22 декабря 2015
18 октября 2011
26

Приложение для iOS на HTML+CSS+JS с помощью PhoneGap
Всем доброго времени суток.
Сегодня мы будем создавать мобильное приложение для iOS в обход Objective C, но при этом у нас будет доступ к API и всем прелестям PhoneGap.
Скажу сразу, что для разработки нам понадобится Mac OS X. Если покупать Mac не очень хочется, то можно использовать виртуальную машину, которой я уделю отдельное внимание.
Далее я расскажу как установить и настроить инструменты и среду для разработки приложений для iOS с помощью PhoneGap.
1. Установка инструментов:
Начинаем с установки инструментов. Нам понадобятся:
- Компьютер с Mac OS X на борту или виртуальная машина
- Xcode 3.2.6 iOS SDK (обычно включается в сборку Xcode) или
- Xcode 4.2 iOS SDK 5 Beta 7 (Lion) обычная загрузка, торрент или
- Xcode 4.2 iOS SDK 5 Beta 7 (Snow Leopard) обычная загрузка, торрент
Внимание! Phonegap 1.0 не работает с iOS SDK ниже 3.2.6, вместо сборки он выдаст вам очень много ошибок.
Установка виртуальной машины:
- Скачиваем Oracle VM VirtualBox и Mac OS X 10.6.6 by hazard (торрент) или
- Mac OS X 10.7 Lion обычная загрузка, торрент и VMWare workstation.
Для VM VirtualBox
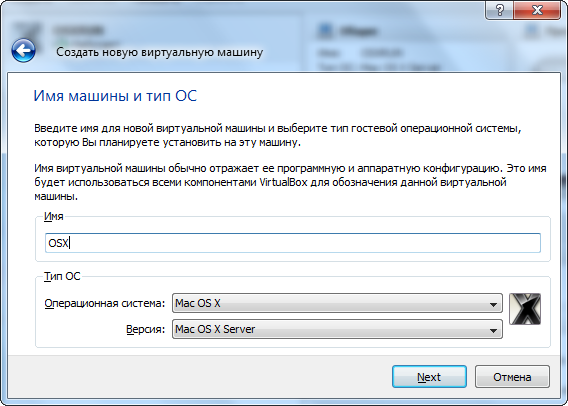
Запускаем VM VirtualBox, вверху нажимаем кнопку «Создать», в первом окошке жмем «Next», во втором вводим все как на скриншоте:
Жмем «Next», выбираем обьем оперативной памяти (не менее 1024 Мб).
В следующем окошке создаем виртуальный жесткий диск, ставим галочку перед «Загрузочный жесткий диск» и выбираем «Создать новый жесткий диск».
Откроется «Мастер создания нового виртуального жесткого диска». Жмем «Next», выбираем «Образ фиксированного размера». Можно выбрать и «Динамически расширяющийся образ», но в таком случае можно обнаружить, что на вашем реальном жестком диске не осталось места в конце или на середине установки OS.
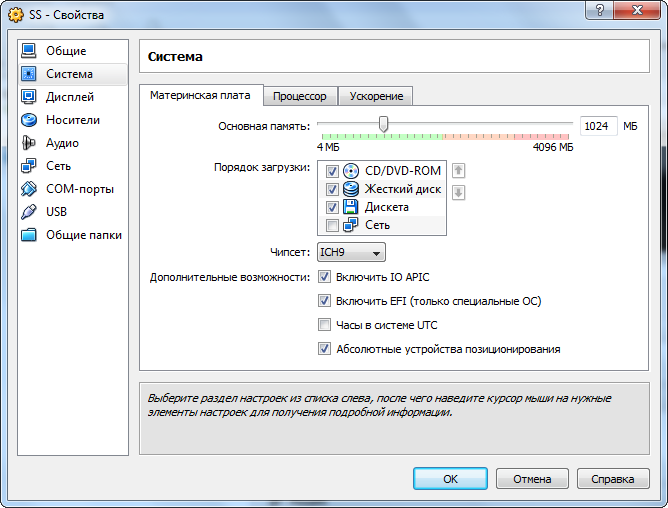
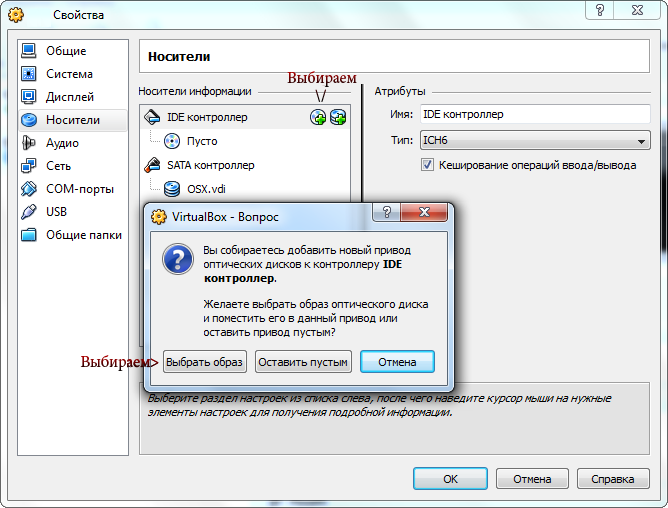
Вводим имя «OSX», указываем размер (не менее 25 Гб). Нажимаем «Next», а затем «Finish». После создания диска снова жмем «Finish». Теперь выбираем нашу виртуальную машину и нажимаем «Свойства». Заполняем все как на скриншотах:
Выбираем наш образ Mac OS X 10.6.6 by hazard. Теперь можно запускать машину.
Для WMware (Mac OS X Lion)
После загрузки файла Mac OS Lion VMware pre installed.zip, разархивируем его, запускаем установку VMware, следуем инструкциям (ничего особенного здесь не будет).
После установки переносим windws.bat из папки «VMware patch to enable Mac OS X Lion VMware» в корень жесткого диска, в который устанавливаем VMware.
Теперь заходим в Windows → system32 → cmd.exe → щелкните правой кнопкой мыши → запуск от имени администратора в открывшейся командной строке пишем:
cd c:\
windows.batКомандная строка сообщит нам об успешном завершении, теперь включаем VMware.
File → Open → Открываем папку Mac OS X Lion 10.7 VMware, извлеченную из архива → Открываем Mac OS X Lion. Запускаем виртуальную машину. Теперь мы эмулируем Mac OS X Lion.
3. Установка Xcode + phonegap
Если вы будете загружать Xcode торрентом, то вам понадопится торрент клиент, к примеру utorrent для Mac OS. На эмулируемом Mac OS запускаем Safari. Скачиваем Xcode. В установке все по умолчанию, просто ждем пока установится. Скачиваем PhoneGap, распаковываем .dmg, в установке все по умолчанию.
4. Xcode 3.2.6
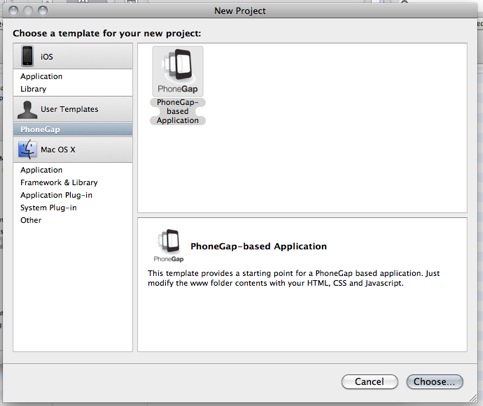
Запускаем Xcode, выбираем File → New Project → Слева в секции «User Templates» выбираем «Phonegap-based Application» → Choose...
Введите имя проекта и место, где он будет хранится.
Обычно интендификатор компании пишется в формате com.ваша компания.
5. Xcode 4.1
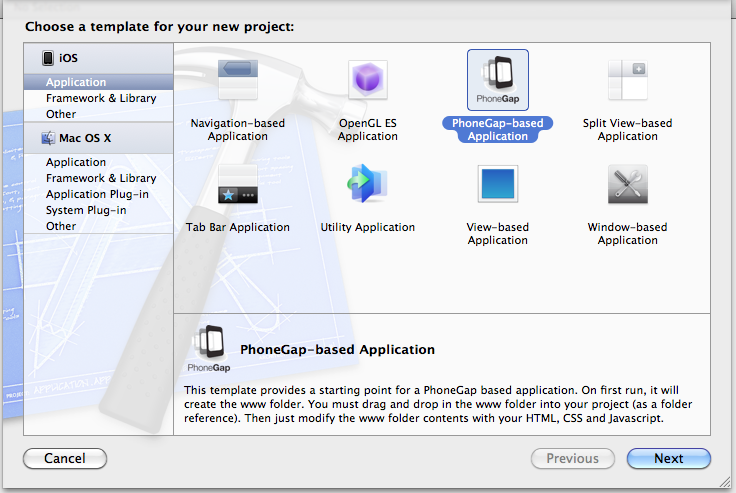
Запускаем Xcode, выбираем File → New Project → Слева в секции «iOS» выбираем «Application», там находим «PhoneGap-Based Application»
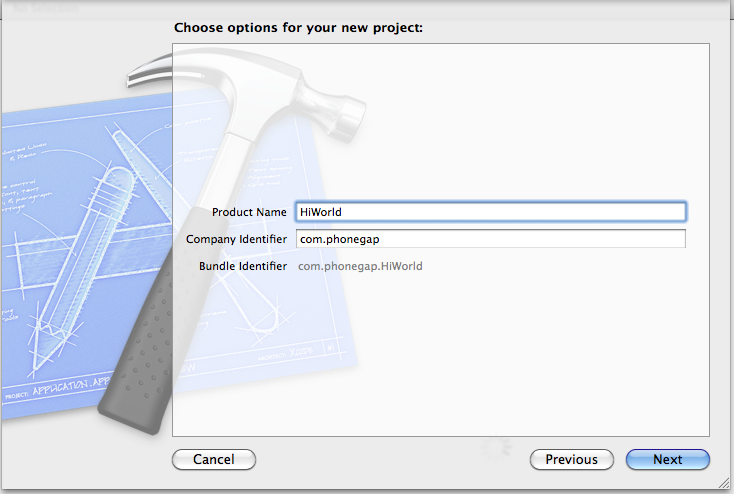
Жмем «Next». В первое поле пишем имя приложения, во второе интендификатор команды (к примеру com.phonegap). Выбираем место, где будет храненится приложение, заходим в папку с файлами проекта.
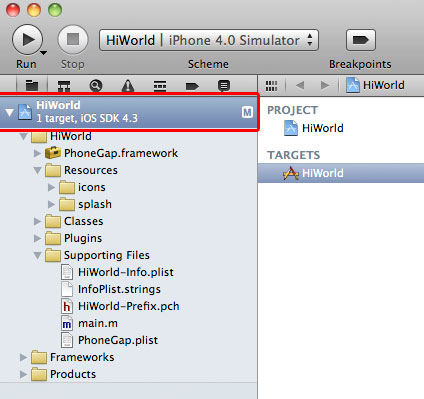
Теперь тащим папку www прямо в xcode 4, отпускаем при наведении на проект.
6. Пример простого приложения.
В папке www хранятся наши файлы, стартовая страница должна называтся index.html, в остальном проект строится как обычный сайт.
Теперь пишем нашу страницу index.html:
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript">
function check_network() {
var networkState = navigator.network.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Неизвестное соединение';
states[Connection.ETHERNET] = 'кабельное соединение';
states[Connection.WIFI] = 'WiFi соединение';
states[Connection.CELL_2G] = '2G соединение';
states[Connection.CELL_3G] = 'Cell 3G соединение';
states[Connection.CELL_4G] = 'Cell 4G соединение';
states[Connection.NONE] = 'Нет соединения с интернетом';
confirm('Вы подключены через:\n ' + states[networkState]);
}
</script>
<head>
<body>
<h1>Поверка соединения с интернетом</h1>
<input type="button" value="проверить соединение с интернетом" onclick="check_network()">
</body>
</html>Внимание! Если вы используете PhoneGap версии 1.0.0 и выше, то нельзя удалять последние цифры в phonegap.js. Если вы их удалите, вызовы к PhoneGap API перестанут работать.
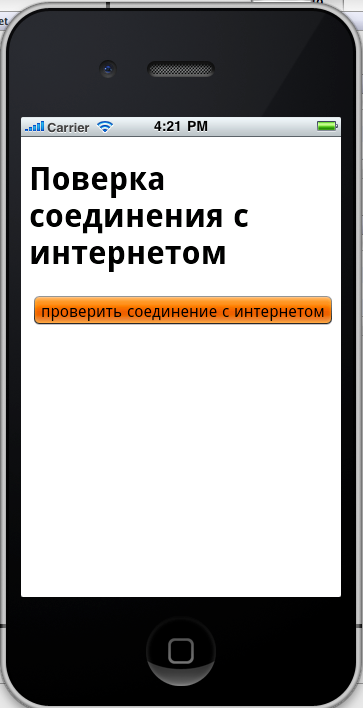
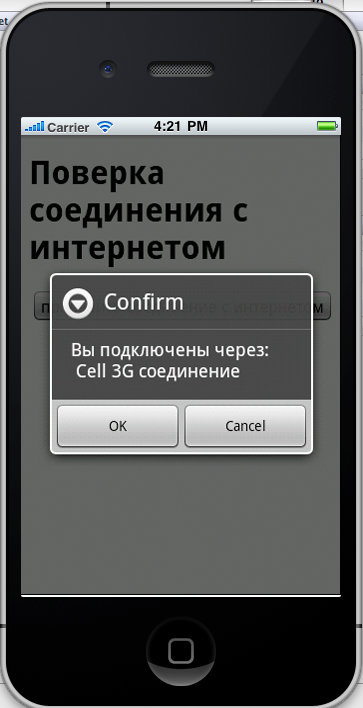
7. Результат в эмуляторе
8. Папки и расположение файлов
В папке Resources есть файл icon.ico — это иконка приложения.
Поддерживаемые шрифты в айДевайсах:
- American Typewriter
- American Typewriter Condensed
- Arial
- Arial Rounded MT Bold
- Courier New
- Georgia
- Helvetica
- Marker Felt
- Times New Roman
- Trebuchet MS
- Verdana
- Zapfino
8. Что еще почитать?
UITableView от Евгения Белодеда, если не хочется подключать библиотеки. Реализация интерфейса айДевайса без мобильных библиотек с интерфейсами от Евгения Белодеда: Часть 1, Часть 2, Часть 3.
Разработка веб приложений для ipod, iphone и ipad. В этой статье самое нужное это иконки и библиотеки для разработки. Я пробовал использовать событие смены ориентации устройства, но на PhoneGap это почему то не сработало. Многие функции типа определения устройства и иконки лучше использовать родные, phonegap-овские (кнопку мета тегом тоже добавлять не получится, PhoneGap проигнорирует).
Приложение для Android на HTML+CSS+JS с помощью PhoneGap разработка приложения похожим способом, только для Android









А так неплохо, например в паре с Sencha Touch.
К сожалению, часть ссылок уже не работоспособна(
Обновите ссылки для скачки, плиз.
Почитайте офф. сайт и на русском