22 декабря 2015
26 июля 2008
90

Огненный текст в Фотошопе
Пламя довольно сложно нарисовать в Photoshop, но в этом уроке мы покажем, как можно использовать готовую фотографию огня.
Эта статья идет в продолжение к уроку «травяной текст в Photoshop».
Эксклюзивный перевод статьи с PSDTuts.com специально для Временно.нет.
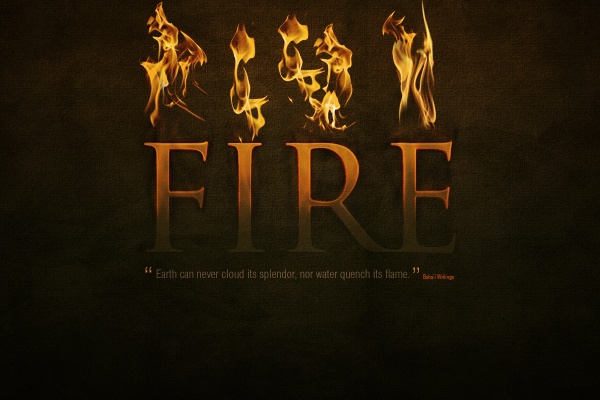
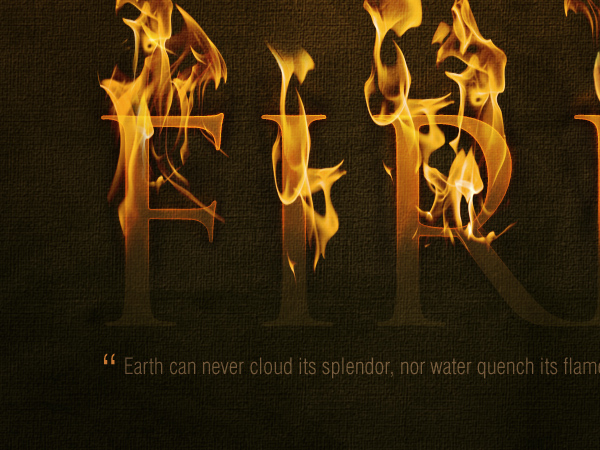
Окончательный результат
Обычно мы начинаем с финального результата, чтобы вы понимали к чему мы идем.
Урок достаточно большой, поэтому запаситесь терпением, включите приятную музыку, налейте чашечку горячего чая и можете начинать читать представленный урок :-)

Часть 1 — Фон
Что ж, начнем.
Создадим новый документ в Photoshop размером 1920 на 1200 пикселей и с помощью инструмента градиент (Gradient Tool — G) сделаем коричневый градиент (от #5c3d09 до #1f1409), у вас должно получиться что-то похожее на то, что вы видите на картинке.
Обратите внимание на то, как расположено светлое пятно, оно в верхней части картинки, так как в этом уроке мы хотим сделать, чтобы вершина текста была в огне, а поэтому верхняя часть изображения должна быть освещена немного больше.

Шаг 2
Как и в уроке «травяной текст в Photoshop», мы будем снова использовать текстурированный фон. Поэтому, чтобы начинать не с пустого места, я скопировал фон с выше упомянутого урока, слил все слои, чтобы получить то, что вы видите ниже.
Если же вы не делали предыдущий урок, то сначала посетите bittbox.com, чтобы скачать первоначальные текстуры бумаги и затем следуйте указаниям из урока «травяной текст в Photoshop».

Шаг 3
Что ж, теперь мы можем поменять режим смешивания на «перекрытие» (Overlay) и смешивание текстуры и нашего фона даст такой вот результат.

Шаг 4
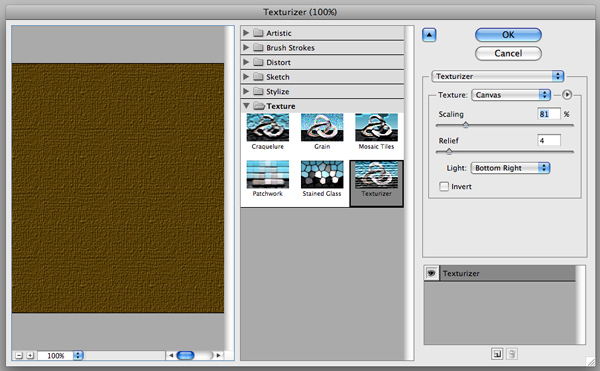
Чтобы добавить нашей картинке побольше структуры мы воспользуемся фильтром текстуры (Texturizer filter). Чтобы сделать это, создайте новый слой и залейте его цветом #66500f. Тогда идите в «фильтр» → «текстура»→ «текстурирование» ( Filter → Texture → Texturizer) и сделайте установки как на рисунке, установив во вкладке «texture, Canvas» значение scaling 80% и relief 4.

Шаг 5
Когда вы получили текстурированный слой, поменяйте режим смешивания на перекрытие (Overlay). Это добавит некоторые дополнительные прекрасные детали к нашей текстуре, которая получилась довольно хорошей.

Шаг 6
Затем сделаем полученный слой менее насыщенным в нижней части изображения. Это необходимо, для того, чтобы создать впечатление жара в верхней половине, т. к. там будет огонь, в то время как нижняя половина должна выглядеть более холодной.
Для этого создайте новый слой и залейте его цветом #4b4f3b. После добавьте к слою маску с градиентом, чтобы добиться нужного нам эффекта.
Теперь смените тип смешивания на Color и установите прозрачность на 45%.

Часть 2 — Работа с текстом
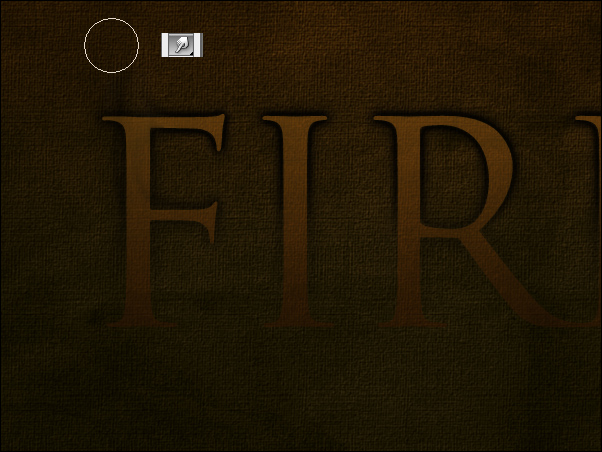
Итак, у нас получился хороший фон! Теперь нужно добавить некоторый текст. Я использовал шрифт Trajan, потому что это — действительно драматически смотрящийся шрифт. Я покрасил его в цвет #cb9328, затем установил Linear Dodge (Add) со значением opacity 8%.
Мы хотим добиться такого эффекта, что верхняя часть текста как бы выходит из фона и горит красивыми языками пламени. Это означает, что мы собираемся выполнять много эффектов и применять маски к слоям так, чтобы только верхняя половина текста была видна, в то время как нижняя часть постепенно исчезает и имеет вид того, что у нас есть сейчас.

Шаг 8
Итак, в первую очередь, создадим новую группу слоев, чтобы вставить туда текстовые слои, потому что их будет много.
После дублируем имеющийся текстовый слой и назначьте ему цвет #5e3f1c.

Шаг 9
Теперь для последнего текстового слоя измените тип смешивания на Overlay и установите значение opacity в 70%. Это должно выглядеть отчасти красновато (как показано ниже).

Шаг 10
Снова дублируйте слой и установите цвет текста желтоватым — #cb9328. Потом добавьте к нему Linear Dodge (Add) и opacity 30%.
Затем добавим маску к слою и используем градиент, таким образом последний текстовый уровень исчезает, как показано ниже, и вы можете увидеть красноватую цветную комбинацию двух текстовых слоев.


Шаг 11
Дальше дублируем текстовый слой опять, но помещаем его в самый низ стека. Назначаем черный цвет #000000. Потом идем в Filter → Blur → Gaussian Blur выскочит окошко с вопросом, стоит ли преобразовывать в растровый формат ваш текст, щелкаем «да» и ставим радиус размытия 4 пикселя.
После сделайте CTRL-click на любой из других текстовых слоев и вернитесь к черному слою, это вас оставило со своего рода тенью, но она слишком тусклая, поэтому дублируйте черный слой и слейте его с первым слоем, что выше в стеке, тень стала четче, проделайте эту процедуру, пока не получите результата, подобного тому, что видите на картинке.

Шаг 12
Добавьте маску к текстовой группе и с помощью градиента попытайтесь добиться результата, как на картинке. Как мы видим, тень постепенно пропадает, что это создает впечатление, что текст как бы выходит из страницы.

Шаг 13
Теперь дублируйте наш черный слой еще раз и используйте Smudge Tool (R) и средней по величине и жесткости кистью пройдитесь по слою — это создаст эффект шлифовочных прижогов, как на картинке.

Шаг 14
Вот как наш текст смотрится теперь. Я фактически создал 2 набора «огненных» следов, каждый размывал немного больше, чем последний и каждый отошел назад.

Шаг 15
Что ж, пришло время делать основную часть нашего текстового сияния. Прежде всего дублируем текстовый слой снова и ставим этот слой в самом верху стека и красим его в #dc9a08.
Потом применяем Filter → Blur → Gaussian Blur c радиусом размытия 8px. Далее возьмите большой ластик и подотрите нижнюю часть слоя.

Шаг 16
Примените к первому светящемуся слою Soft Light. Вы можете повторить процесс, стирая даже больше в верхней части слоя.

Шаг 17
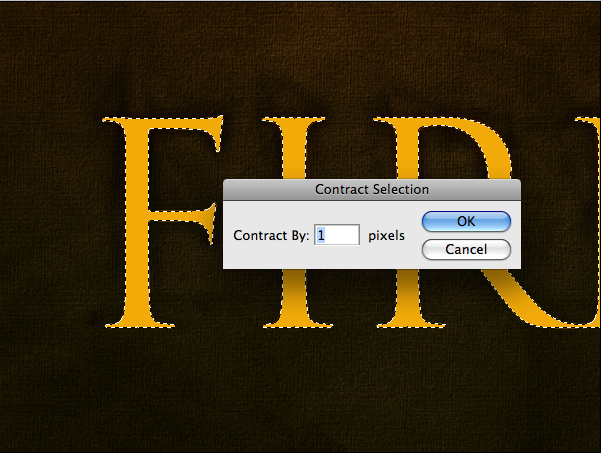
Теперь дублируйте текстовый слой еще раз и поставьте его в верхнее место в стеке. Он должен быть снова того же самого желтого цвета (#dc9a08).
Теперь идите в Layer → Rasterize → Type — это конвертирует текст в плоский графический символ. Потом нажмите CTRL-Click на слой и идите в Select → Modify → Contract и поставьте значение 1px. Потом нажмите Delete — это удалит все за исключением контура в 1 пиксель.

Шаг 18
Теперь этому слою назначьте тип смешивания Overlay, в результате чего вы должны получить что-то похожее на это.

Шаг 19
Теперь к этому слою свечения примените маску с градиентом, чтобы сделать слой прозрачнее к низу, как мы делали это раньше.
Затем дублируйте слой и назначьте ему Filter → Blur → Gaussian Blur со значением 1px. Снова дублируйте этот слой и сделайте Blur в 2 пикселя.
Потом нажмите CNTRL-click по любому из текстовых слоев, нажмите CNTRL- SHIFT-I, чтобы инверсировать выделение и пройдите по всем слоям свечения, чтобы удалить любое пятно, которое вышло за границы текста.

Шаг 20
Дальше мы дублируем все четыре слоя свечения и объеденяем их вместе. Это должно привести к верхнему слою, который является первоначальным ярким желтым цветом.
Выберите smudge tool и пройдитесь по тексту, это должно будет быть похожим на тепловые волны, отрывающиеся от текста, как показано на картинке.

Шаг 21
Сейчас выбираем последний сделанный слой и меняем тип смешивания на Overlay, в результате должны получить что-то похожее на это.

Шаг 22
Что ж, сейчас мы в значительной степени закончили наш текст. Я продублировал некоторые из слоев свечения, чтобы заставить картинку выглядеть более пламенной. Не стесняйтесь экспериментировать, чтобы получить более реалистичный результат.

Шаг 23
Я добавил в нашу картинку цитату под основным текстом урока. Это обеспечивает хорошее приукрашивание композиции. Пробуйте использовать цвета, которые сходятся с фоновым текстовым слоем, таким образом это не выделяется слишком сильно, потому что мы хотим, чтобы эта надпись была вторичным элементом в работе.

Часть 3 — Пламя
Ну и вот, кульминация всего урока со всей сделанной подготовкой. Пришло время добавлять фактические языки пламени! Для этого нам понадобятся некоторые изображения огня напротив черного фона. Хорошую фотографию найти очень сложно, во всяком случае, мне было действительно сложно найти бесплатную фотографию с большим разрешением. В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже. Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
Теперь поговорим о методике для того, чтобы копировать языки, фактически она действительно проста. Я только изучаю эту методику, читая одну из обучающих программ Ника Эйлена для журнала DigitalArts, названную «Создание потрясающего фотомонтажа», где он использовал эту методику с водой.
Что нам нужно для этого:
- Открыть фотографию пламени в Photoshop;
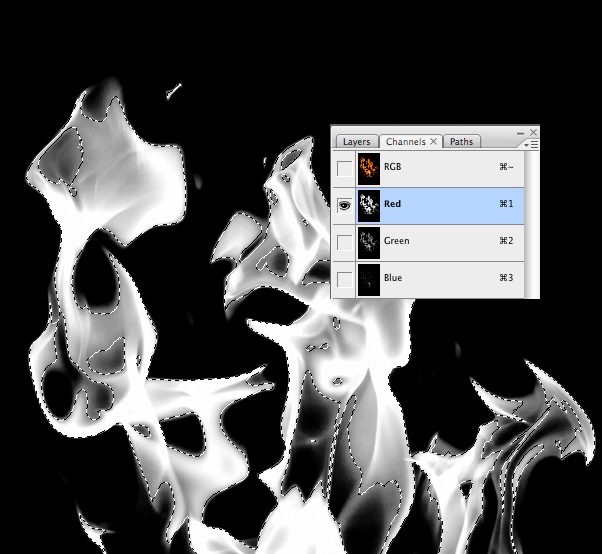
- Перейти в список Channels и найти канал с высоким контрастом, который для огня, как правило красный канал, жмем на него;
- Это заставит ваше изображение казаться черно-белым, и потому что мы находимся на самом высоком контрастном уровне, это будет казаться действительно ярким белым. Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале;
- Кликаем обратно на RGB канал и копируем выделенные пиксели;
- Вы можете вставить языки пламени в ваше главное изображение!
Это актуальная и очень, очень простая в использовании техника для копирования чего-либо прозрачного, как огонь на плоском фоне. И мы можем увидеть эту технику, посещая уроки Ника, она превосходно подходит для копирования воды.


Шаг 25
Итак, мы приклеили огонь к нашей основной картинке (для ясности я также временно выключил слои текста). Поскольку Вы можете видеть, что мы имеем огонь без черного фона, и частично прозрачно, что означает, что это будет клево выглядеть на вершине нашего текста.

Шаг 26
Теперь следущая вещь, которая сделает из одного кусочка огня несколько частей. Вначале дублируйте слой и выключите один, как резервный. Потом используя инструмент pen tool, отрезаем огонь таким образом, чтобы мы работали с контурами пламени, тогда это выглядет естественно. Сейчас вы можете увидеть, что я произвел четыре части пламени из одного изображения.
Теперь смените тип смешивания на Screen , чтобы любые оставшиеся черные части полностью ушли, что сделает пламе более прозрачным.

Шаг 27
Теперь так как мой текст состоит из четырех букв, мне необходимо четыре отдельных части огня. Для четвертого (на вершине буквы «Е») я использовал фотографию с flickr и повторил тот же самый процесс как ранее, чтобы создать другое пламя. Так же огонь над буквой «I» немного сжали, чтобы огонь выглядел более случайным.

Шаг 28
Переместим огонь вниз, как показано на рисунке. Мы хотим попробовать прикрепить огонь к форме букв, таким образом это станет похоже, что он танцует от букв.

Шаг 29
Здесь я разместил все кусочки пламени. Получилось не плохо, однако если присмотреться, можно увидеть, что буквы «I» и «R» имеют одинаковые части, тем более языки пламени не достаточно высокие.

Шаг 30
Поэтому здесь я прошелся по каждому кусочку пламени и используя transform tool растягивал их по вертикали. Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.

Шаг 31
Теперь, чтобы сделать языки пламени более освещенными, я дублировал слой пламени и воспользовался фильтром Filters → Blur → Gaussian Blur с радиусом размытия 3px и изменил opacity на 15% это придало более яркие оттенки пламени по краям, что придало ощущение тепла на границе.

Шаг 32
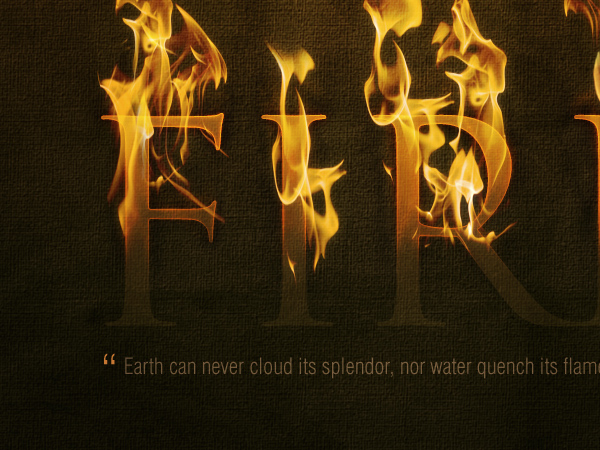
Что ж, похоже мы совсем близко к окончанию! Это то, как наша композиция выглядит.

Шаг 33
Ну и заключительный штрих.
Создайте новый слой и расположите его выше всех остальных в стеке и используя инструмент градиент сделайте черно-белое изображение, как на картинке. Смените тип смешивания на Overlay и измените значение opacity на 40%.

Заключение!
Вот мы и подошли к заключению урока. Мы получили текст с развивающимися языками пламени над ним.

К сожалению, это перевод и .psd у меня нет(. Некоторые моменты, которые были не понятны я проделывал самостоятельно и описывал своими словами.
Спасибо, что указал на 33 шаг, там была не та картинка, о которой я писал))
С буквами я думаю со второго раза ты наверняка разберешься, так как там нет ничего сложного. Если нет, то попробую сделать псдшник при наличии времени.
Просьба создателя эффекта сделать видеофаил с поочерёдностью действий.
З.Ы. Возможно платные.
А вот дальше у меня затруднения,не могу зделать эту тень более насыщеной,как я понял из описания,нада зделать копии слоя создаваемого тень,и обьединять их со слоём,стоящим выше в стеке,пока не достигну желаемого результата.Так всё и делаю,вот тока тень не становится более выраженой,точнее - вообще никаких изменений не происходит.Что я не так понял?)
вот чё вышло http://s53.radikal.ru/i140/0910/04/fbe17903edb9.jpg
В 11 шаг суть состоит в том, чтобы создать черную копию текста, но если этот слой оставить там где он есть изначально, получится что черный текст закроет собой сделанный ранее, поэтому его нужно подложить под предыдущий, переместив в самый низ текстовых слоев (представь что у тебя на столе лежит лист бумаги с какими то кракозябрами, ты сверху кладешь картину Малевича "Черный квадрат", ты будешь видеть только эту картину, а если поменять их местами и сделать размер картины чуть больше, чем лист бумаги, то получится тенька, тоже самое нужно сделать в фотошопе).
по 13 шагу думаю можно погуглить, я нашел такой ответ:
Its in the blur tool button (right click on it) right above the burn tool button
Надо более подробно! И по русски! Зайти туда, нажать это, и т.д.
Не все ведь английскую версию юзают!
А в целом, класс.
Какой слой???В 10-ом шаге был слой с маской.Его дублировать???Или тот который вообще первоначальный был???Все таки стили разные у слоев и opacity разная.Можно конкретики в данных указаниях.
Спасибо заранее.
Более конкретнее нужно обьяснять как мне кажется...
Max, если вы создали копию текстового слоя и перекрасили его в черный, то конечно же текст у вас почернеет, вам необходимо этот черный текст поместить под слой с текстом нормального цвета. Если я не правильно понял причину, то опишите пожалуйста поточнее что именно вы делаете.
по подробнее опиши пожалуйста, как поместить чёрный текст под слой с текстом нормального цвета? никак не могу понять.. у меня тоже текст чернеет.
Застряла на 16 шаге... :(
"Примените к первому светящемуся слою Soft Light. Вы можете повторить процесс, стирая даже больше в верхней части слоя"
Не врубаюсь что значит "первый светящийся слой" и "вы можете повторить процесс,стирая даже больше в верхней части слоя".Что за первый светящийся слой?Какой процесс?Зачем стирать в верхней части слоя?
И в общем дальше уже нет смысла идти.До этого момента все шло замечательно.Хотя было затруднительно сидеть в русском фш и переводить действия наподобие "Layer
Наподобие "Layer
Так и не перевела.Огорчило,что в начале переводили,а потом разленились.И кстати,да,сложновато будет достать бесплатную фотографию огня)
Заранее спасибо
Я когда переводил эту статью в фотошопе совершенно ничего не знал, в принципе сейчас почти ничего не изменилось. Но тем не менее за ночь я смог урок реализовать. Поэтому думаю, что у каждого человека с желанием пройти все шаги получиться дойти до конца!
Удачи.
Но будем стараться! Спасибо Сильверу за перевод.
Поставил слой с чёрным текстом до слоёв с фоном, текст чернеет, не получается.
Как же бесят такие шаги((
"Итак, в первую очередь, создадим новую группу слоев, чтобы вставить туда текстовые слои, потому что их будет много."
Создадим слои, чтобы вставить текстовые слои?
Я 10 раз переделывал урок заново... на 11 шаге ступор, тень не получается!!!
Рассмотрим на простом примере. У вас есть слой с текстом, скопируйте его и поместите под первый слой, сделайте черный цвет шрифта, потом воспользуйтесь размытием по Гаусу - тень должна получиться.
Не нужно переделывать весь урок, чтобы вставать на одном и том же месте. Попробуйте не понятные шаги создать на простых примерах. Тут важно не следование указанным инструкциям, а понимание того для чего вы делаете то или иное действие.
К сожалению, если и сейчас я не понятно объяснил, помочь уже ничем не смогу=((
Удачи.
Слой с текстом я перенёс в самый низ, потом выделил всё волшебной палочкой (100% чувствительности) и сжал выделение на 1 пиксель. Не получилось такого чёткого результата как у вас...