22 декабря 2015
25 декабря 2008
7

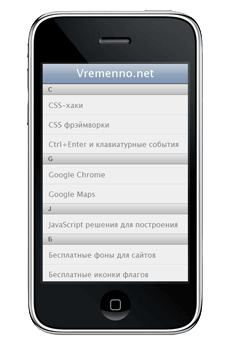
Реализация айФонных UI прелестей с помощью jQuery. Часть 3.
Сегодня мы продолжим создавать интерфейс iPhone на jQuery.
В первой части мы научились использовать плагин jQuery mousewheel, чтобы любое движение колесиком мышки было в нашей власти. Обращаю ваше внимание, дорогие читатели, что я обновил файл плагина — прошлая версия плохо работала с IE.
Во второй части мы заставили содержимое айФона перематываться с помощью перетаскивания мышью, для этого задействовали плагин jQuery disable text select.
Сегодня мы, как модные парни, добавим эффект вдавленности к заголовку, о котором было написано в предыдущей статье, а еще, как я и обещал, мы сделаем перемотку курсором более похожей на оригинал — теперь при отпускании кнопки мыши, содержимое будет двигаться дальше, в зависимости от того, насколько быстро мы двигали это самое содержимое.
Поехали!
Начнем с вдавленности. Скопируем код из примера в предыдущей статье и заменим селектор. На этот раз нам надо модифицировать только один элемент:
$('#myIPhoneHeader').textDropShadow('shadow');Сам класс shadow выглядит так:
.shadow
{
left: 74px;
top: 3px;
color: #999;
position: absolute;
z-index: 0;
} Было:

Стало:

С вдавленностью все. Может быть можно было вдавленность сделать и покруче, но в оригинале именно так :)
Теперь что касается изменений в JavaScript, необходимых для реализации продолжения движения контента. Сначала текстом.
Что мы должны сделать. Когда пользователь таскает содержимое туда-назад, то есть меняет направление движения контента мы сбрасываем некоторую переменную, то есть запоминаем в какую сторону в последний раз двигался контент. Далее смотрим насколько далеко и насколько быстро двигался курсор. Скорость получится делением расстояния на время. Здесь нам надо будет внести несколько констант — если скорость движения была маленькая, то продолжать движение не имеет оригинального смысла. То бишь в оригинале такого нету, но это в общем-то логично.
Я не буду приводить в статье сам JavaScript: я думаю дорогие читатели смогут открыть исходник, который я снабдил всеми необходимыми комментариями.
Если что-то останется не понятным — милости прошу в комменты.
В следующий раз будет самое интересное, ради чего я всю эту радость и замутил. Если вы видели как происходит перематывание содержимого на айФоне, то поймете о чем я говорю. Я имею в виду смещение букв алфавита при подходе следующей буквы.
а по поводу этой статьи, не понимаю, почему с низу отступ и из-за него появляется вертикальный скролинг
Вот и слайд-эффект разблокировки экрана, как кто-то уже просил. Думаю будет полезно.