidesign выпустила бесплатный шрифт Paranoid (клевый нейминг, кстати):

Но, конечно же, без кириллицы. Так вот, Сергей нас выручил, сделав кириллизацию этого шрифта. Которая, между нами говоря, уже с радостью была опубликована «Локидизайном» как официальный апдейт. Сергей, спасибо!
Вот теперь действительно все. Пока-пока.
Sergiy S. Tkachenko,
Точно также.