22 декабря 2015
1 декабря 2009
13

JavaScript библиотеки, которые расширяют возможности CSS
Привет!
Сегодня мы рассмотрим не совсем обычные JS фреймворки. Их цель — принести в CSS немного больше функциональности и возможностей.
Приведу пример: вы знаете, что есть браузеры, которые поддерживают закругленные углы (свойство из CSS3), а есть те, которые не поддерживают это. Такое условие можно прописать непосредственно в CSS.
Или, скажем, нужно написать разные стили для пользователей шестого ослика под Маком — тоже не проблема.
13 ноября 2009
26

Дивные дивы
Сперва, всем привет!
Это моя первая статья, так что посмотрим каким вкусным этот блин будет.
Так как я больше серверный программист, чем клиентщик, очень часто бывает ситуация, когда надо быстро сверстать страницу, и вот тут начинаются проблемы. Вроде все помнишь, но мысли разбредаются и в итоге тратишь много времени на воспоминания и вычитывание статей.
Как правило, все всегда есть и поиски завершаются успехом, но есть одно но. В основном вся информация на английском. И даже если знаешь язык нормально, все равно приходится напрягаться. Даже из-за таких простых вещей. Но, все в наших руках!
12 октября 2009
10

Методика написания CSS кода от Антонио Лупетти
Вообще говоря, существует множество подходов для кодинга CSS, и различаются они прежде всего задачей, которую преследует автор. Если вы хотите сделать как можно быстрее и проще, сделать и забыть, то париться вы особо не будете. Если же вы работаете над развивающимся и важным для вас проектом, то за своими стилями будете следить, делать их читабельными и удобными для дополнений и изменений.
В этой статье я хочу познакомить вас с методикой написания CSS-кода от автора блога Woorkup.com Антонио Лупетти. Мой собственный подход к написанию стилей очень похож на предложенный Антонио, поэтому в процессе описания я буду приводить примеры того, как это делаю я.
7 октября 2009
8

Кроссдоменный AJAX
Всем привет!
Сегодня мы поговорим про AJAX. Напомню, что в прошлый раз мы рассматривали пример хорошего AJAX-а. Там мы показали, как нужно делать, чтобы пользователь не чувствовал себе некомфортно.
В этой статье я хочу рассказать про кроссдоменный AJAX. Что в нем особенного? Дело в том, что объект JavaScript XmlHttpRequest, который во всех популярных фреймворках реализует AJAX, не поддерживает кроссдоменные запросы по соображениям безопасности. Но иногда же очень нужно через JS запросить какую-нибудь страничку с другого сайта, да? Варианты есть, так что читаем дальше и выбирает то, что нужно именно для вашей задачи.
2 октября 2009
21

Инструменты для нахождения неиспользуемых CSS стилей
Многие разработчики сталкиваются с тем, что после какого-то времени работы над проектом, в файлах CSS появляются стили, про которые нельзя точно сказать, используются они или нет. Такое часто случается, когда вы работаете в команде, и над стилями работает не один человек. Или, например, до вас было несколько разработчиков, а вы решили что-то поменять или дизайнер задумал небольшой редизайн. В общем, вариантов много, а результат один — браузеру отдаются «мертвые» селекторы.
Все бы ничего, если таких один-два, но если в вашем файле пять-шесть тысяч строк, то тут уже нет сомнения — не все селекторы используются, а значит убрав лишние можно облегчить файлы и ускорить загрузку страниц. Сегодня мы рассмотрим различные программы, плагины и сервисы для очистки CSS-файлов от лишних стилей.
23 сентября 2009
36

Sass — еще более удобный и логичный CSS
Привет!
Несколько раз при написании CSS кода я ловил себя на мысли, что было бы круто, если бы в CSS можно было использовать что-то вроде переменных и функций — это бы избавило от необходимости повторять участки кода и сильно ускорило бы работу. Увы, такого в CSS делать нельзя.
Недавно Саша спросил меня: «Ты знаком с Sass?». Оказалось, что это специальный язык написания стилей, но более удобный и предоставляющий массу новых возможностей, которых нет в привычном CSS.
1 апреля 2009
21

Советы по CSS для начинающих
Всем привет!
Сегодня мы решили написать несколько, на наш взгляд, полезных советов для начинающего верстальщика. Пока что эти советы будут только относительно CSS, возможно чуть позже мы сделаем что-то похожее и по HTML.
Мне кажется, что эти советы будут полезны не только начинающим, но и тем, кто уже давно работает с CSS. Ведь нет предела совершенству ;-)
26 марта 2009
17

Эксперименты с обводкой в CSS
Привет!
Как вы думаете, можно ли с помощью пары тегов и чистого CSS сделать масштабируемый треугольник? А пятиугольник? А вот такую звезду? Думаю, многие считают, что нет. На самом деле можно.
Так вот, сегодня у нас пост-эксперимент. Мы будет играть с известным всем свойством CSS — border (и все, которые к нему относятся). В ходе эксперимента мы посмотрим, как сделать несколько простых многоугольников, звезду и рассмотрим один случай, где на практике можно использовать эти техники. Поехали!
16 февраля 2009
18

Прогрессивное улучшение CSS
В прошлый раз мы с вами познакомились с таким понятие как прогрессивное улучшение. Тогда я только знакомил вас с этой стратегией создания сайтов и объяснял какие у нее есть плюсы и минусы. Сегодня же, как и обещал, я рассмотрю более практические аспекты на примере CSS.
29 декабря 2008
65

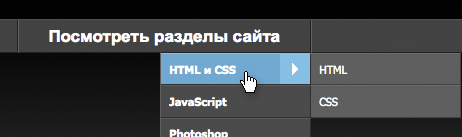
Выпадающее меню на CSS
Сегодня мы посмотрим как сделать вот такое выпадающее меню только средствами HTML и CSS.
Для этого возьмем фреймворк для создания выпадающих меню на HTML и CSS. Он работает во всех основных браузерах, легко модифицируется и довольно шустро работает.
Рассматриваемый нами фреймворк позволит вам сделать не только горизонтальное, но еще и вертикальное, и линейное меню. Файлы стилей разбиты таким образом, что вам останется только добавить свой стиль и меню готово.