22 декабря 2015
7 октября 2011
22

Обзор онлайн «песочниц» (sandboxes) для совместного тестирования кода
Всем привет!
Сегодня мы рассмотрим несколько так называемых онлайн «песочниц» — специальных инструментов, представляющих собой изолированные окружения, в которых разработчики могут создавать, тестировать и отлаживать свои программные продукты и части кода совместно с другими людьми.
Такие инструменты могут быть полезны, когда простого совета от друзей или коллег недостаточно. Согласитесь, что не всегда можно «на пальцах» объяснить возникшую при разработке проблему, а пустить стороннего человека в код проекта можно себе позволить далеко не всегда.
Итак, в статье мы рассмотрим 10 бесплатных онлайн «песочниц» (или sandboxes), которые могут однажды помочь вам решить ту или иную задачи или проблему с помощью третьих лиц.
Общие возможности
Понятно, что каждый инструмент имеет свой набор возможностей и каждый выделяется той или иной фишкой. Но несмотря на это, у всех есть следующие общие возможности:
- простота и «заточенность» под сниппеты: рассматриваемые инструменты не являются полноценными средствами разработки;
- работают в браузере: для работы не нужно устанавливать какие-то отдельные программы или плагины;
- панель просмотра результата: область, где отображается то, что генерит написанный вами код;
- клиентский код: обрабатывает HTML, CSS и JavaScript;
- сохранение: большинство инструментов позволяют вам как сохранить код себе, так и на сайте;
- совместный доступ: большинство позволяет вам делится тем, что вы делаете с другими и работать совместно.
Теперь давайте посмотрим на каждый из инструментов отдельно и попробуем выделить особенности каждого из них.
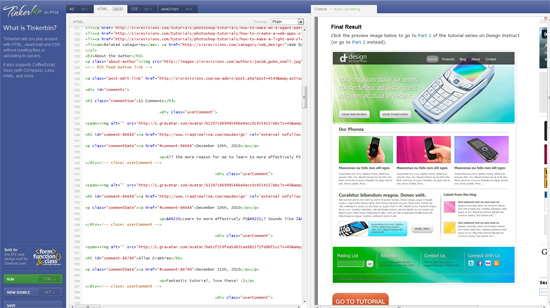
Tinkerbin
Создан компанией Sinefunc. Tinkerbin является относительно новым продуктом; наряду с обычными HTML, CSS и JavaScript позволяет так же запускать такие вещи как SASS и CoffeeScript.
Tinkerbin поддерживает горячие клавиши и имеет функцию автоматического обновления панели просмотра, что достаточно удобно.
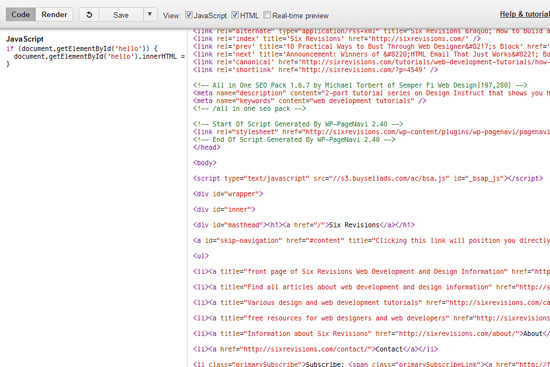
JS Bin
Open source продукт, разработанный Рэми Шарпом. Есть опция предпросмотра в реальном времени и возможность подключать популярные библиотеки, например, MooTools или jQuery.
Если вы захотите использовать JS Bin локально, то можете скачать исходный код с GitHub. Документацию, примеры использования и советы можно найти в блоге проекта на Tumblr.
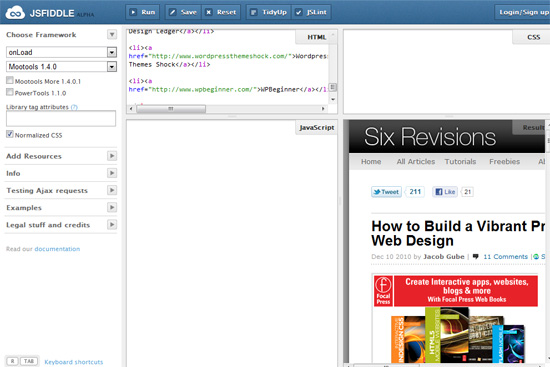
JS Fiddle
В этой «песочнице» так же есть возможность подключать популярные библиотеки и тестировать асинхронные (Ajax) вызовы вашего кода. Плюс есть команда для запуска JSLint для проверки качества кода и команда «Tidy Up» для его форматирования.
Код проекта так же является открытым и доступен на GitHub.
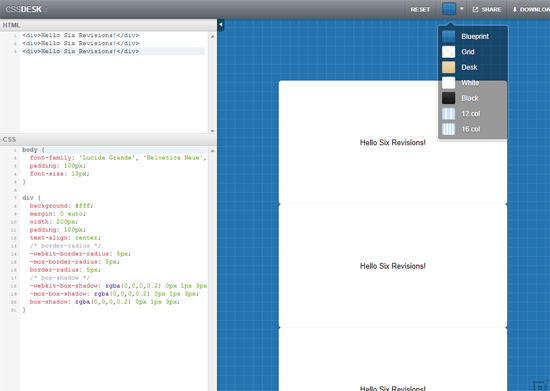
CSSDesk
Данный инструмент позволяет тестировать только CSS и HTML сниппеты. Есть возможность смены фона панели предпросмотра (полезно чтобы быстро протестировать как смотрится верстка на разных фонах). Спрятав панели с HTML и CSS, вы можете расширить область просмотра на весь экран.
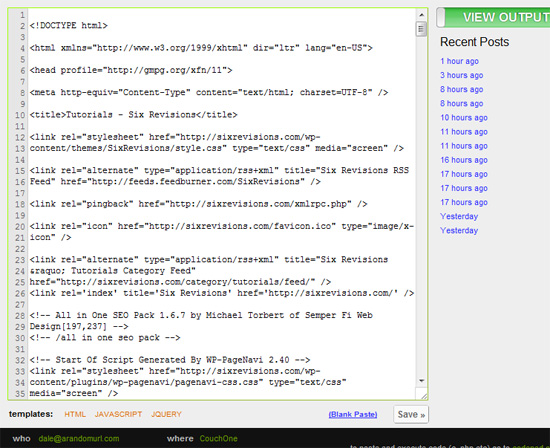
Pastebin.me
Этот сервис создан разработчиком и предпринимателем Дейлом Харви и представляет собой HTML-JS «песочницу» с открытым исходным кодом, который можно найти на GitHub.
Панель с кодом расширяется на всю ширину экрана, что особенно удобно, когда у вас широкоформатный монитор. Три полезные шаблона (HTML, JavaScript и jQuery) позволяют быстро создать заготовку для работы.
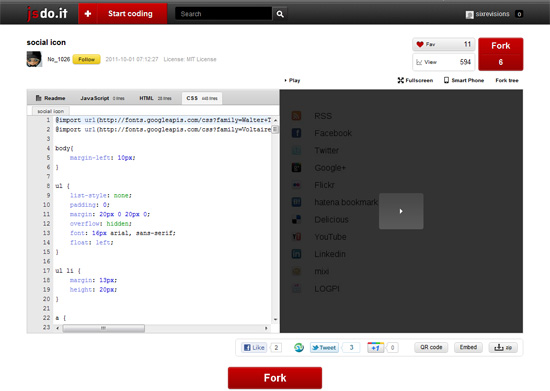
jsdo.it
Сервис делает упор на коллективной работе, позволяя поделиться своим кодом как в популярных социальных сетях, так и внутри сайта. Приятный интерфейс, автообновление панели предпросмотра и возможность подключать популярные библиотеки и фреймворки. Особенности является функция «Просмотр в мобильном телефоне» — открывает окно, размеры которого равны размер экрана смартфона. Для использования это функции необходимо зарегистрироваться.
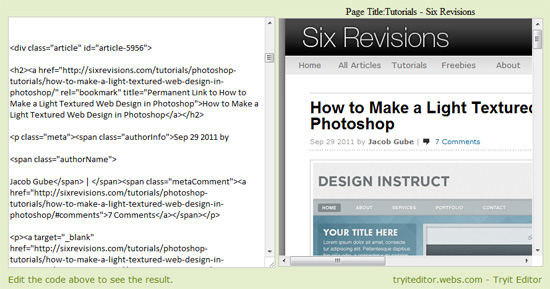
Tryit Editor Instant
Редактор позволяет вам протестировать HTML разметку и ничего более. Возможности для совместной работы в нем так же отсутствуют, так что если вам не нужны возможности, предоставляемые более мощными инструментами, то обратите внимание на этот.
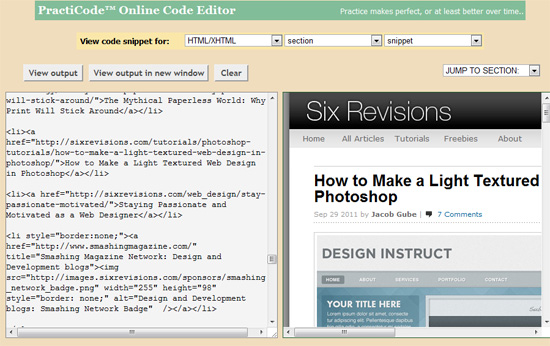
PractiCode
Онлайн редактор PractiCode — это дополнительный инструмент для материалов сайт LandofCode.com. Хотя подразумевается, что его используют пока читают и разбирают примеры и материалов сайта, он так же может быть использован в качестве «песочницы». Поддерживает HTML, CSS и VBScript.
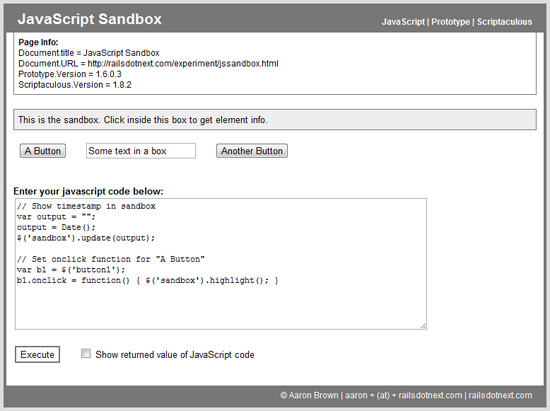
JavaScript Sandbox
Этот аскетичный инструмент предназначен для работы только с JavaScript.
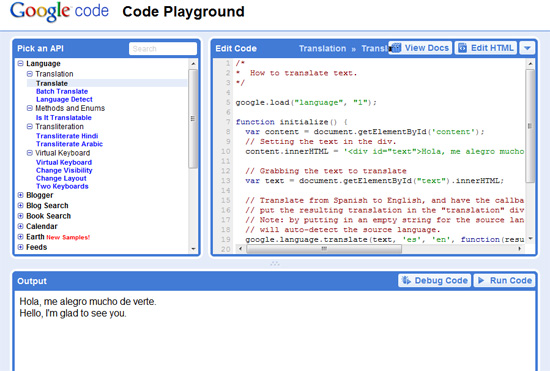
Google Code Playground
Инструмент от Google позволяет вам легко и удобно тестировать код для работы с предоставляемыми компанией API.
Вольный перевод статьи «10 Web-based Sandbox Tools for Testing Your Code Snippets».










восторг ) рекомендую
надо продвигать такие проекты!