22 декабря 2015
12 декабря 2008
16

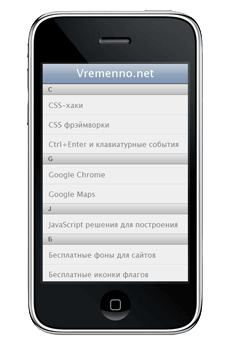
Реализация айФонных UI прелестей с помощью jQuery. Часть 2.
Сегодня мы продолжим работать над нашим маленьким проектом iPhone на jQuery.
В прошлой части научились использовать плагин jQuery mousewheel, чтобы контролировать прокрутку колесика мышки. Это было не очень сложно.
В этот раз я расскажу, как можно реализовать перемотку содержимого не колесиком, а таская содержимое мышкой (почти как в «оригинале»).
Параллельно обратим внимание на плагин jQuery Disable Text Select.
Как заметили дорогие читатели, в первой части содержимое моталось в противоположную логике сторону. Итак, чтобы сделать перемотку ортодоксальной поменять надо всего два знака сравнения:
if ( delta > 0 ) заменяем на if ( delta < 0 )
И, соответственно, наоборот для перемотки в другую сторону.
Но это фигня. Переходим к интересному. Задача: реализовать возможность перетаскивания содержимого айФона с помощью мыши.
Очевидно, что при попытке тащить что-то внутри айФона, текст будет выделяться. Чтобы избавиться от этого эффекта, подключим плагин jQuery Disable Text Select. Натравим его на блок с айФоном:
$('#myIphoneDiv').disableTextSelect();Теперь заведем две переменные, которые будут помнить, где началось перетаскивание, и где оно закончилось:
var oldY = 0;
var newY = 0; Отлично, теперь текст внутри айФона выделить нельзя. Займемся самым интересным: перетаскиванием. Для начала на событие mousedown повесим следующий обработчик:
$('#myIphoneDiv')
.mousedown(function(e)
{
$('#innerDiv').stop();
oldY = e.pageY;
});Мы остановили анимацию, если она была и запомнили, где был курсор мыши в момент начала перетаскивания.
Необходимо добавить еще два обработчика — на событие mousemove и mouseup. Но здесь я хочу обратить на кое-что ваше внимание.
Мы могли бы повесить обработчики на тот же блок #myIphoneDiv. Но тогда мы не сможем перемотать содержимое дальше, чем размер экрана айФона. Поэтому события mousemove и mouseup применим к объекту window:
$(window).mouseup(function(e)
{
//...
}).mousemove(function(e)
{
//...
}); На событии mouseup все что будет происходить — это обнуление переменной oldY и проверка, не перешли ли мы дальше чем в конец или начало содержимого айФона. Если перешли границу, то анимируем на начало или соответственно на конец:
$(window).mouseup(function(e)
{
oldY = 0;
if( margintop > 0 ) //перешли дальше чем начало содержимого
{
margintop = 0;
$('#innerDiv').animate({'marginTop':margintop}); // возвращаемся в начало
}
else if( difference + margintop < 0 )
{
//перешли дальше чем конец содержимого
margintop = - difference;
$('#innerDiv').animate({'marginTop':margintop}); // возвращаемся в конец
}
});Обработчик mousemove будет, в свою очередь, делать основную работу.
Мы должны узнать, какую дистанцию прошел курсор мышки и прибавить ее к margintop, и уже это значение присвоить свойству marginTop:
$(window).mousemove(function(e)
{
if(oldY!=0)
{
newY = e.pageY;
margintop = margintop + newY - oldY;
$('#innerDiv').css({ 'marginTop' : margintop});
oldY = newY;
}
}); Вот, собственно, и все. Пример 2 готов.
В следующей части будет рассказано, как сделать, чтобы перемотка мышкой не была такой чопорной, и не останавливалась при отпускании кнопки мыши.
Удачи!
Я хинты бы какие-то для деревни добавил обязательно...
А деревня - это, по-вашему, кто?
По теме: при наличии в контенте ссылок - мало юзабельно.
Интересно, какую функциональную роль играет задирание контента в на границах (когда виден белый фон).
Проблема была не из-за моего кода - он прекрасен. Дело в том что автор плагина обновил версию плагина только на странице с примером, а в репозитории jQuery версия плагина лежала старая. Все что надо было сделать это заменить файл с плагином. Еще раз спасибо.
Ну скачайте последнюю версию Disable text select'a.
Весь код этого файла:
/**
* Enables/Disables text selection, saves selected text
*
* @example jQuery('p').enableTextSelect(); / jQuery('#selectable-area').disableTextSelec();
* @cat plugin
* @type jQuery
*
*/
jQuery.fn.disableTextSelect = function() {
return this.each(function() {
$(this).css({
'MozUserSelect' : 'none'
}).bind('selectstart', function() {
return false;
}).mousedown(function() {
return false;
});
});
};
jQuery.fn.enableTextSelect = function() {
return this.each(function() {
$(this).css({
'MozUserSelect':''
}).unbind('selectstart').mousedown(function() {
return true;
});
});
};
$(function() {
if(Drupal.settings.jquery_textselection_selector) {
$(Drupal.settings.jquery_textselection_selector).disableTextSelect();
}
});
З.Ы. Выделение текста можно включить но тогда уже удобности меньше. Бывает просто всё подряд выделяется, и снять это тяжело. Смотреть даже не в код, можно тупо обрубить скрипт, который запрещает выделять. И всё.