22 декабря 2015
4 февраля 2011
7

Полигоны и линии в Google Maps API v3
Всем привет!
Сегодня мы посмотрим как рисовать полигоны и линии на картах Google Maps. Полигоны понадобятся в случае, если вам необходимо обвести область или какой-то объект, а линии — чтобы нарисовать путь или что-то подобное.
В этой статье полигоны и линии будут рисоваться с помощью SVG. Их (как и все другие объекты-оверлеи) можно так же отображать с помощью KML, но о нем мы поговорим в одной из следующих статей.
28 января 2011
10

Zoomy — красивое и удобное решение для увеличения картинок
Всем привет!
Сегодня мы рассмотрим плагин Zoomy для jQuery, который позволяет рассматривать мелкие детали на картинках. Я про что-то подобное уже писал несколько лет назад в статье «Лупа на jQuery», но с тех пор прошло много времени, технологии не стоят на месте, да и это решение намного лучше.
Рассматриваемый плагин позволяет показывать увеличенную выбранную часть изображения поверх него, при это можно двигать мышкой по исходному изображению как увеличительным стеклом. Прямо как на картинке слева.
21 января 2011
18

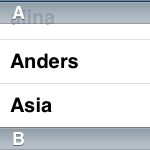
Айфонные UI-прелести с помощью jQuery: UITableView
Всем привет.
Несколько лет назад, как только мне в руки попал айпод, и я увидел, как там организованы списки песен, мне сразу захотелось реализовать такое же с помощью JavaScript.
Но до вчерашнего дня все не находилось времени.
Суть скрипта в том, что он позволяет заголовку списка «зависать» над содержимым, пока мы его перематываем и не дойдем до следующего заголовка.
28 декабря 2010
21

Яндекс.Карты, статья №3: Кластерер и большое количество маркеров
Всем привет!
Как вы помните, мы уже писали, что делать, если у вас получается много маркеров в Google Maps. Сегодня я хочу рассказать, что делать, если маркеров много на ваших Яндекс.Картах.
Сейчас я работаю над проектом, где мне нужно выводить много маркеров на карту, для которой используется API от Яндекс.Карт.
В процессе работы выяснилось, что для Яндекс.Карт, в отличии от Google Maps, готового кластерера нет. Поэтому мы написали свой, взяв за основу кластерер от Гуглокарт.
10 сентября 2010
45

Вращение объектов в jQuery UI с помощью CSS transform
Всем привет!
Сегодня я хочу вам рассказать о плагине для jQuery UI, который я написал в процессе работы над одним проектом. Сразу скажу, что плагин в своем роде уникальный, таких больше нет (ну или я не нашел).
Собственно, плагин добавляем в jQuery UI возможность вращать предметы вокруг их центра, зажав определенный контрол мышкой. Этот плагин дополняет имеющиеся в jQuery UI возможности изменения размера и перемещения.
8 сентября 2010
36

Сброс CSS-стилей
Клавиша F5 и Refresh в браузере - это, наверное, самые затертые кнопки у всякого верстальщика. Жаль что в браузере этого не видно :)
Большая часть работы верстальщика заключается во внесении изменений в стили и проверки их отображения в браузерах. С опытом приходит понимание принципов работы HTML+CSS и количество рефрешей уменьшается. А совсем опытные видят матрицу и браузеров вообще не открывают.
Сегодня у нас обзор методов ручного и автоматического обновления CSS без полной перезагрузки страницы.
12 июля 2010
20

Как тестировать и оптимизировать JS скрипты
Всем привет!
Сегодня мы посмотрим как можно тестировать производительность своего JS кода и, соответственно, оптимизировать его.
Пару месяцев назад я написал статью про Firebug и console, в которой мы рассматривали как пользоваться этой самой консолью. Сегодня мы будем использовать метод console.profile() и увидим как с его помощью можно протестировать и затем улучшить скрипты.
Статья основана на статье Сидхарта «How jQuery beginners can test and improve their code».
4 июня 2010
63

Подбираем качественный бесплатный WYSIWYG редактор
Привет, меня зовут Антон.
Это моя первая статья на Временно.нет и сегодня речь пойдет о WYSIWYG редакторах. Сразу скажу, что выбирать редактор буду не для комментариев или формы обратной связи, а для полноценной работы, к примеру, для установки в CMS или для какого-нибудь сервиса типа Google Docs.
Основные критерии — это поддержка XHTML, модульность (чтобы не пришлось при необходимости переписывать весь скрипт), наличие API (позже узнаете зачем), поддержка основными браузерами, возможность установки файлового менеджера.
5 мая 2010
19

Яндекс.Карты, статья №2: Метки и балуны
Всем привет!
Продолжаем разговор о Яндекс.Картах. Сегодня мы рассмотрим два так называемых объекта-оверлея, которые используются на картах — метки (маркеры) и балуны.
В этой статей мы посмотрим как создавать метки на карте по заданным координатам или адресу (например, адресу дома), как к этим меткам привязывать балуны или располагать балуны независимо от маркеров.
Мы так же рассмотрим как использовать возможности некоторых модулей API Яндекс.Карт и с их помощью настраивать внешний вид меток и балунов.
30 апреля 2010
28

Пятничный js-сниппет: склоняем существительные и прилагательные
В сегодняшней статье я хочу поделиться парой полезных js-функций. Их задача —правильно выбрать существительное или прилагательное в зависимости от числа, которое им предшествует.
Типа «1 свежая статья», «2 свежих статьи» и т.д.
Многие ленивые программисты делают вывод в другом виде : «новых комментариев — 1». Но это мягко говоря не по-русски, а по-программистски.
Агентство «Идеал» — продвижение сайта
и другие маркетинговые услуги.