22 декабря 2015
30 мая 2008
32

Травяной текст в Photoshop
Хотели сделать надпись в виде травы? С помощью Photoshop это довольно просто.
В этом уроке описано как сделать довольно симпатичный вариант надписи, используя фотографию травы, инструмент «карандаш» и немного терпения.
Урок довольно подробный, так что вы без труда сможете повторить его.
Конечный результат
Для начала давайте посмотрим, что же должно получиться.
Первая часть — фон
Урок состоит из трех частей — фон, текст и немного дополнительных эффектов. Поэтому сначала мы сделаем фон. Создаем новый документ в Photoshop, скажем размером 1920 на 1200 пикселей.
Шаг 1
Начнем с рисования радиального градиента с помощью инструмента «градиент» (Gradient Tool — G), начиная со светло-зеленого (#ADBF41) и заканчивая средне-зеленым (#328A26).

Шаг 2
Сейчас мы сделаем этот фон более реальным, используя для этого готовую текстуру бумаги.
К счастью, мы можем взять хорошие текстуры бумаги с Битбокса — кроме того, они достаточно большие.
Теперь нужно сделать текстуру черно-белой (CTRL- SHIFT-U) и растянуть ее так, чтобы она полностью закрывала наш документ.

Шаг 3
Далее мы переводим этот слой в режим перекрытия (Overlay) и ставим прозрачность на 70%, чтобы смешать текстуру с нашим зеленым фоном.

Шаг 4
Чтобы сделать текстуру еще лучше, мы копируем слой с текстурой, поворачиваем его на 180 градусов и делаем его прозрачным на 20%. Далее мы берем еще какие-нибудь текстуры бумаги (с того же Битбокса) и проделываем с ними тоже самое, размещая каждый следующий слой над предыдущим.
Все это нужно сделать для того, чтобы текстура смотрелась более реалистичной и появились мелкие детали.
Как вы можете видеть, получилось шесть слоев.

Шаг 5
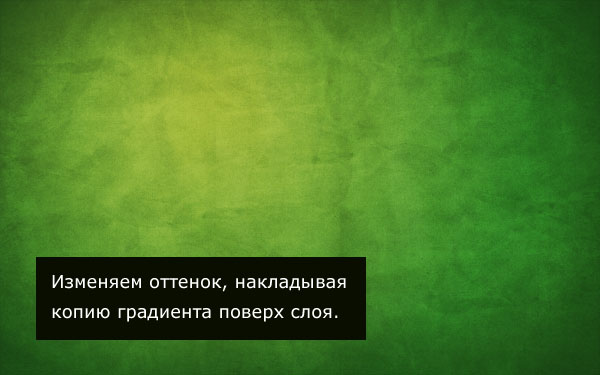
Теперь необходимо скопировать самый первый зеленый фон, разместить копию над всеми слоями и поставить прозрачность на 40%.

Шаг 6
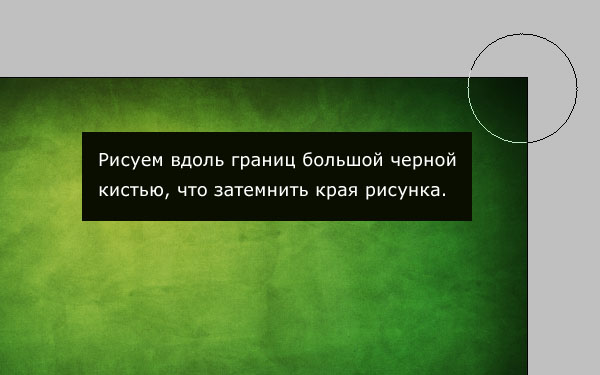
Создаем новый слой, который будет выше всех. Используя большую мягкую черную кисть (Brush — B), добавляем немного темного цвета по краям картинки. Стоит вернуть прозрачность на 30% и перевести в режим перекрытия (Overlay). Затем вы можете скопировать этот слой и применить к копии размытие по Гауссу (Gaussian Blur) при 32 пикселях. В результате углы станут более мягкими.

Шаг 7
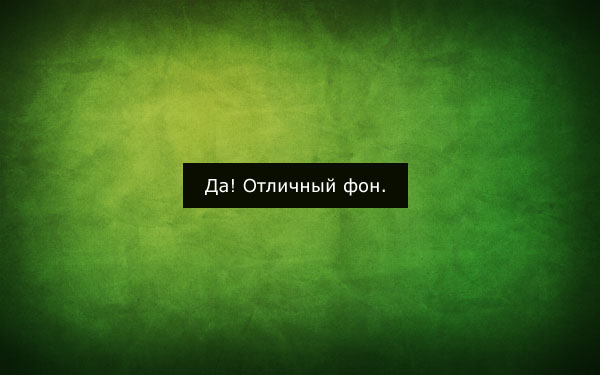
Вот теперь мы получили отличный фон! ;-)

Вторая часть — «травяной» текст!
Сейчас мы готовы сделать сам текст. Для этого нам необходима симпатичная фотография травы.
Скачиваем большую фотографию и копируем ее в наш документ.

Шаг 9
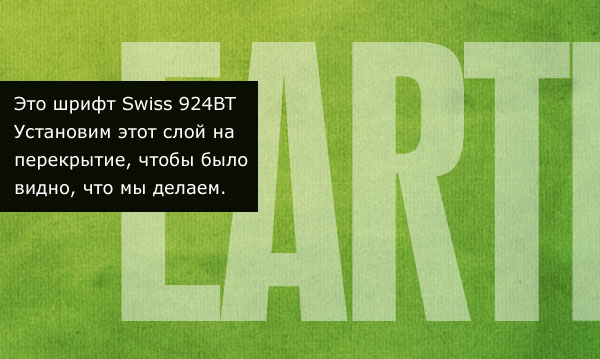
Теперь необходимо выбрать шрифт для текста и сам текст, к примеру «Earth».
Итак, сделайте свой текст белым, поставьте режим смешивания на перекрытие (Blending mode → Overlay) и прозрачность на 50%. Это вспомогательный слой, его не будет видно в конце.

Шаг 10
Сейчас у нас есть белый прозрачный текст поверх травы.
Чтобы сделать реалистичный текст из травы, недостаточно просто вырезать кусок травы соответствующей формы — нам нужно, чтобы куски травы выходили за границы букв. Для этого нам придется вручную вырезать маленькие кусочки травы для каждой буквы.

Шаг 11
На этом шаге мы будем выделять куски травы с помощью инструмента «карандаш» (Pen Tool — P).
Сейчас нужно не просто выделить куски травы случайным образом, а выделить именно сами травинки, тогда мы получим эффект того, что трава как бы вырывается из букв.

Шаг 12
Когда вы закончите выделение контура, лучше всего сохранить его на случай, если потом оно понадобится снова. Перейдите во вкладку «контуры» и нажмите маленькую стрелочку, выбрав в списке «сохранить контур».
Выделите свой контур и перейдите к слою с травой. Сделайте копию этого слоя, чтобы хватило травы на все буквы. Затем делаем инверсию выделения (CTRL- SHIFT-I) и вырезаем лишнюю траву.

Шаг 13
Итак, вот конечный вариант буквы «E» на нашем фоне. Но сейчас она смотрится не на много лучше, чем если бы мы не делали такие мелкие выделения травинок. Значит, нам нужно еще немного поработать на ней.

Шаг 14
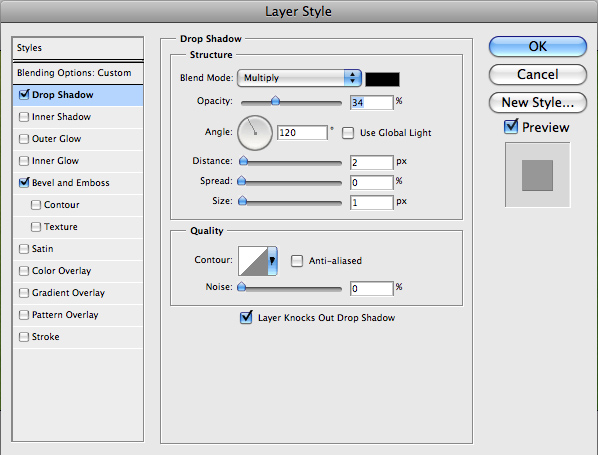
Для начала мы добавим некоторые стили к слою, чтобы он выглядел более «трехмерным». Сами стили показаны ниже.

Стили слоя
Вот первый набор стилей.


Шаг 15
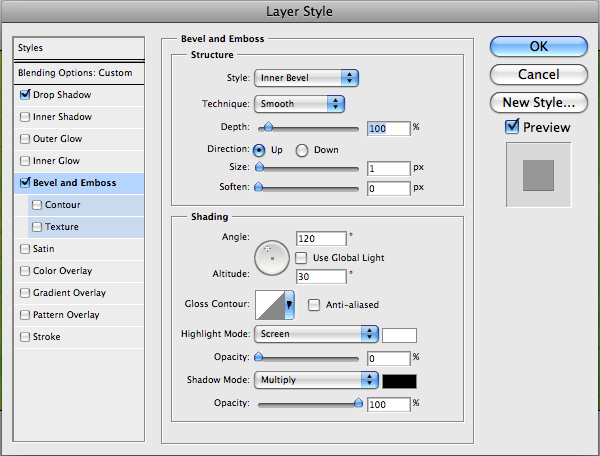
Теперь сделайте копию слоя и очистите стили слоя-копии. Теперь нужно добавить вот эти стили.

Стили слоя
Вот второй набор стилей слоя. Обратите внимание, что здесь прозрачность 51%.



Шаг 16
Теперь добавим немного теней. Итак, теперь выделите содержимое слоя с травой (CTRL-Click на слое) и создав новый слой под ним, запоните выделение черный цветом. Затем нажмите на клавиатуре стрелку вниз и потом стрелку вправо и злейте черным. Такую операцию необходимо повторять до тех пор, пока не получится примерно так, как показано ниже (это около 15 раз).

Шаг 17
Теперь выполним «фильтр» → «размытие» → «размытие в движении» (Filter → Blur → Motion Blur) на слое с нашей тенью, установив угол в 45 градусов и дистаницию на 30. Затем установите прозрачность на 50%. У вас должно получится что-то похожее на вот этот рисунок.

Шаг 18
Передвиньте тень вниз и вправо — если все сделано правильно, то ваш текст должен отбрасывать тень.

Шаг 19
Теперь сделайте три копии этого слоя, каждый раз отрезая от него кусок так, чтобы около букв тень была темнее. В режиме перекрытия этих слоев установите «умножение» (Blending options → Multiply).

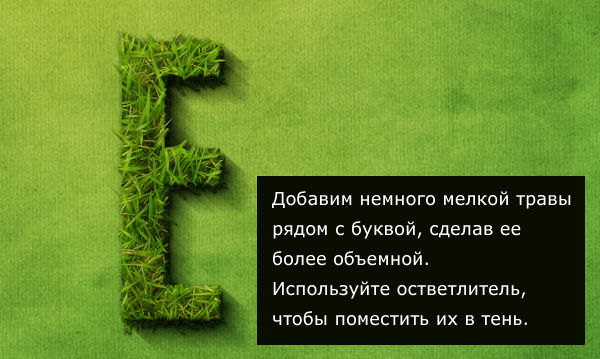
Шаг 20
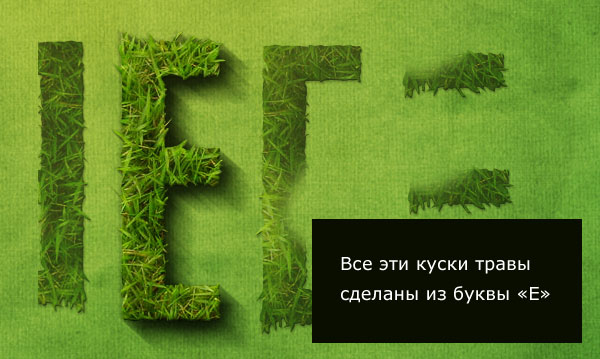
Наш текст смотрится довольно неплохо, но для лучшего эффекта необходимо добавить небольшие куски травы в область тени.
Как видно ниже, мы создали небольшие кусочки травы — они вырезаны из главной буквы.

Шаг 21
Пеедвигая эти куски в тень мы создаем эффект того, что трава выбивается из фона.
Так как эти куски находятся в тени, нам нужно сделать их более темными. Для этого воспользуйтесь инструментом Burn Tool (O).

Шаг 22
Мы закончили с одной буквой, осталось еще 4 ;-).

Шаг 23
Используя те же приемы мы получаем «А».

Шаг 24
А вот «R» и «T» на картинке.

Шаг 25
И, наконец, все слово целиком. Единственная дополнительная вещь это увеличение расстояния между буквами. Так как каждая буква и все ее слои находятся в отдельной группе, перемещение букв осуществляется довольно просто.

Третья часть — завершение
Как бы хорошо не смотрелся наш текст сейчас, он довольно скучный и монотонный. Так что в последней части мы добавим несколько дополнительных элементов в картинку.
Для начала добавим немного дополнительного текста, например цитату о Земле.
Переведем слой с цитатой в режим перекрытия (Blending options → Overlay) и выставим прозрачность на 50%. Затем добавим кавычки и источник, из которого взята цитата.

Шаг 27
Пришла очередь добавить немного света. Чтобы сделать это, создадим новый слой над всеми остальными. В это слое сделаем градиент к верхнему левому углу, изменяя фон от белого до прозрачного. Затем выставим слой в режим мягкого свечения и установим прозрачность на 50%.

Шаг 28
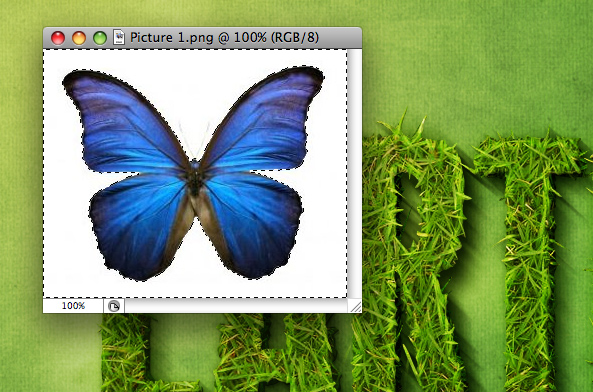
Сейчас мы добавим 2 ярких элемента. Это будет синяя бабочка и маленькая красная божья коровка.

Шаг 29
Вставка картинок достаточно проста. Для начала открываем картинку в Photoshop, вырезаем белый фон с помощью «волшебной палочки» (Magic Wand Tool — W), затем выполняем «выделить» → «модифицировать» → «сжать» и выполняем сжатие на 1 пиксел. Инвертируем выделение (CTRL- SHIFT-I) и копируем бабочку в наш главный рисунок.
Для вырезания божьей коровки используем инструмент «карандаш», обводим нужную часть и копируем в главный рисунок.

Шаг 30
Теперь уменьшаем бабочку и божью коровку пропорционально, добавляем к ним тень и расставляем так, чтобы они уравновешивали друг друга на рисунке.

Конец
Перевод статьи с сайта PSDTuts.com.


Как сделать перекрытие так и не допер =( (скриншоты с окошками бы всеми которые требуются на шаге)
ну и по остальным... вроде не все так сложно же но нехватает
1) Персеты цвета вставляются в Палитру цветов. Там в самом низу окна есть окошко, с #... в него... 2) Перекрытие ставится в Стилях Слоя... там есть выбор режимов... там то и ставится ПЕРЕКРЫТИЕ... Урок выше просто класс
http://s40.radikal.ru/i087/0906/d5/39e9ef53553f.jpg
Шаг 12
Выделите свой контур и перейдите к слою с травой. Сделайте копию этого слоя, чтобы хватило травы на все буквы.
дальше нажмаю дел и все выделение исчезает вместе с сохранением.Что за?HELP!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Всю ночь сижу
Спасибо за урок! Кайфово получилось!
Как раз пришёл заказ на прорисовку баннера на тему футбола. Трава здесь в самый раз!
Спасибо.
Мой результат
Спасибо за урок! Кайфово получилось!
пожалуйста, расскажи по порядку, как ты делал инверсию. что вначале для этого нужно сделать, что затем. никак не могу понять(
Вот нашёл исходный текст этого урока на Английском языке.
Первая ссылка.
http://psd.tutsplus.com/tutorials/text-effects-tutorials/create-a-spectacular-grass-text-effect-in-photoshop/
И ещё небольшое приложение к этому же уроку, тоже на Английском языке, там тот же самый урок только в несколько упрощённом варианте но разница в том что в этом уроке некоторые шаги описаны более подробно(как например шаг номер 12 который у меня ни в какую не получался). Только всё же советую делать текст так как описано в первой ссылке(там эффект травы получается более реальным) а второй ссылкой пользоваться для уточнения непонятных шагов.
Вторая ссылка.
http://www.flepstudio.org/forum/photoshop-eng/2618-grass-text-effect.html
В общем с помощью этих двух ссылок у меня получилось сделать очень красивый травяной текст.