
Обзор файловых загрузчиков или еще раз про стилизацию инпутов
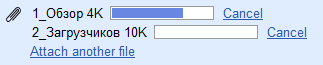
Буквально на днях gMail внес небольшое изменение в свой интерфейс. Вместо обычного файл-инпута для прикрепления файла теперь используется swf-объект. Казалось бы, замечательно. Можно выбрать сразу несколько файлов, наблюдать индикатор загрузки. Но не стало очень приятной для пользователей Safari и Chrome фишки: возможности перетащить файл из окружения на файл-инпут.
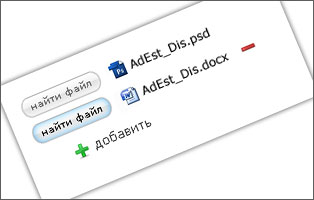
Давным-давно я уже писал про стилизацию файл-инпутов. Мне показалось недостаточным, и позже было написано продолжение. Сегодняшняя статья посвящена уже не инструкции по изобретению колеса, а готовым решениям, которые реализуют загрузку файлов.