22 декабря 2015
26 января 2011
25

Полезные расширения Google Chrome для веб-разработчика
Всем привет!
Мы уже писали про различные расширения для веб-разработчиков для браузеров: Жека написал статью про средства для разработчиков в разных браузерах, а я писал про дополнения для FireBug в Mozilla Firefox.
Сегодня я хочу рассказать про расширения для Google Chrome, которые помогут разработчикам более эффективно тестировать и разрабатывать приложения в этом браузере.
Всего в заметке представлено 17 расширений.
Узнайте все о продвижении сайта самостоятельно
на сайте Маулнет.ру.
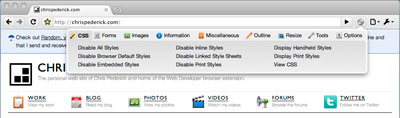
Web Developer
Хром версия расширения Web Developer для Firefox. Мощнейший набор инструментов и сервисов для разработки.
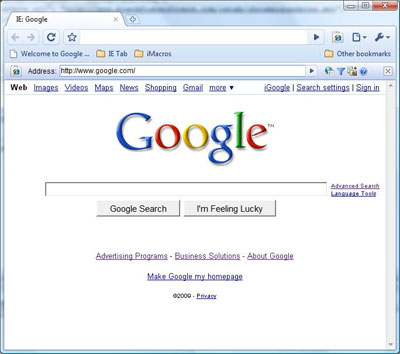
IE Tab
Позволяет запустить ИЕ в табе в Хроме. Полезно, если лень открывать ИЕ отдельно. Но работает только на Виндах.
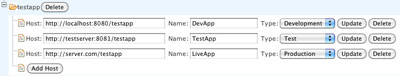
MultiSwitch
Позволяет просто и быстро переключаться между девелоперским, тестовым и продакшен хостами.
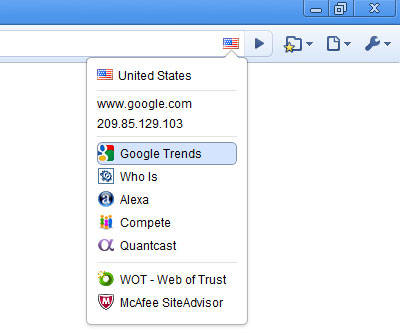
Chrome Flags
Показывает флаг страны, где физически расположен сервер просматриваемого вами сайта. При клике можно посмотреть подробную информацию, такую как WhoIs.
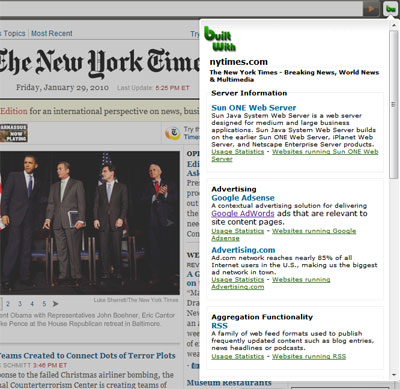
BuiltWith
Позволяет увидеть какие сервисы и технологии используются на сайте, начиная от JS фреймворка, заканчивая провайдерами контекстной рекламы.
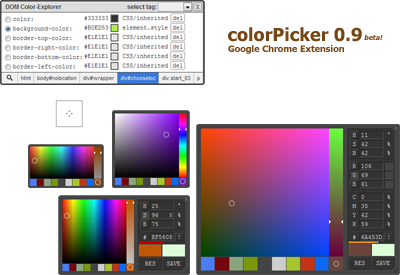
Color Picker
Позволяет получить цвета любого элемента на странице. В Хроме на Маке работает достаточно тормознуто.
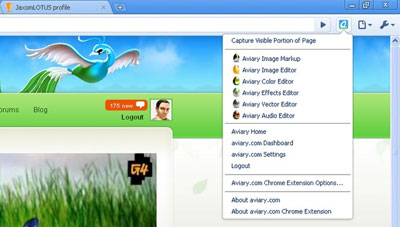
Aviary Screen Capture
Расширение от одноименного сервиса, которое позволяет сделать скриншот страницы и отредактировать его на сайте сервиса.
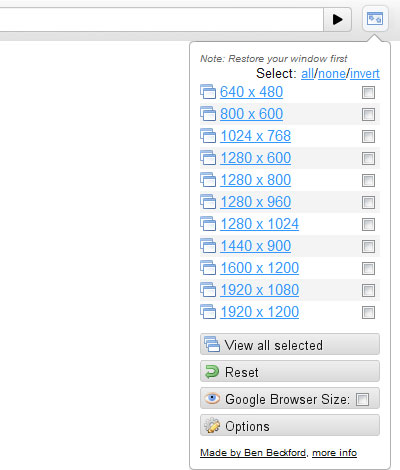
Resolution Test
Позволяет быстро изменить размер окна на нужный и проверить как выглядит ваша страница на данном разрешении.
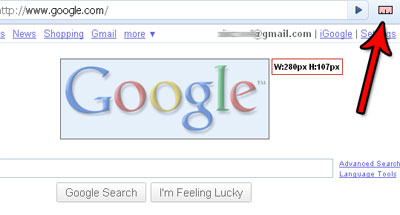
MeasureIt!
Достаточно простое расширение, которое позволяет измерить размер любой области на странице. Можно быстро прикинуть место под баннер или измерить размер логотипа.
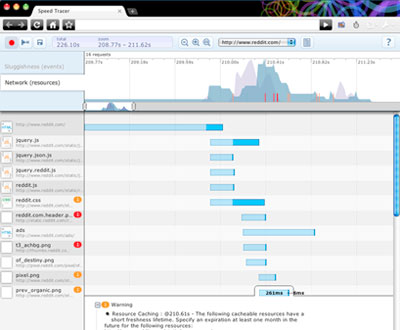
Speed Tracer
Позволяет измерить скорость выполнения... почти всего: JS, CSS рендеринг, обработку событий в DOM, запросы и другое. Полезная штучка.
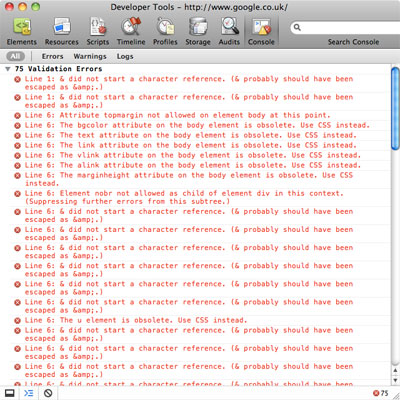
Validity
Быстрый и удобный способ проверки валидности страницы. Количество ошибок показываются в тултипе, а подробную информацию можно увидеть в JS консоли.
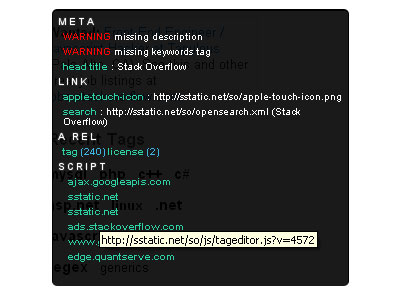
META SEO Inspector
Проверяет не только meta теги страницы, но и другие показатели, такие как XFN теги, микроформаты и другое.
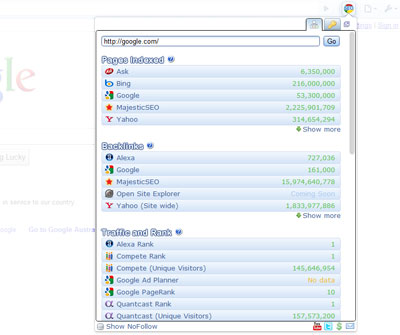
Chrome SEO
Показывает многие данные, полезные при анализе страницы для продвижения: ключевые слова, ссылки (подсвечивает nofollow), количество проиндексированных страниц и бэклинков, трафик, количество упоминаний в соцсетях и сервисах.
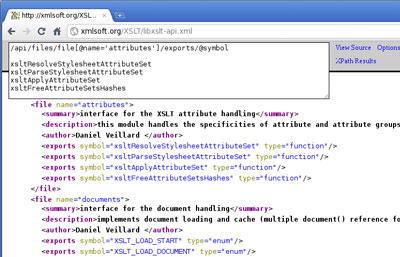
XML Tree
Как ясно из названия, отображает XML в виде дерева. При этом различные закодированные символы так же показываются верно.
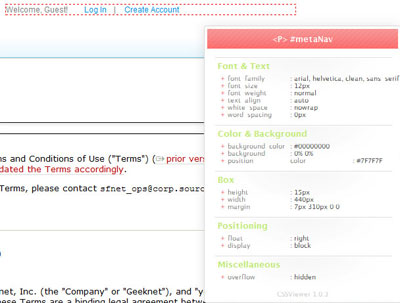
CSSViewer
Показывает CSS свойства любого элемента на странице.
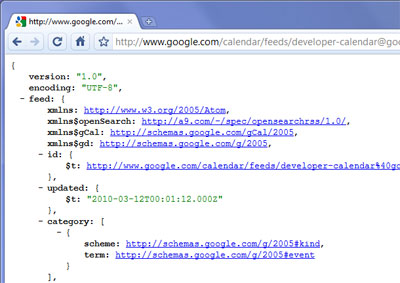
JSONView
Отображает JSON в «человеческом виде».
CSS Reloader
Позволяет перезагружать CSS без перезагрузки всей страницы нажатием F9. Подробнее о подобных плагинах для других браузеров можно прочитать в статье Жени «Сброс CSS-стилей».
А что используете вы?
Ребят, какие плагины используете вы? Делимся в комментариях ;-)

















Pendule
https://chrome.google.com/webstore/detail/gbkffbkamcejhkcaocmkdeiiccpmjfdi
что то вроде web developer toolbar
Firebug Lite for Google Chrome
https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
https://chrome.google.com/extensions/detail/alelhddbbhepgpmgidjdcjakblofbmce
Линейки, гайды, сетка и прочее.
Узнал о нём вот из статьи 15 Useful Google Chrome Extensions for Web Designers and Developers
JavaScript Errors Notifier - Notify about JavaScript errors by icon in address bar
https://chrome.google.com/extensions/detail/jafmfknfnkoekkdocjiaipcnmkklaajd
http://code.google.com/speed/page-speed/docs/extension.html
так же как и у фокса показывается вкладкой в панели web developer tools
https://chrome.google.com/webstore/detail/oiaejidbmkiecgbjeifoejpgmdaleoha