22 декабря 2015
28 апреля 2010
19

Firebug и console
При написании JS кода для сайта часто встает вопрос о его отладке. Раньше для этого я использовал (стыдно признаться ;-) обычный alert. Но, несмотря на очевидную простоту подхода, у этого метода есть и свои серьезные минусы.
Сегодня мы рассмотрим некоторые приемы для работы с консолью в незаменимом плагине для Firefox — Firebug, о котором мы уже как-то писали (статьи «Расширения для Firebug» и «Ящик инструментов 3х3 для сеошника»).
Знакомство
Еще раз обращаю ваше внимание, что в этой статье мы рассматривает работу console именно в Фаербаге, несмотря на то, что она поддерживается и другими расширениями и браузерами.
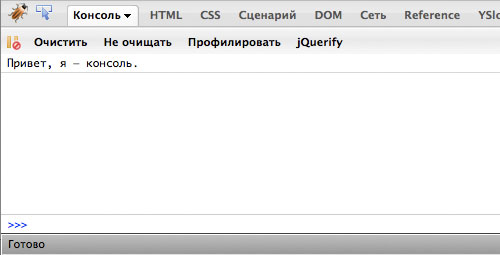
Итак, для начала найдем эту самую консоль. В Фаербаге есть специальная вкладка:

Основные методы
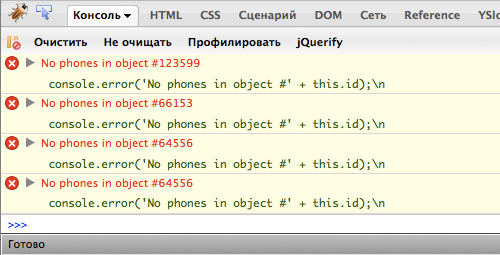
Итак, давайте рассмотрим методы записи в нее. Первый и самый простой — console.log(). Надпись «Привет, я — консоль» на предыдущей картинке сделана с помощью этого метода. Те из вас, кто рассматривал ошибки Фаербага, так же видели и результат другого метода — console.error():

Это метод дает более детальную информацию о сообщении.
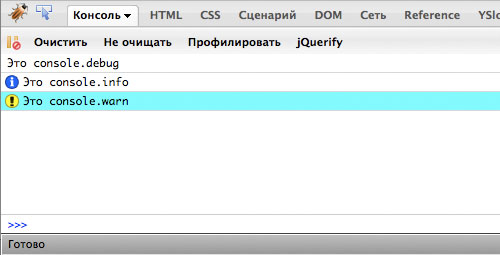
Помимо console.log и console.error, так же есть методы console.debug(), console.info() и console.warn(). В консоли они будут выглядеть следующим образом:

Все эти методы, кроме console.info(), так же показывают файл и номер строки, где они были вызваны.
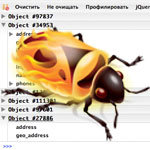
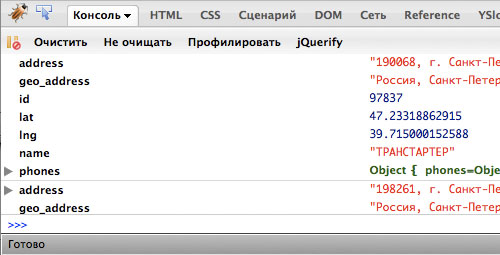
Еще есть замечательный метод console.dir(), который выводит все атрибуты и методы указанного объекта:

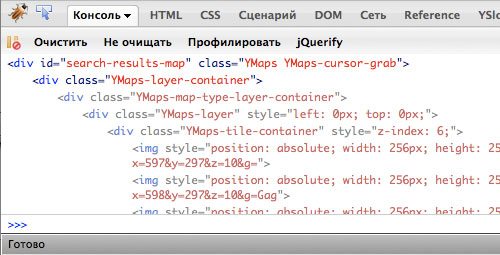
А метод console.dirxml() показывает всю информацию об указанном XML или HTML узле документа:

Группировка данных при выводе
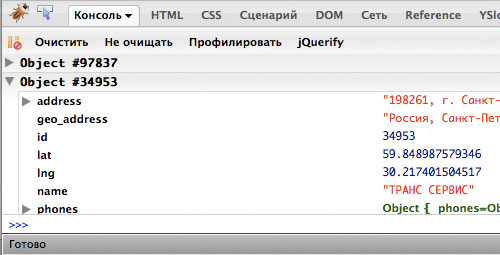
Часто возникает необходимость как-то сгруппировать выводимые в консоль данные, например когда что-то выводится в цикле. Для этого существуют методы console.group() для открытия группы и console.groupEnd() для ее закрытия. Выглядит это следующим образом:

Для этого используется вот такой синтаксис:
...
console.group('Object #' + object.id);
console.dir(object);
console.groupEnd();
...Еще вы можете делать вложение групп, если это необходимо.
Измерение времени выполнения
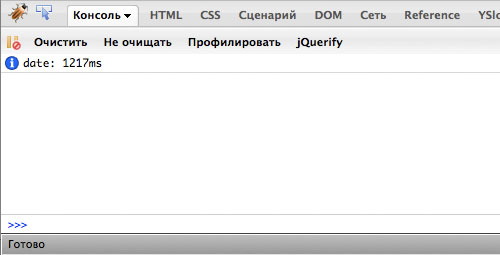
Когда возникает необходимость узнать время выполнения какой-то части кода, можно использовать методы console.time() и console.timeEnd(). Использовать следует следующим образом:
...
console.time("date");
// Операция, время исполнения которой нужно замерить
console.timeEnd("date");
...А результат будет такой:

Заключение
Думаю, основные и самые полезные методы мы рассмотрели. Используя их, можно находить ошибки в коде, следить за исполнением функции и проверять скорость работы ваших скриптов легко и просто.
Кроме того, консоль Фаербага поддерживает так же и другие методы, описание которых можно найти в АПИ консоли Фаербага.
А еще при отладке здорово помогает старая добрая ф-я debugger;
http://firebug.ru/console.html
Только потом все консольные штуки надо убирать, иначе IE будет выдавать ошибку.
Я обычно делаю враппер для консольки, в котором проверяю, что мы не в IE.
Про console.time(); и console.timeEnd(); -- не знал, удобно.
Пока читал заметил замечательную "подгрузку" картинок, сначала думал что показалось, оказалось нет )
Замечательно выглядит, ваша разработка?
Я правильно понимаю вы таким образом уменьшаете скорость загрузки страницы, откладывая на потом?
P.S. кавычки экранируются лишний раз в предпросмотре, по крайней мере.
Спасибо, возьму на заметку, теоретически я так и понял -- просто раньше не натыкался )
Жаль только, что он даже уже закешированные картинки показывает "через себя".
фаербаг истина давно всем известная
дома прочитаю до конца. спс за статью
Отличная информация)
http://github.com/Rakoth/js_testing/blob/master/tests.js