22 декабря 2015
18 сентября 2009
51

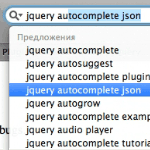
Делаем автозаполнение на JavaScript
Всем привет!
С сегодняшнего дня мы начинаем собирать собственную коллекцию полезных плагинов на jQuery и Mootools. Где-то раз в неделю мы будем делать подробное описание какого-нибудь плагина, решающего насущные задачи рядового верстальщика.
Зачем, просите вы. Ведь есть же Гугл, нужный плагин найти не проблема. Да, Гугл это вещь, но проблема-то в другом — сейчас плагинов развелось столько, что в них черт ногу сломит. Плагинов море, но какие из них хорошие, удобные, быстрокастомизируемые — никто не знает. Поэтому мы и решили делать свою подборку плагинов «проверено на временно» ;-)
Мы посовещались и я решил начать нашу подборку плагинов с плагина автозаполения полей. В статье мы рассмотрим плагины как под Mootools, так и под jQuery (который я немного доработал).
31 июля 2009
7

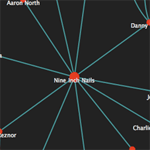
Продвинутая визуализация данных на JavaScript
Привет!
Сегодня у нас в программе различные библиотеки для непростой визуализации данных. Почему непростой? Ну потому что про простую мы уже писали, когда рассматривали скрипты для построения диаграмм и графиков.
В этой же статье мы рассмотрим более сложные штуковины, например, построение графов и временных шкал.
10 июня 2009
30

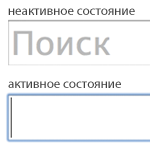
Создаем jQuery плагин на примере поискового поля
Привет!
Сегодня я расскажу о том, как сделать jQuery плагин. А чтобы не делать что-то абстрактное, давайте сделаем вот такой плагин для текстового поля: есть текст по умолчанию и какой-то класс. При фокусе в это поле убирается класс и дефолтный текст, при блюре на нем — если ничего не введено, то текст и класс возвращаются домой. Такие штуки модные парни обычно используют для полей поиска, но они могут пригодиться нам и для других полей.
В программе урока: как делать плагин к jQuery, реализация простого плагина и аналог такого скрипта под Mootools (не все же одно jQuery).
1 мая 2009
12

Mootools для начинающих, урок №3
Привет!
Всех с праздником (кстати, что за праздник-то?) и, самое главное, лишним выходным ;-) Сегодня мы продолжим знакомство с фреймворком Mootools. Напомню, что мы уже успели рассмотреть работу с DOM, селекторы, привязку событий и что-то еще между делом.
В этот же раз мы рассмотрим то, ради чего большинство людей и используют JS-фреймворки — да, вы угадали, это AJAX.
22 апреля 2009
6

Mootools для начинающих, урок №2
Привет!
В прошлый раз мы начали знакомство с Mootools с рассмотрения получения DOM элементов, научились манипулировать их свойствами и привязывать события к элементам.
Сегодня мы посмотрим, как делать простую анимацию различных свойств элементов с помощью классов Fx.Tween и Fx.Morph.
15 апреля 2009
22

Mootools для начинающих, урок №1
Всем привет!
Сегодня мы начнем знакомство с довольно популярным js-фреймворком Mootools. Этот фреймворк довольно компактный, модульный (то есть можно не угрузить ненужный код) и объектно-ориентированный.
Mootools считается более «программерским» фреймворком (соответственно, jQuery — дизайнерским). Однако и тот, и другой имеют ряд преимуществ и очень удобны в работе. Вот только о jQuery мы говорили с самого начала, а Mootools до этого не затрагивали. Надо исправить недоразумение ;-)
Итак, сегодня мы научимся получать элементы DOM, манипулировать свойствами (стилями и классами) и применять события к этим элементам. В конце будет небольшой пример, как связать это все воедино.
24 октября 2008
10

Подборка шпаргалок
Сегодня на повестке дня шпаргалки. Нет, не по биологии или химии, а по HTML, CSS, Javascript и иже с ними. 12 шпаргалок можно либо распечатать (они все в PDF) и повесить рядом со столом, либо просто сохранить и время от времени обращаться к ним за нужной информацией.
17 октября 2008
26

11 многообещающих фреймворков Javascript, о которых вы ни разу не слышали
Всем вам известны такие JavaScript фреймворки как jQuery, MooTools, Prototype, YUI. Некоторые даже слышали про script.aculo.us. В последнее время они стали довольно популярны и их используют все больше и больше.
Казалось бы, все js-программисты должны понимать, что не стоит изобретать велосипед и лезть на рожон, но нет, находятся отважные люди, которые хотят сделать что-то лучше и проще известных лидеров.
Сегодня мы рассмотрим фреймворки, о которых мало кто слышал, но которые имеют свои неоспоримые преимущества.
5 июля 2008
22

12 отличных меню на Javascript и CSS
В статье собраны ссылки на красивые решения для меню на JavaScript и CSS.
9 мая 2008
18

JavaScript слайдеры. Только лучшее
Все, что можно потаскать туда и обратно, чтобы установить какое-то значение, получить какую-то картинку и прочее может называться слайдером. Простейший пример, ставший естественным атрибутом любого окошка — скроллбар. Это тоже вид слайдера.
Без слайдеров не обходится почти ни одна серьезная веб-разработка. Мы сделали подборку лучших слайдеров из тех, которые доступны бесплатно.