22 декабря 2015
7 октября 2011
22

Обзор онлайн «песочниц» (sandboxes) для совместного тестирования кода
Всем привет!
Сегодня мы рассмотрим несколько так называемых онлайн «песочниц» — специальных инструментов, представляющих собой изолированные окружения, в которых разработчики могут создавать, тестировать и отлаживать свои программные продукты и части кода совместно с другими людьми.
Такие инструменты могут быть полезны, когда простого совета от друзей или коллег недостаточно. Согласитесь, что не всегда можно «на пальцах» объяснить возникшую при разработке проблему, а пустить стороннего человека в код проекта можно себе позволить далеко не всегда.
Итак, в статье мы рассмотрим 10 бесплатных онлайн «песочниц» (или sandboxes), которые могут однажды помочь вам решить ту или иную задачи или проблему с помощью третьих лиц.
5 сентября 2011
22

Приложение для Android на HTML+CSS+JS с помощью PhoneGap
Всем доброго времени суток.
Многим из нас хотелось бы написать приложение для мобильного устройства, но учить Java или Objective C хочется далеко не всем. Теперь этот вопрос решается намного проще. PhoneGap — именно так называется библиотека для превращения веб-сайта в самое настоящее приложение для мобильного устройства, будь то iOS устройство, Android, Symbian, BlackBerry OS, Palm OS или Windows Mobile. Приложение на PhoneGap может использовать функции телефона, к примеру звонить или получать снимки с камеры.
В этой статье я расскажу как настроить среду для разработки и сделать простейшее приложение с использованием PhoneGap.
16 апреля 2010
25

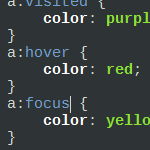
Всегда используйте :hover вместе с :focus
Мне очень понравилась Пашина статья о псевдоклассах. =) Специально по такому случаю в закромах была недавняя заметка с 456bereastreet.
В ней рассказывается о том, что может повлечь за собой игнорирование псевдокласса :focus.
Мы рассмотрим типы проблем и в итоге узнаем что делать, чтобы избежать их.
Качественная разработка сайта любой сложности.
Компания ltd-studio.
13 ноября 2009
26

Дивные дивы
Сперва, всем привет!
Это моя первая статья, так что посмотрим каким вкусным этот блин будет.
Так как я больше серверный программист, чем клиентщик, очень часто бывает ситуация, когда надо быстро сверстать страницу, и вот тут начинаются проблемы. Вроде все помнишь, но мысли разбредаются и в итоге тратишь много времени на воспоминания и вычитывание статей.
Как правило, все всегда есть и поиски завершаются успехом, но есть одно но. В основном вся информация на английском. И даже если знаешь язык нормально, все равно приходится напрягаться. Даже из-за таких простых вещей. Но, все в наших руках!
30 сентября 2009
24

HTML5 — обзор грядущей новой спецификации
Все вы наверняка слышали, что сейчас идет работа над новой спецификацией HTML, а именно ее пятой версией. Впервые ее черновики стали доступны широкой общественности в конце января 2008. С тех пор работа над официальным релизом продолжается с удвоенным рвением, однако официального выхода ждать еще пару лет :-(
Однако, многие разработчики браузеров начинают внедрять поддержку некоторых вещей из HTML5 уже сейчас, так что, думаю, будет полезно ознакомиться с нововведениями. В статье мы рассмотрим новшества и изменения HTML5, и посмотрим, что из этого уже работает в новейших браузерах.
29 декабря 2008
65

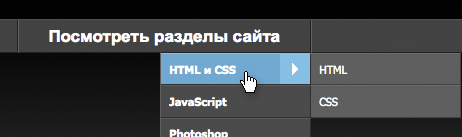
Выпадающее меню на CSS
Сегодня мы посмотрим как сделать вот такое выпадающее меню только средствами HTML и CSS.
Для этого возьмем фреймворк для создания выпадающих меню на HTML и CSS. Он работает во всех основных браузерах, легко модифицируется и довольно шустро работает.
Рассматриваемый нами фреймворк позволит вам сделать не только горизонтальное, но еще и вертикальное, и линейное меню. Файлы стилей разбиты таким образом, что вам останется только добавить свой стиль и меню готово.
24 октября 2008
10

Подборка шпаргалок
Сегодня на повестке дня шпаргалки. Нет, не по биологии или химии, а по HTML, CSS, Javascript и иже с ними. 12 шпаргалок можно либо распечатать (они все в PDF) и повесить рядом со столом, либо просто сохранить и время от времени обращаться к ним за нужной информацией.