22 декабря 2015
18 марта 2011
12

Нелюбовь навсегда
Привет-привет. На днях Якоб Нильсен разродился заметкой про ненавидимые элементы дизайна сайтов (http://www.useit.com/alertbox/hated-design.html). Ненавидимые пользователем (всплывающие окна, сплеш-страницы и прочее, о чем говорили уже сотню раз). Нильсен задался вопросом, может ли быть такое, что при грамотном использовании эти приемы будут восприняты пользователем положительно и принесут пользу.
Для тех, кто экономит время, сразу отвечу на вопрос — в общем случае нет, не может (хотя исключения не исключаются). Тем, кто не спешит, добро пожаловать в статью.
Сразу предупреждаю, что это не перевод, а пересказ. У Нильсена много воды и повторений всем известных истин. Так что слово в слово переводить лень и не хочется. Но при этом хочется, чтобы вы были в курсе того, что он там пишет. Поэтому вот вам пересказ-выжимка с единственным полезным примером, какой там был.
Чтобы не тратить секунды, минуты и часы на всякую воду, сразу привожу пример:

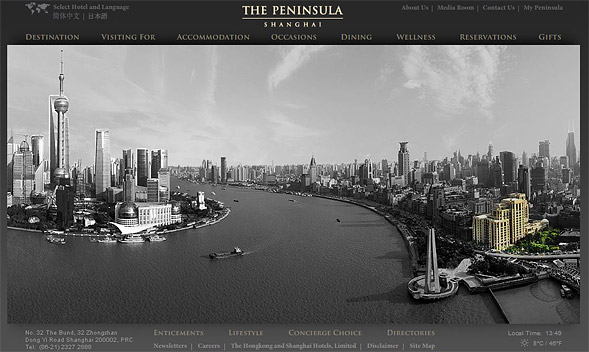
Вот первая страница сайта отеля Shanghai Peninsula. По существу это сплеш-страница, только с навигацией. Обратите внимание, вся фотка черно-белая за исключением одного дома — того самого отеля, чей сайт. Фотка явно показыват, что отель находится на шандец престижном месте. Для всяких пафосных бизнесменов, которые и являются основными клиентами, это полезная информация. Причем, что важно, при такой подаче она доступна с одного взгляда, то есть она не только полезна, но и удобно подана (читай юзабельна).
Однако, тестирование показало, что люди не разглядывают фотку. Они просто не воспринимают ее как контент. И даже те, кого интересовало именно расположение отеля, забили на картинку и стали искать ссылу location в меню. Потому что привыкли, что на сплешах полезной информации не бывает.
От себя скажу
по мне так поставили бы стрелочку с названием отеля, и страданиям конец, фотка начнет выполнять свою функцию на пятерку:

Однако, речь не о конкретной фотке, а о том, что не пытайтесь перевоспитать пользователей. Если вы не производитель операционной системы, используемой всеми и везде, вам это не удастся. И клиентам своим скажите, чтобы даже думать забыли прививать посетителям их сайта новые привычки — все равно не получится.
Комментарии — 12











