22 декабря 2015
8 февраля 2012
14

Реклама: Системы веб-аналитики как инструмент тестирования интерфейсов веб-сайтов
В этой статье будет рассказано о применении веб-аналитики для тестирования интерфейса веб-сайта с помощью таких систем, как Clicktale, Яндекс.Вебвизор и SpyBOX.
Проектируя интерфейс сайта, довольно трудно сразу оправдать ожидания будущих пользователей по максимуму. В том числе и потому, что мы не знаем заранее, какая именно аудитория будет преобладать на нем, и каким образом посетители будут взаимодействовать с тем или иным элементом сайта.
Чтобы быстро вносить корректировки уже после запуска сайта, мы можем использовать веб-аналитику для получения данных об особенностях пользовательского взаимодействия с интерфейсом. Основываясь на этих данных, можно четко увидеть, какие именно элементы действительно нуждаются в корректировке, потому что это покажут пользователи непосредственно своими действиями на сайте.
Детализация данных: почему она так важна
Когда мы начинаем применять веб-аналитику для исследования пользовательского взаимодействия с интерфейсом сайта, сразу возникает много вопросов: какой конкретно инструментарий применять для сбора необходимой информации и в какой последовательности работать? Как показывает практика, для анализа взаимодействия посетителей с интерфейсом сайта важна максимальная детализация, т.е. инструменты веб-аналитики, предоставляющие только статистику, не смогут нам помочь.
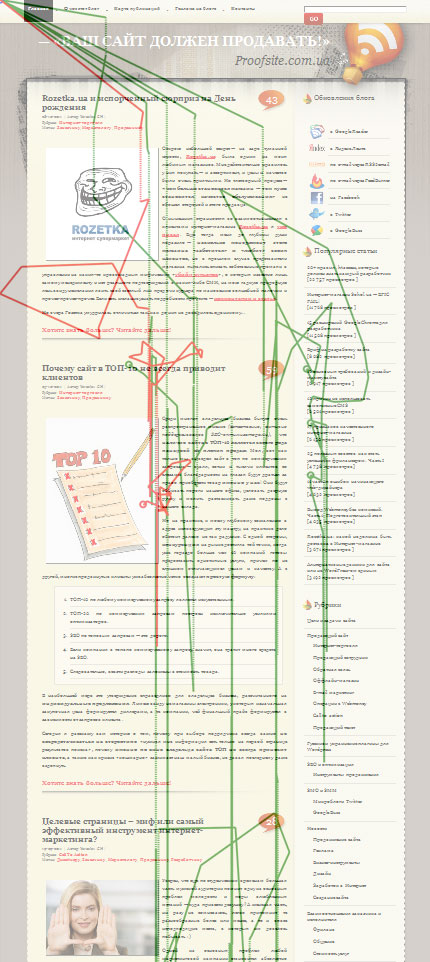
Кроме того, предоставляемые практически всеми сервисами аналитики суммарные показатели поведения всех пользователей на сайте также не дают объективной информации. Обратите внимание на примеры ниже — они показывают обобщенные данные о зонах внимания посетителей сайта (слева) или сделанных ими кликах (справа).
Какие выводы мы можем сделать на основе этих суммарных показателей, если не видно четких тенденций? В целом посетители хорошо взаимодействуют с показанными выше сайтами, но все ли посетители идеально взаимодействуют с их интерфейсами? Проблемы есть, они будут видны на примере поведения отдельно взятых посетителей. Нельзя забывать, что каждый посетитель приходит на сайт для решения своих собственных задач, и у одного пользователя могут возникнуть трудности, которые не обязательно появятся у другого.
Посетители замечают в интерфейсе сайта только то, что хотят замечать
Если вы хотите отследить эффективность взаимодействия посетителей с отдельными элементами (или группами элементов) интерфейса, тогда важно выяснить, насколько активно посетители сайта используют эти элементы для решения конкретных задач. И помогают ли они посетителям сайта беспрепятственно достигать поставленных целей, ведь возможные недочеты в исполнении отдельных элементов пользовательского интерфейса могут затруднить им взаимодействие с веб-сайтом.
Еще раз подчеркнем, что нужно не просто просматривать, взаимодействовал или не взаимодействовал человек с тем или иным элементом интерфейса, необходимо убедиться, что предложенные элементы помогают ему достичь своей цели кратчайшим путем. Ведь приходя на сайт, посетитель почти всегда выполняет конкретную задачу, и в данный момент времени многие элементы пользовательского интерфейса могут быть не нужны для ее выполнения. Поэтому, тестируя отдельные элементы интерфейса, обязательно смотрите, зачем посетитель пришел на сайт (по характеру поисковых запросов или источнику трафика).
Пример
Допустим, вы хотите выяснить, насколько востребованной на блоге является панель, позволяющая подписаться на рассылку свежих статей. Логично предположить, что на блоге, где обновления постов происходят не часто (примерно 1-2 раза в месяц), возможность подписаться на рассылку является очень удобной для аудитории сайта.
Решать поставленную задачу достаточно просто. Необходимо посмотреть, какой процент пользователей за определенный промежуток времени обращает внимание на панель подписки, и при каких обстоятельствах это происходит. Совсем не обязательно брать большой промежуток времени — проанализируйте несколько дней. Тенденция уже будет видна.

На скриншоте видна тенденция игнорирования посетителем этого элемента интерфейса, хотя он и приходил на сайт несколько дней подряд для того, чтобы посмотреть, появилась ли свежая статья.
С чего начать анализ интерфейса: последовательность важнее всего
Крайне важно избегать хаотичного и непоследовательного анализа взаимодействия посетителей с интерфейсом сайта. Проанализировать поведение всех посетителей сайта вы все равно не сможете — это потребует огромного количества времени и сил. Поэтому работать в этом направлении необходимо, придерживаясь определенной методики (см. «Памятку тестировщику» ниже).
Поскольку фактически каждый интерфейс сайта проектируется, в том числе с учетом необходимости задать посетителям желаемый алгоритм действий, то, исходя из этого, можно сформулировать главную цель следующего этапа работы. Необходимо определить, насколько реальное поведение посетителя на сайте соответствует желаемому (т.е. предусмотренному целями деятельности сайта).
Не забывайте, что каждый посетитель взаимодействует с интерфейсом как бы в двух плоскостях: когда он только впервые пришел на сайт и еще не знаком с его интерфейсом, и когда он повторно приходит на сайт, интерфейс которого ему уже знаком. Поэтому если изучать информацию о поведении посетителя на странице только по одному случайному посещению, то эти данные однозначно не будут объективными.
Примеры
Допустим, посетитель пришел на страницу и, не обращая внимания на основной контент, сразу перешел в другой раздел из панели навигации. Можно было бы сделать вывод, что страница из панели навигации привлекла его больше, чем контент на текущей странице. Но в другой раз он опять пришел на эту страницу и, не обращая внимания на панель навигации, взаимодействовал только с контентом. Получается, что нельзя оценивать поведение посетителя фрагментарно, только по одному его посещению. Суммируйте его действия путем сравнительного анализа первого и всех последующих визитов, и вы увидите объективную картину поведения этого посетителя на сайте.

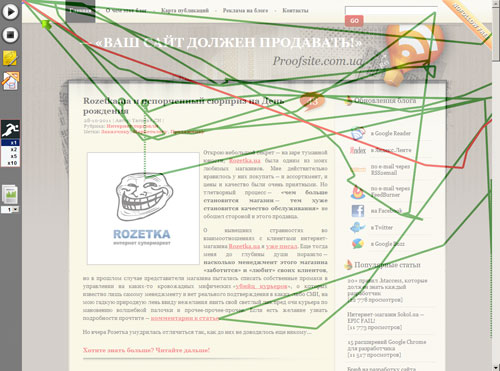
На скриншоте ниже яркое подтверждение того, что первый визит посетителя на сайт не всегда является информативным, и если делать по нему какие-либо выводы, то можно исказить реальную картину поведения посетителя на сайте.
Обратите внимание: в ходе первичного посещения сайта (красная линия движения мышки), посетитель не взаимодействовал ни с одним элементом интерфейса напрямую. Он только бегло просканировал страницу. Если оценивать его действия, то можно сделать вывод, что это незаинтересованный посетитель, поскольку он ушел с веб-сайта в течение 30 секунд. Однако уже во время последующих (приходил в другие дни) посещений сайта (зеленые линии) он не только заинтересовался блоком «Обновления блога», но и дважды перечитал статью.
Мы уже говорили о том, что анализ взаимодействия с пользовательским интерфейсом необходимо проводить последовательно, в привязке к конкретным задачам, которые вы перед собой ставите. Допустим, такой задачей может быть отслеживание последовательности взаимодействия пользователей с интерфейсом и его элементами. Это очень актуальная задача, ведь разрабатывая интерфейс, вы планируете, в какой последовательности посетители должны воспринимать его, не так ли?

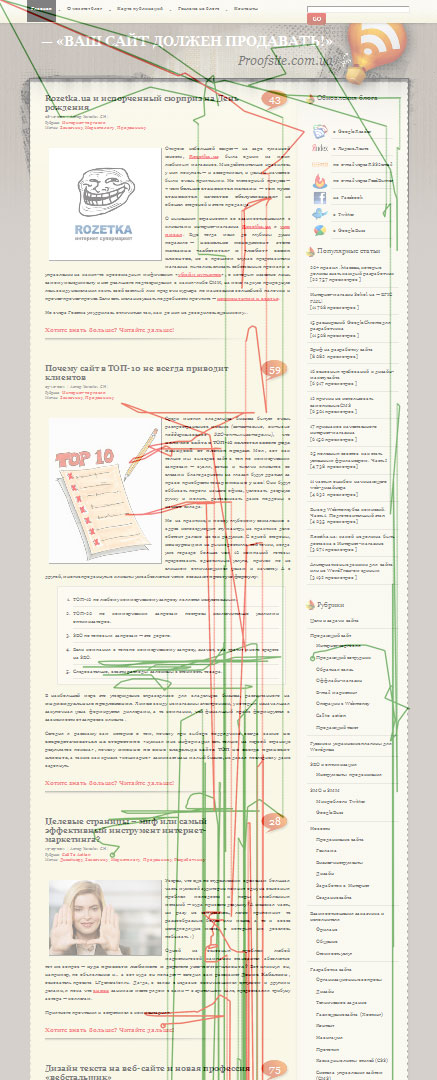
Вот пример такого взаимодействия. Обратите внимание, что в ходе первого визита посетителя интересовали исключительно материалы на главной странице, а уже повторно приходя на сайт, он счел нужным подробно ознакомиться с панелью навигации в правой зоне.
Выводы
Несмотря на то, что большинство интерфейсов сайтов изначально спроектированы правильно, в процессе эксплуатации веб-сайта его владелец/администратор добавляют все больше нововведений (элементы навигации, дополнительные блоки или текстовый контент), которые помещаются на сайт без учета изначально спроектированного интерфейса. Со временем необдуманное и не всегда обоснованное реальной необходимостью размещение элементов кардинально меняет его архитектуру.
Перегруженность интерфейса сайта напрямую влияет на качество взаимодействия с ним посетителей. Пользователи начинают хаотично просматривать его, не фокусируясь на чем-то конкретном. Поэтому после каждого обновления интерфейса, даже если вы не считаете, что это критически необходимо, лучше протестировать нововведения на предмет его восприятия посетителями сайта.
Памятка тестировщику
Применяя инструменты веб-аналитики для получения детализированных данных об особенностях пользовательского взаимодействия с интерфейсом, придерживайтесь такой последовательности:
- Используйте системы веб-аналитики с максимальной детализацией и возможностью визуализировать данные о поведении посетителей на сайте. Как показывает практика, оптимальное время сбора данных — 5-10 дней;
- Четко определите задачи, которые необходимо решить, тестируя пользовательский интерфейс.
Например: уровень активности (фактически, показатель востребованности) использования конкретных элементов интерфейса, реакция пользователей на внедрение новых элементов или анализ последовательности взаимодействия посетителей с интерфейсом (достижение посетителем поставленных вами целей сайта).
Многие аналитики предпочитают анализировать действия посетителей сайта с точки зрения конверсии, но когда речь идет об интерфейсе сайта, изучайте поведение посетителей только с точки зрения достижения целей самих посетителей; - Путем анализа поисковых запросов и других источников трафика изучите основные цели, с которыми посетители приходят на сайт, разделите пользователей на категории.
Допустим, для интернет-магазина можно выделить такие группы: реальные покупатели (совершившие конверсию), посетители, которые приходят на сайт по потенциально конверсионным запросам (готовые купить товар), посетители которые приходят с ознакомительными целями, «отказники» и т.д. - Последовательно изучите особенности взаимодействия посетителей с пользовательским интерфейсом, исходя из задач, указанных в пункте 2.
Для этого используйте видеозапись движения мышки в системах Clicktale, Вебвизор, инструмент сервиса SpyBOX «сравнение действий посетителя при первом и последующих его визитах на сайт» или индивидуальные тепловые карты (в меньшей степени).
Чтобы выявить четкие тренды, не обязательно просматривать абсолютно всех посетителей, достаточно 5-15% в каждой категории; - Проанализируйте поведение пользователей каждого сегмента с учетом того, помогает ли интерфейс выполнять посетителям их задачи на сайте.
Посмотрите, какой процент посетителей каждой категории смогли достичь поставленной цели (см. шаг 3). Для решения этой задачи можно использовать любые инструменты детализации и визуализации поведения посетителей на сайте (логи веб-сервера, тепловые карты внимания, карты кликов, видеозаписи движения мышки и т.д.); - Внесите при необходимости, изменения в интерфейс сайта, исходя из выявленных в ходе анализа проблем. Повторно протестируйте внесенные изменения.


Но чаще всего они ведут себя как "обезьяны")))